-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
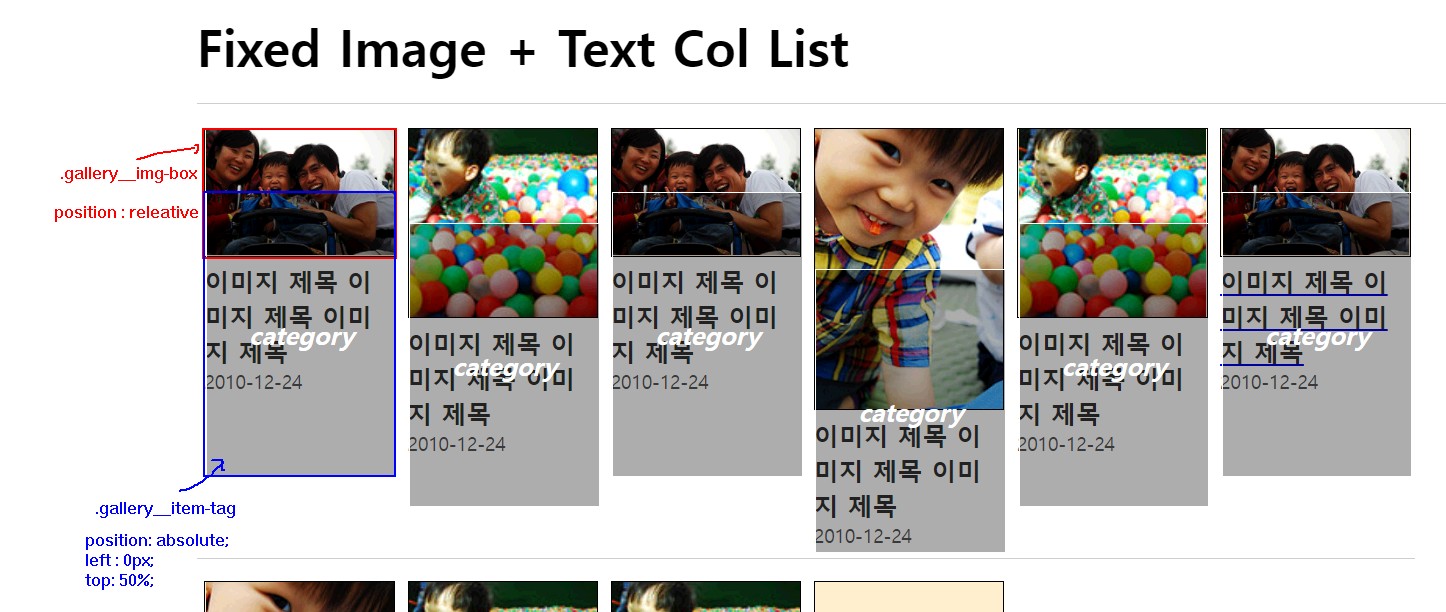
category를 top: 50% 했을 때 이동되는 위치들이 잘 이해가 안가네요ㅠ
21.12.29 23:17 작성 조회수 313
0
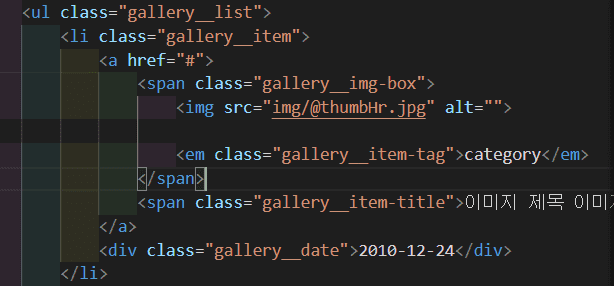
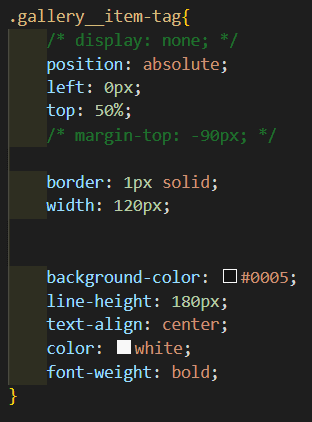
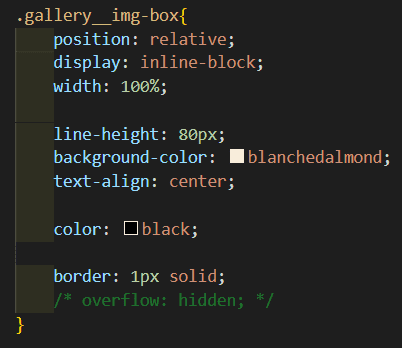
gallery__img-box 높이가 정해져 있지 않아서 이미지 크기에 따라서 .garlley__itme-tag의 top:50% 위치가 조절되는거 같은데 gallery__img-box가 .garlley__itme-tag 보다 작아서 어떤 기준으로 움직이는지 이해가 잘안되네요 ㅠ
그리고 margin-top 을 line-height 반만큼 - 해서 올리는것도 ... 어렵네요 ㅠ
HTML

CSS


답변을 작성해보세요.
1
Dongho Lee
지식공유자2021.12.30
네, 이 부분이 어렵죠..
position: absolute 는 그걸 감싸는 position 이 기준이 되어 위치 지정(left, top, right, bottom)이 됩니다.
그리고 여기서 line-height를 이미지를 감싸는 높이 만큼 크게 지정한 상태에서 position: absolute 가 top: 50% 이므로 이미지를 반 쯤 걸리게 표현이 됩니다. 이 때 margin-top을 line-height의 반 만큼 거꾸로 지정하면 top 위치가 지정한 만큼 위로 올라가서 이미지를 모두 감싸게 됩니다.
그러면 overflow: hidden 을 감싸는 곳에 적용해서 벗어나는 박스를 필요한 만큼 남기고 잘라버리게 되는 방법입니다.
position 은 중요하므로 확실하게 이해하시면 좋습니다.





답변 1