-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
span태그와 div태그의 크기 차이에 대해 질문드립니다.
22.02.07 18:25 작성 조회수 365
2
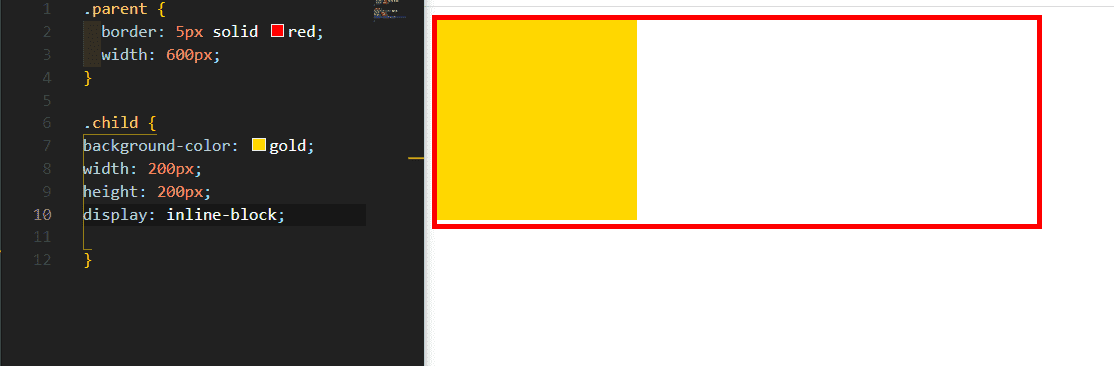
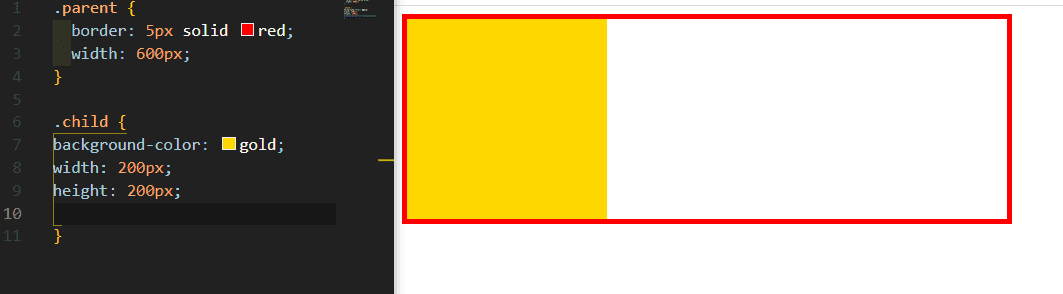
CSS로 HTML 가로 배치하기(float, overflow, clear, inline-block) 인라인, 블록,인라인블록 요소를 비교하면서 나온 부분인데요. div 다음에 인라인요소 특징을 알아보기 위해서 span으로 바꾼 부분에서요. 크기값을 갖기 위해서 display: inline-block; 를 주니까 div와 같이 크기를 가지게 된 모습인데요. div는 부모 보더에 맞게 자식 배경색이 꽉 찬 반면에 span은 부모 보더에 딱 맞지 않고 왠지 마진이 적용된 것처럼 아래쪽이 여백이 보이는데요. 브라우저는 모두 100퍼센트입니다. ㅇ이 부분이 왜 차이가 나는지 궁금해서 질문드립니다. 늘 감사히 잘 공부하고 있습니다.


답변을 작성해보세요.
0
0

코딩웍스(Coding Works)
지식공유자2022.02.07
인라인블록으로 변경되면 우측과 아래에 5픽셀 정도의 마진이 생깁니다.
float를 적용하면 인라인블록 변경되는건 같지만 우측과 아래에 마진이 안생깁니다.
다음에는 html 코드도 포함시켜주세요~




답변 2