-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
swr, gravatar 에러
21.09.06 19:56 작성 조회수 301
0
안녕하세요, 제로초님.
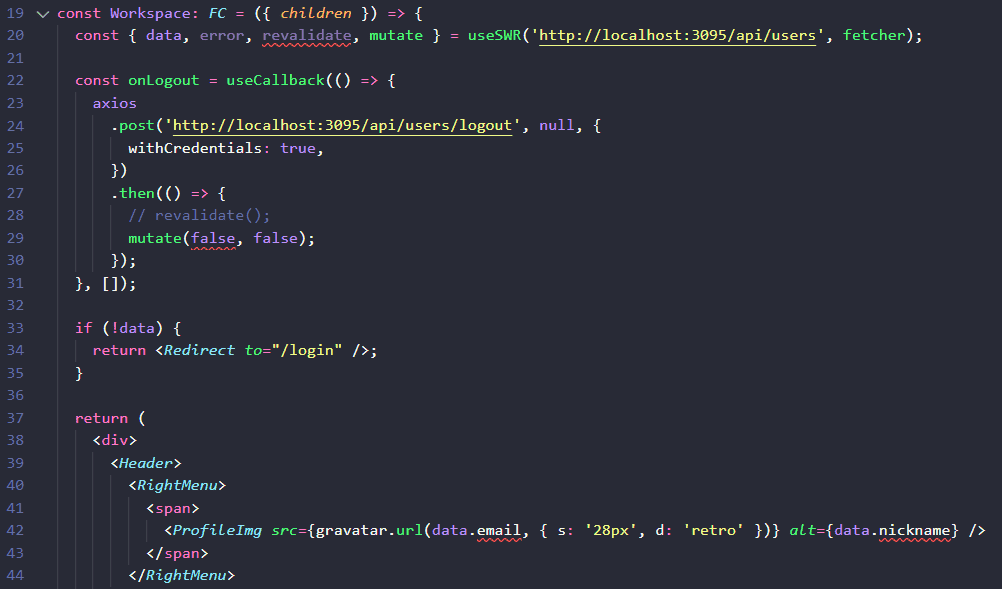
코드 그대로 잘 따라쳤는데 왜 저는 아래 에러가 왜 나는건지 모르겠습니다.. ㅜㅜ
swr은 1이 설치되었어서 0.5버전으로 다시 설치했습니다! 그래도 revalidate 에러가 사라지지 않고 있습니다.
각각의 에러 메세지는
revalidate : 'SWRResponse<void, any>' 형식에 'revalidate' 속성이 없습니다.ts(2339)
mutate(false, false) : 'false' 형식의 인수는 'void | Promise<void> | MutatorCallback<void> | undefined' 형식의 매개 변수에 할당될 수 없습니다.ts(2345)
data.email과 data.nickname은 동일하게 'never' 형식에 각각의 속성이 없다고 나옵니다.
답변을 작성해보세요.
0

rail
질문자2021.09.08
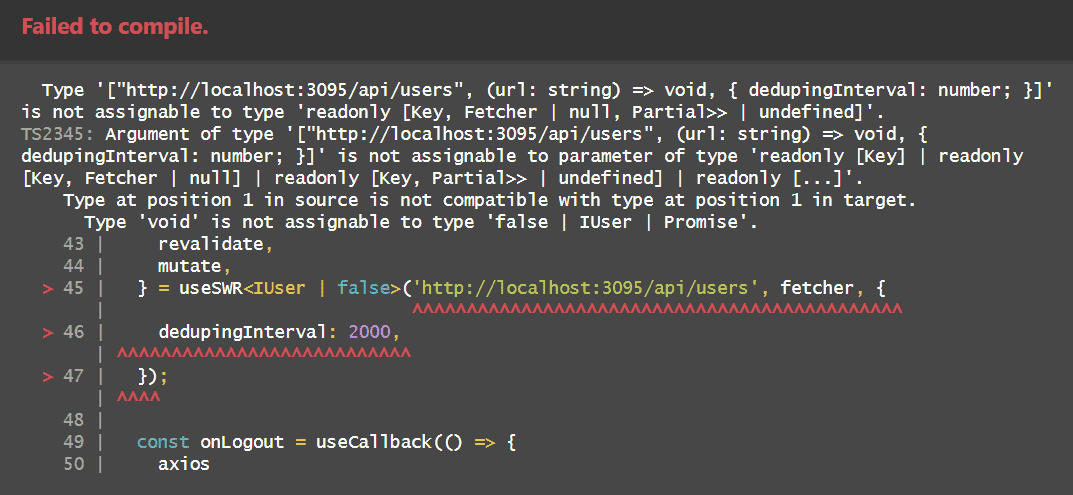
제로초님! 말씀 주신대로 다음 강의를 듣고 <IUser | false>를 코드에 추가하였더니 위의 에러메세지들이 해결되었습니다. 그런데 이번에는 이런 에러가 발생하였습니다.
<IUser | false>를 다시 빼보면 이부분은 에러가 사라지고 mutate(false, false) , userData.email , userData.nickname 부분에 에러가 발생합니다.
깃헙의 소스코드를 보고 혹시나 싶어 url 부분을 'api/users'로 변경해보았지만 에러는 그대로입니다.. ㅜㅜ
// db.ts
export interface IUser {
id: number;
nickname: string;
email: string;
Workspaces: IWorkspace[];
}
// fetcher.ts
import axios from 'axios';
const fetcher = (url: string) => {
axios.get(url, { withCredentials: true }).then((response) => response.data);
};
export default fetcher;
0
조현영
지식공유자2021.09.06
0.5버전이 제대로 안 깔렸거나 에디터가 예전 버전 타이핑을 캐싱한 것입니다. 다시깔아보시고 껐다켜보세요.
npm ls swr 해보면 버전 나옵니다.






답변 2