-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
nth-child내용은 이해는 가지만
22.01.26 14:13 작성 조회수 117
2
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.01.27
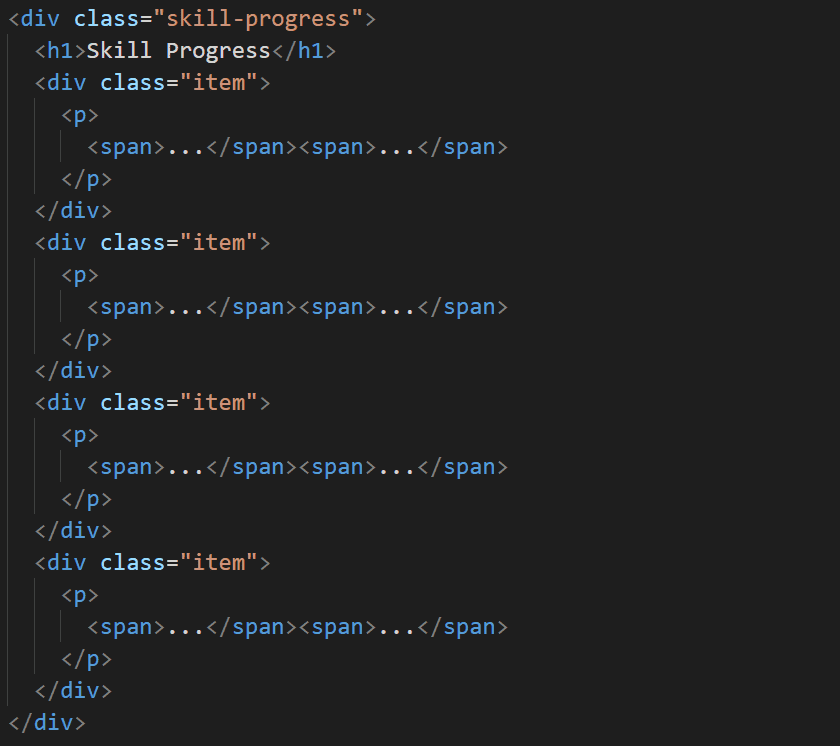
현재 예제에서 h1 태그는 그냥 제목이지 nth-child랑 관계가 없습니다.
그리고 구조를 잘못보신것 같아요.
.item:nth-child(1) 이런 CSS는 없습니다. 아래처럼 되어 있습니다.
.item p span:nth-child(1) {...}
.item p span:nth-child(2) {...}
먼저 순서 체크 가상클래스 활용한 실전 퍼블리싱 01(애니메이션 스킬 프로그래스) 영상에 html 구조와 css를 확인해주세요.

허예슬
2022.11.29
저도 이 부분이 이해가 안가요ㅠ ㅠ
질문하신 분 말씀대로
h1 태그에는 클래스 네임이 없는데
nth-child는 클래스네임이 무시되고
무조건 같은 계층 N번째 요소가 선택되는걸까요?
12:00
.skill-progress .item:nth-child(1) . progress-level { animation-delay: 0s; }

코딩웍스(Coding Works)
지식공유자2022.11.29
h1 태그는 클래스 네임은 없지만 일단 html에 있기 때문에 순서상 1번으로 무조건 체크됩니다.
.skill-progress .item:nth-child(1) {...} 라는 의미가 .item 중에서 첫번째라는 건 아닙니다.
이건 .skill-progress :nth-child(1) 이렇게 사용해도 동일한 결과가 나옵니다.
그래서 .skill-progress :nth-of-type(1) 을 쓰시면 .item 중에서 첫번째라게 됩니다.




답변 1