-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
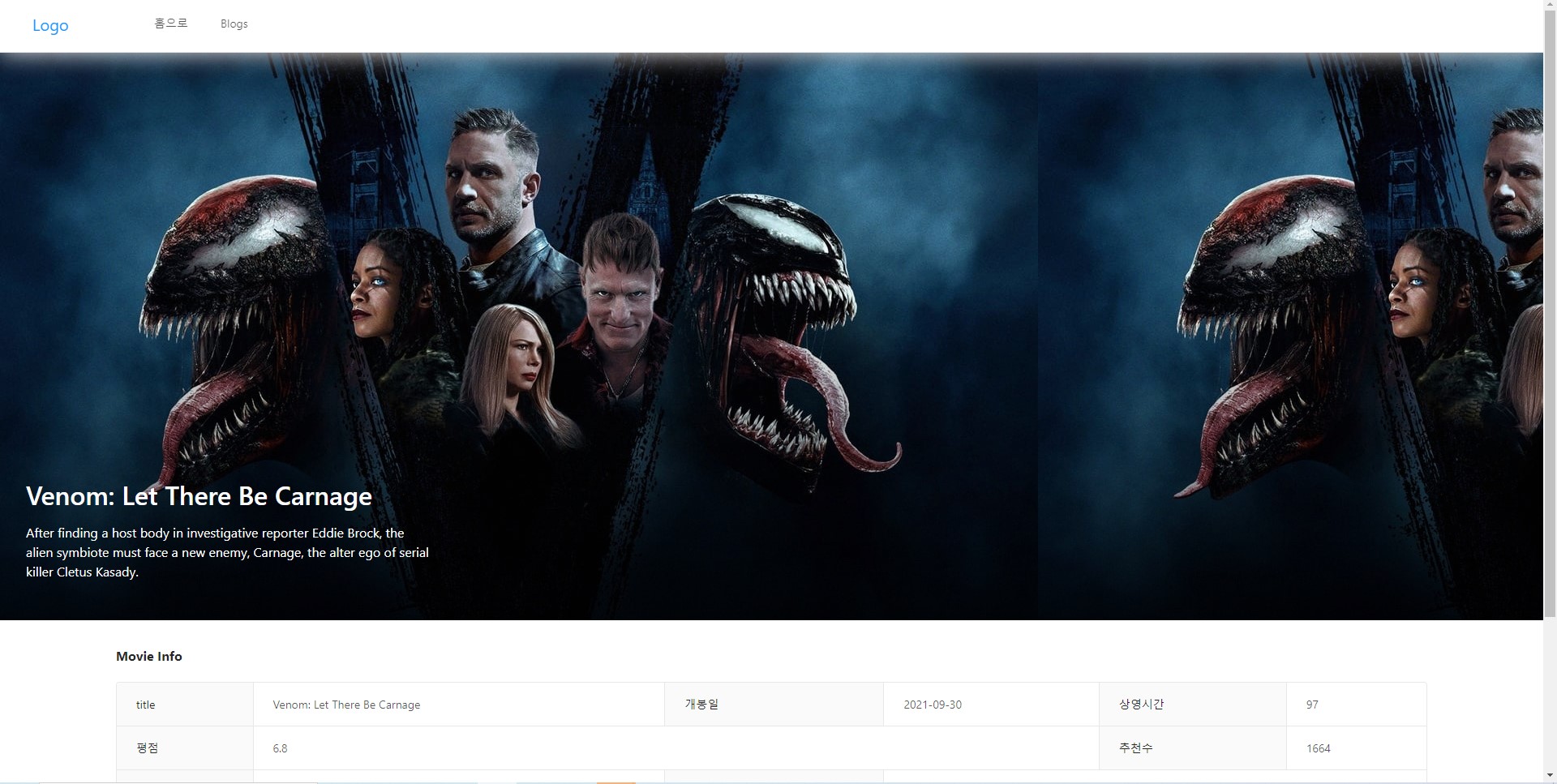
무비디테일 메인 이미지 css가 안됩니다.
21.11.08 19:46 작성 조회수 184
1

 는 1:1 문의하기를 이용해주세요.
는 1:1 문의하기를 이용해주세요.
답변을 작성해보세요.
0

John Ahn
지식공유자2021.11.10
안녕하세요 !!
| <div style={{ | |
| background: `linear-gradient(to bottom, rgba(0,0,0,0) | |
| 39%,rgba(0,0,0,0) | |
| 41%,rgba(0,0,0,0.65) | |
| 100%), | |
| url('${props.image}'), #1c1c1c`, | |
| height: '500px', | |
| backgroundSize: '100%, cover', | |
| backgroundPosition: 'center, center', | |
| width: '100%', | |
| position: 'relative' | |
| }}> |
이거 한번 해보시겠어요 ?



답변 1