-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
navigation 뒤로 구현되고 있어요.
21.11.13 22:47 작성 조회수 217
1
안녕하세요. 선생님
css에서 position: relative; 와 z-index:10px; 기입하고 나서
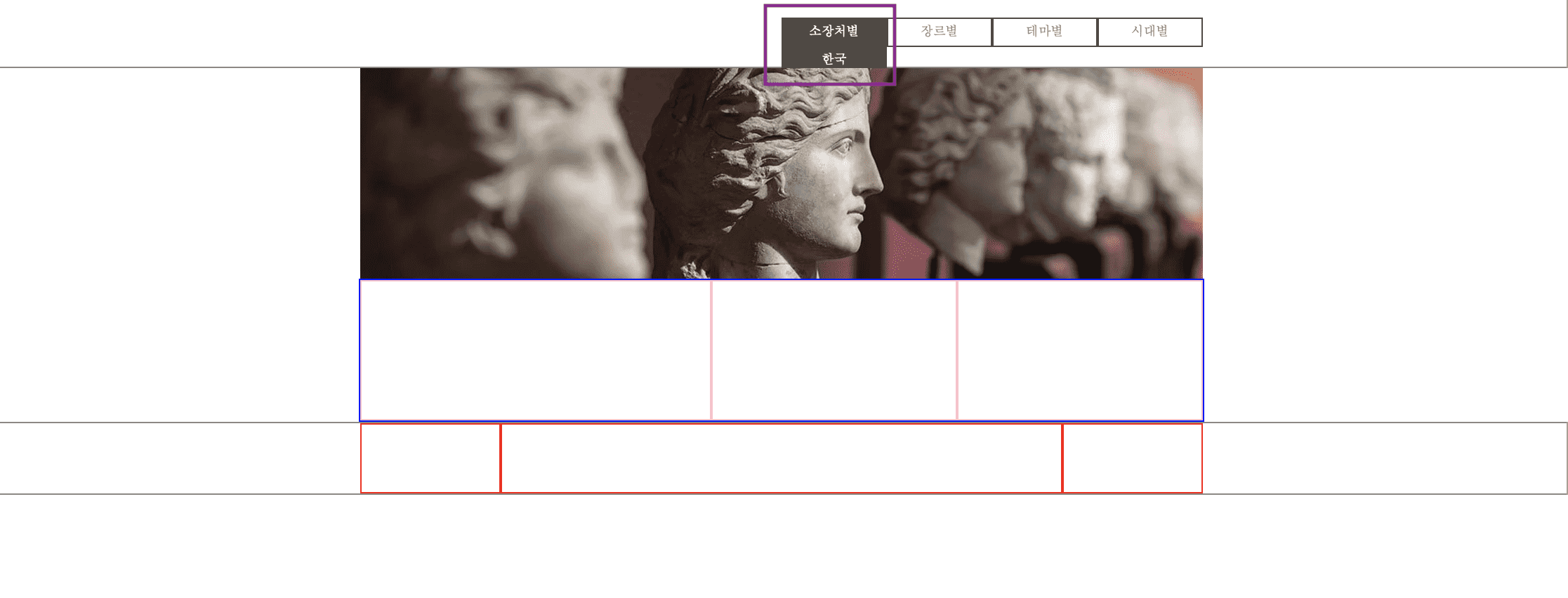
두번째 사진처럼 뜹니다.
앞으로 나오게 하려면 어떻게 해야 하나요?
header {
width: 1200px;
height: 100px;
margin: auto;
position: relative;
z-index:10px
}

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.11.14
저두 찾다가 힘들게 찾았어요.
시험 보실 때 이런 경우 있을 수 있으니까 지금 겪으시는게 다행이네요.
시험 날이면 아마 못찾았을거에요.
z-index: 10 이라고 해주세요. z-index는 단위가 없습니다.
header {
width: 1200px;
height: 100px;
margin: auto;
position: relative;
z-index:10px
}
0

코딩웍스(Coding Works)
지식공유자2021.11.13
html, css, js 모든 코드 답글로 올려주세요.
아마도 다른 곳에 문제가 있는 것 같아요.
캡쳐로 올리지 말고 복사해서 붙여넣기로 올려주세요.

제로콜라
질문자2021.11.13
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>세계의 미술작품</title>
<link rel="stylesheet" href="css/1113style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/7/logo-header.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">소장처별</a>
<div class="sub-menu">
<a href="#none">한국</a>
<a href="#none">프랑스</a>
<a href="#none">이탈리아</a>
<a href="#none">독일</a>
</div>
</li>
<li>
<a href="#none">장르별</a>
<div class="sub-menu">
<a href="#none">장르별</a>
<a href="#none">회화</a>
<a href="#none">판화</a>
<a href="#none">공예/고대유물</a>
<a href="#none">그외</a>
</div>
</li>
<li>
<a href="#none">테마별</a>
<div class="sub-menu">
<a href="#none">초상화/인물</a>
<a href="#none">종교</a>
<a href="#none">신화/문학</a>
<a href="#none">일상/스포츠</a>
</div>
</li>
<li>
<a href="#none">시대별</a>
<div class="sub-menu">
<a href="#none">1900년 이전</a>
<a href="#none">1900년 대</a>
<a href="#none">현대</a>
<a href="#none">그외</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/7/img1.jpg" alt="slide01"></a>
<a href="#none"><img src="images/7/img2.jpg" alt="slide02"></a>
<a href="#none"><img src="images/7/img3.jpg" alt="slide03"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery">
<a href="#none"><img src="images/7/" alt=""></a>
</div>
<div class="banner"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/1113custom.js"></script>
</body>
</html>
-----------
@charset "utf-8";
body {
margin: 0;
font-size: 15px;
color: #888;
line-height: 1.6em;
/* background-color: #fff; */
}
a {
text-decoration: none;
color: #888;
}
.container {}
.header-inner {
border: 1px solid #888;
background-color: #fff;
}
header {
width: 1200px;
height: 100px;
margin: auto;
position: relative;
z-index:10px
}
header > div {
/* border: 1px solid red; */
height: 100px;
}
.header-logo {
/* border: 1px solid red; */
width: 200px;
float: left;
line-height: 130px;
}
.navi {
width: 600px;
float: right;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
}
.slide > div {
/* border: 1px solid green; */
height: 300px;
}
.items {
border: 1px solid blue;
width: 1200px;
margin: auto;
overflow: hidden;
}
.items > div {
border: 1px solid pink;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
}
.gallery {
width: 350px;
}
.banner {
width: 350px;
}
.footer-inner {
border: 1px solid #888;
background-color: #fff;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid red;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}
/* navi */
.menu {
padding: 0;
list-style: none;
margin-top: 30px;
}
.menu li {
border: 1px solid #4A4948;
float: left;
width: 25%;
box-sizing: border-box;
text-align: center;
background-color: #fff;
}
.menu li > a {
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color:#4A4948;
color:#fff;
}
.sub-menu {
border: 1px solid #4A4948;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover {
background-color:#4A4948;
color: #fff;
}
/* slide */
.slide {
width: 1200px;
height: 300px;
position: relative;
overflow: hidden;
}
.slide > div {
width: 3600px;
font-size: 0;
top: 0;
left: 0;
position: absolute;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
margin-left: 0;
}
30% {
margin-left: 0;
}
35% {
margin-left: -1200px;
}
65% {
margin-left: -1200px;
}
70% {
margin-left: -2400px;
}
95% {
margin-left: -2400px;
}
100% {
margin-left: 0;
}
}
/* items */
-----------------
// navi
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})



답변 2