-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
user.userData.isAuth가 읽혀지지를 않네요
21.09.23 16:07 작성 조회수 204
0
항상 좋은 강의 감사드립니다.
유튜브에서 강의듣다가 인프런까지 와서 수강하고있습니다.
기본강의에서도 구체적으로 다루어지지 않아서 여기에서 질문 드립니다.
/src/components/views/NavBar/Section/RightMenu.js
에서 보면
if (user.userData && !user.userData.isAuth) {
와 같은 구문이 있는데요,
user.userData를 찍어보면 값들이 잘 보이는데
실제로 하위 프로퍼티를 읽어보려고 하면 에러가 납니다.
console.log(user.userData.isAuth)
라고 하면
TypeError: Cannot read properties of undefined (reading 'isAuth')
라고 에러가 납니다.
if (user.userData && !user.userData.isAuth) {
여기도 앞의값만 판단하고 뒤의 값은 무시되는것 같아서 순서를 바꿔보거나 !user.userData.isAuth단독으로 하면 같은 에러가 납니다.
값이 있는데도 읽을 수 없다고 하니 잘 이해가 안되는군요.
메뉴부분에 user.userData.name을 표시하고싶어서 시도했는데 에러때문에 쓸 수가 없어서 localStorage를 이용하고 있습니다.
Redux하고 관련이 있는건가요? Redux너무 어려워서 아직도 이해가안가서 고전중입니다.
그리고 boilerplate에 보면
client/src/components/views/LoginPage/LoginPage.js
50행에
window.localStorage.setItem('rememberMe', values.id);
이렇게 되면 undifine이 표시되어서
values.email
이 아닐까 생각합니다.
답변을 작성해보세요.
1

Junbeom An
2021.09.29
안녕하세요. 지나가다가 궁금해서 한번 실행해보고 부족하지만 답변남깁니다.
user.userData가 요청을 통해 리덕스에 유저 데이터가 초기화되기 전까지는 값이 존재하지 않습니다. 따라서 userData가 undefined라고 나오는 순간이 제일 처음에 있기때문에 console.log로 찍어보면 에러가 날 수 있습니다.
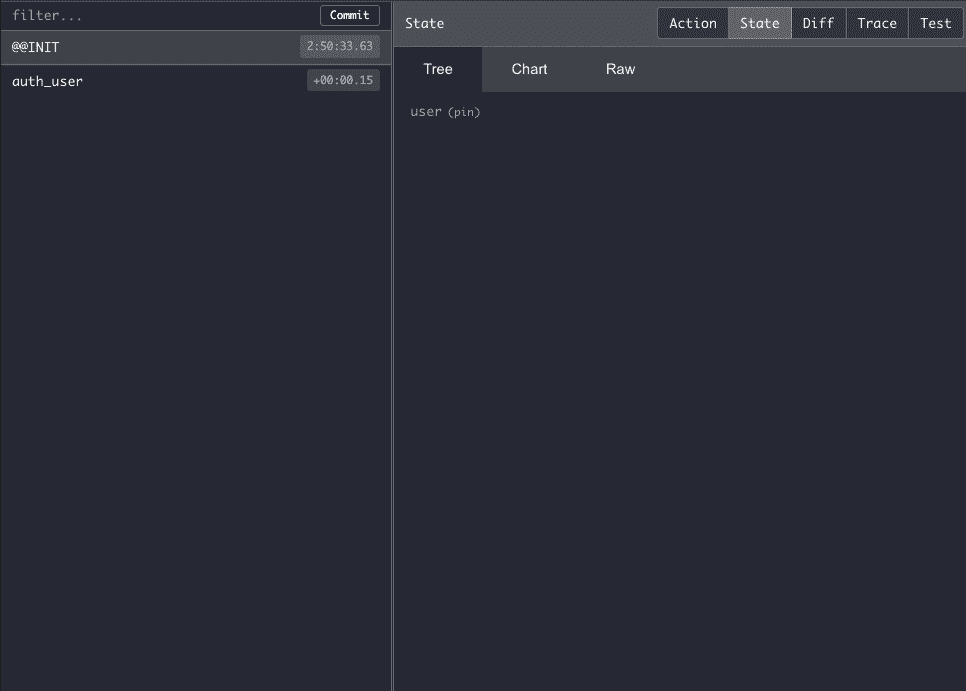
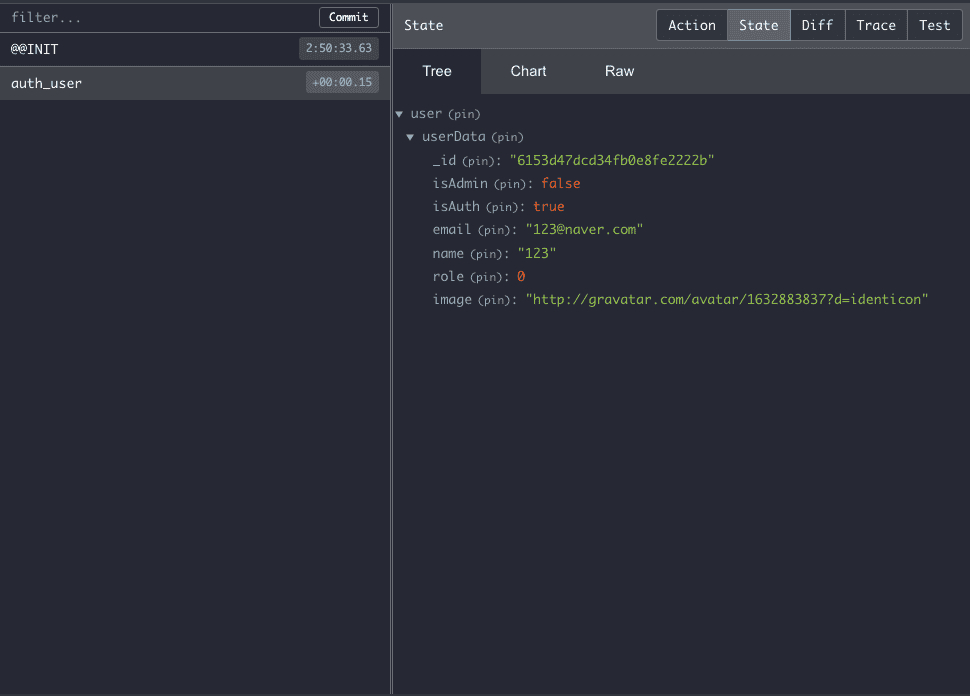
if (!user.userData) return null; -> 이 부분을 RightMenu 컴포넌트의 if 문 전에 추가해주시면 문제 없이 콘솔로그가 될 것 같습니다. 리덕스 데브 툴을 이용해서 확인해 본 상태 변화입니다. 처음엔 userData가 없었다가 초기화 이후 생긴것을 확인할 수 있습니다.

따뜻한 알파카
질문자2021.10.05
감사합니다. 알려주신대로 추가했더니 문제없이 값이 출력됩니다.
아직은 뭐가뭔지 잘 모르겠지만 리덕스 공부해서 이해해도록 하겠습니다.
감사합니다.





답변 1