-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
리덕스의 동작원리가 조금 헷갈립니다
22.02.20 03:22 작성 조회수 319
0


답변을 작성해보세요.
0
조현영
지식공유자2022.02.20
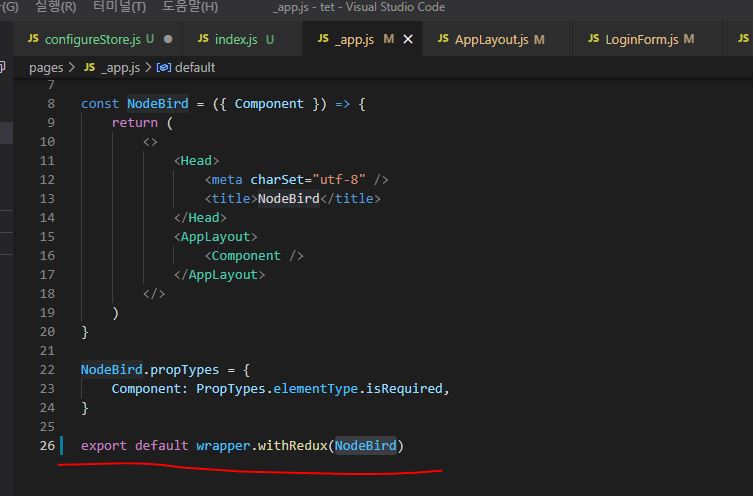
일단 wrapper.withRedux가 react-redux의 Provider 역할을 하는 게 맞습니다.
Provider는 context-api를 내부에 쓰고 있어서 어떤 컴포넌트에서든 스토어의 값을 쓸 수 있게 해줍니다. 스토어의 값을 state라고 합니다.
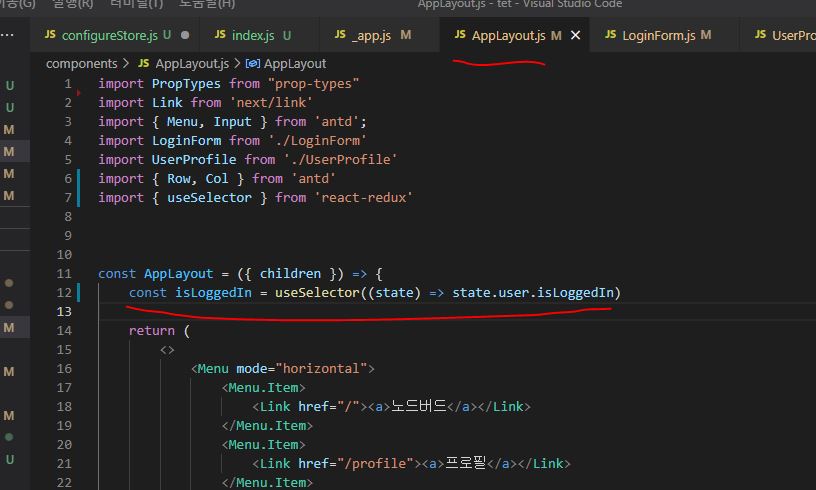
useSelector는 커스텀훅으로 훅 내부에서 useContext같은 context-api 값 불러오는 기능을 사용하고 있습니다. 거기에 있는 state에서 state.user.isLoggedIn 값을 가져오라고 지시하는 게 저기 useSelector 훅의 역할입니다.

김태윤
질문자2022.02.20
Provider는 context-api를 내부에 쓰고 있다는게 조금 이해가 가질 않습니다. 리덕스와 context api는 독립적인 상태관리라이브러리로 이해하고 있습니다. Provider은 redux에 포함되어있는데 어떻게 context api가 내부에 포함되어있는지가 궁금합니다
p.s 제가 문장력이 부족해서 두서없이 작성하고 질문해서 죄송합니다.
조현영
지식공유자2022.02.20
아뇨 전혀요. context api는 라이브러리가 아닙니다. 리액트에서 제공하는 기능일 뿐입니다. 그 기능을 활용해서 Provider를 만든거고요. 참고로 Provider는 redux가 아니라 react-redux입니다.




답변 1