-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
float 가로배치와 border boxing 질문드립니다.
22.02.07 21:20 작성 조회수 377
2
CSS로 HTML 가로 배치하기(float, overflow, clear, inline-block)
두 가지 질문인데요.
1. left에는 float:left 를 적용하고 right 에는 float:right; 적용하면 잘 배치가 되는데요.
float:right 를 적용하지 않은 상태가 궁금하였습니다. 그랬더니 이렇게 동일한 너비값으로 보이는데요 right가 가려진 것으로 이해해야하나요?
뒷부분 강의에서 section 아래 article 를 적용할때는 float:left;를 주면 3개의 artile이 나란히 가로로 배치가 되잖아요.
div하고 seaction article태그의 차이인가요?

----------------------------------------------------------------------------------------------------------------------------------
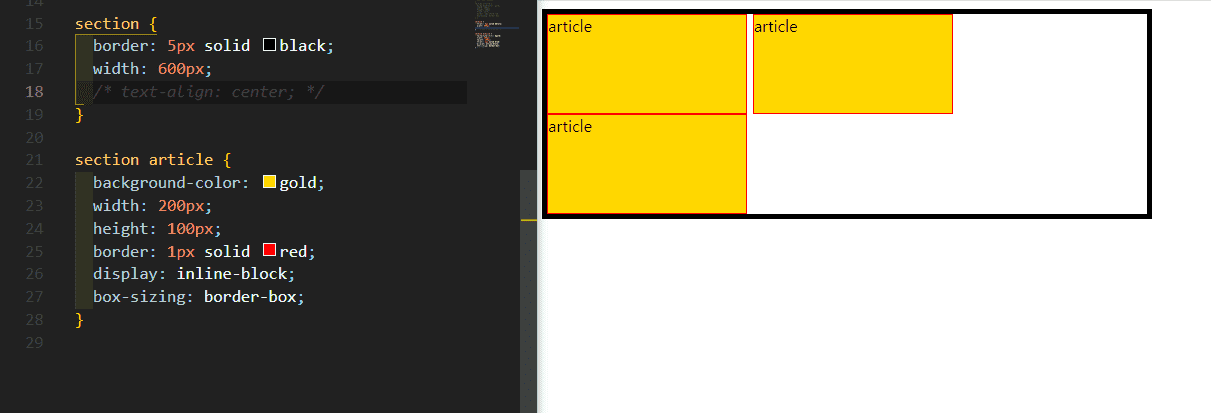
2. 가로배치하는 두번째 방법인 inline-block 일때요. box-sizing:border-box 속성이 궁금해서 seaction 너비를 600으로 지정하고 article 보더값이 넘쳐서 배치되지 않는 것을 box-sizing를 줘봤는데요. 위의 float 방법에서처럼 가로로 배치가 되지 않네요.
이 부분도 궁금해서 질문드립니다.

답변을 작성해보세요.
0

poemlovingly
질문자2022.02.08
1.시멘틱태그로 레이아웃 강의를 듣고 나니 float 속성을 주는 것을 이해하게 되었습니다.
2.box-sizing: border-box 에 대해서 한층 더 깊이 배우게 되었습니다.
0

코딩웍스(Coding Works)
지식공유자2022.02.07
1. 답변
div하고 seaction article태그의 차이와는 관계 없습니다.
가로에 2개 이상의 요소를 배치할 때 1개는 float를 주고 다른 것은 안주는 경우는 거의 없습니다. 그러니 이런 경우는 거의 고려하지 않으셔도 됩니다.
2. 답변
부모요소가 600, 자식요소 3개가 각각 200이니까 안으로 들어와야 하지만 인라인블록으로 변경하면 하단과 우측에 5픽셀 정도 마진이 생기기 때문에 3번째 자식요소가 부모요소 안으로 못들어옵니다.
box-sizing: border-box는 패딩과 보더를 포함하는 것이지 마진을 제어하는 것이 아닙니다. 위에 처럼 부모요소에 정확히 맞춰야 하는 경우 인라인 블록으로 만드는 경우는 거의 없습니다.
float를 사용하거나 flex를 사용해서 정확히 맞춰야 합니다.
다음에 질문 주실 때는 html 코드도 같이 올려주세요.



답변 2