-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
section안의 div 사용
22.02.02 18:01 작성 조회수 540
2
영상 ~5:48 시청중 질문 드립니다.
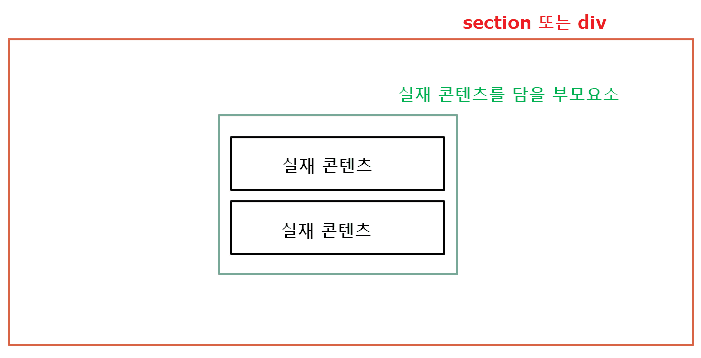
<section>
<div class="login">
<div class="login-type">
</div>
<div class="login-footer">
</div>
</div>
</section><section>안에 .login 안의 .login-type과 .login-footer로 div태그가 사용이 되었는데요.
.login없이 바로 <section>안에 .login-type과 .login-footer을 사용하면 무슨 차이가 있나요?
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.02.03
html 구조는 사람마다 다르지만 .login 없이 <section>안에 .login-type과 .login-footer을 사용하면 .login-type과 .login-footer 낱개로 움직이게 됩니다.
html 구조는 상황에 따라 다르지만 아래에 있는 형태로 만드는 것을 기준으로 잡으시면 됩니다.




답변 1