-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
antd 관련 이슈
22.01.03 11:59 작성 조회수 3.2k
0
답변을 작성해보세요.
2

김태훈
질문자2022.01.03
더 찾아보니
import 'antd/dist/antd.css'; 를
import 'antd/dist/antd.min.css';으로 수정하면 되는 것 같습니다.
하지만, UI가 바뀌지 않는 걸 보니 그냥 antd 자체에서 수정된 부분이 있는걸까요?
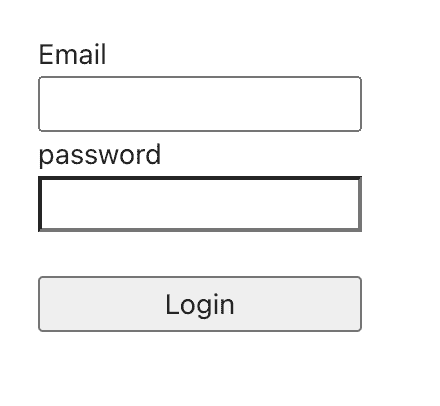
제 UI는 위처럼 나옵니다...
0

John Ahn
지식공유자2022.01.03
안녕하세요 !!!
Email 부분이랑 Password 부분이랑 다른데 Email에는 적용하고 Password에는 일반 태그를 이용하신건가요?

김태훈
질문자2022.01.03
이렇게 답변이 빨리 올줄 몰랐는데 너무 감사합니다!
<form style={{ display: 'flex', flexDirection: 'column' }}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<br />
<button type="submit">
Login
</button>
</form>
이렇게 코드를 짜서 일반테그를 사용하진 않았습니다 ㅠ




답변 2