-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
todoItems 일부러 타입 안맞게 해당 변수 값을 저장 시켰는데요 왜 밑에 빨간색이 안나올까요?
22.03.09 17:09 작성 조회수 174
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사
- 먼저 유사

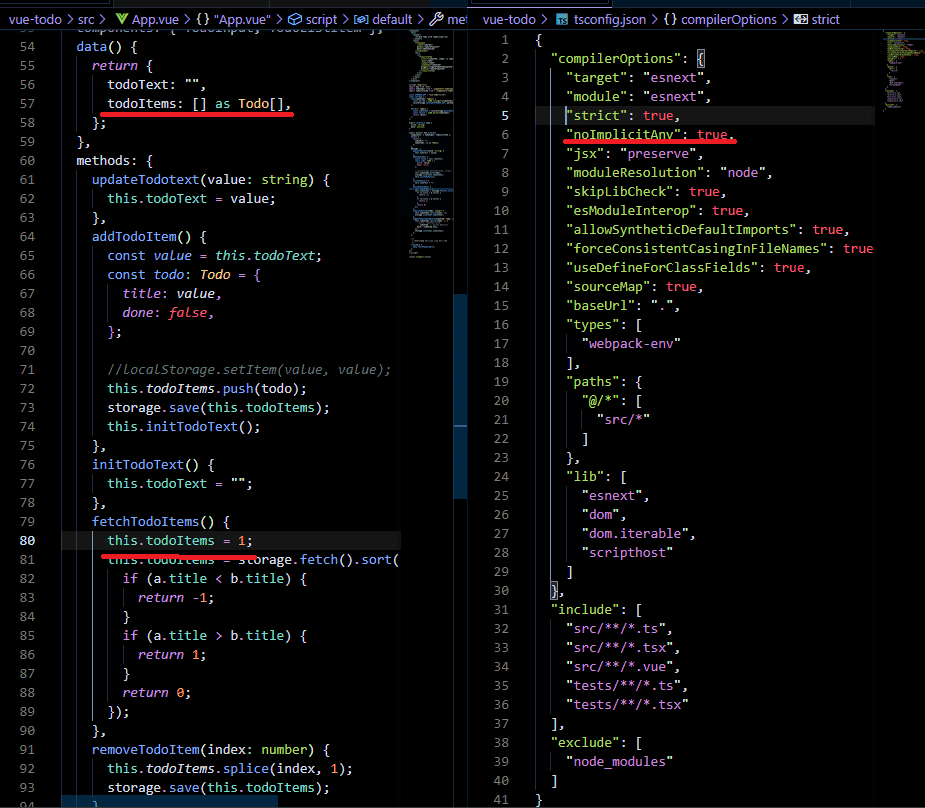
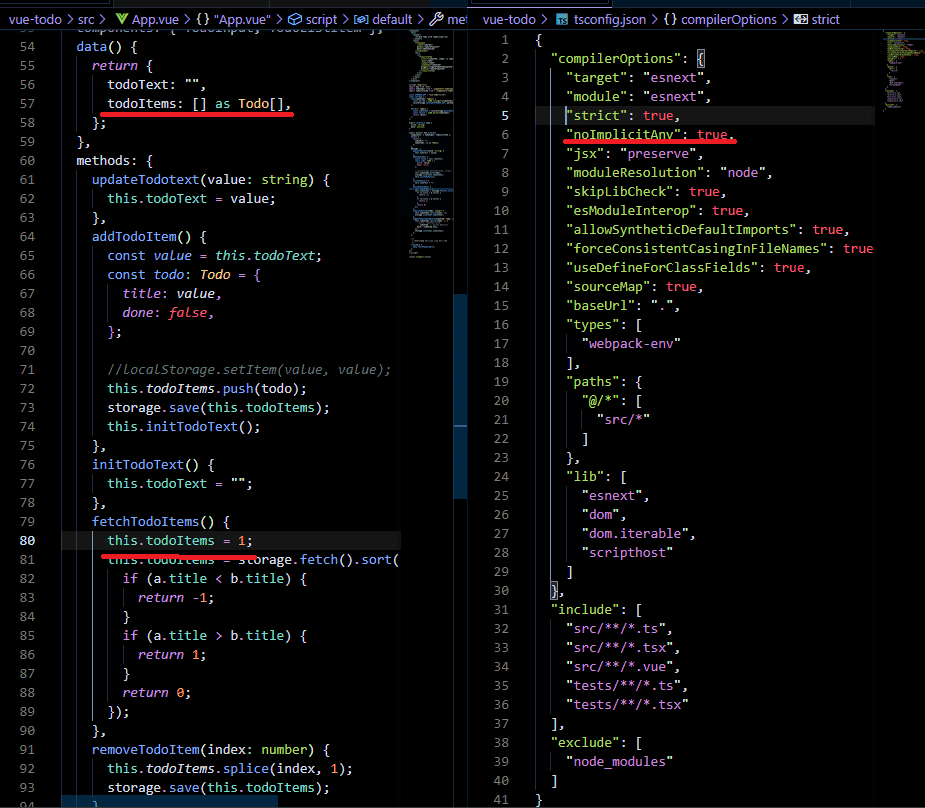
todoItems 변수를
todoItems: [] as Todo[]
이렇게 Todo 로 선언했는데요
this.todoItems = 1;
이렇게 선언하면 밑에 빨간색이 나와야 하는데 왜 안나오는걸까요...
tsconfig 파일에서
"noImplicitAny": true,
이렇게 true 로 설정했는데...
왜 그런건가요??
답변 부탁드립니다 ㅠㅠ
감사합니다.
답변을 작성해보세요.
0

리나
질문자2022.03.12
https://github.com/syh8088/example_captain_learn-vue-typescript/tree/main/vue-todo
여기 입니다. 해당 파일 경우 '/src/App.vue' 여기 안에 있습니다.
감사합니다 :)

장기효(캡틴판교)
지식공유자2022.03.12
아 리나님 vue-todo 프로젝트 위치가 기본이 되도록 작업영역(워크스페이스)을 하나 더 띄워주시겠어요? 루트에 여러 프로젝트가 들어가 있어서 VSCode에서 TS 인식이 잘 안되는거 같습니다 :)



답변 1