<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>대한 은행</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#">
<img src="images/logo-header.png" alt="header logo">
</a>
</div><!--.header-logo-->
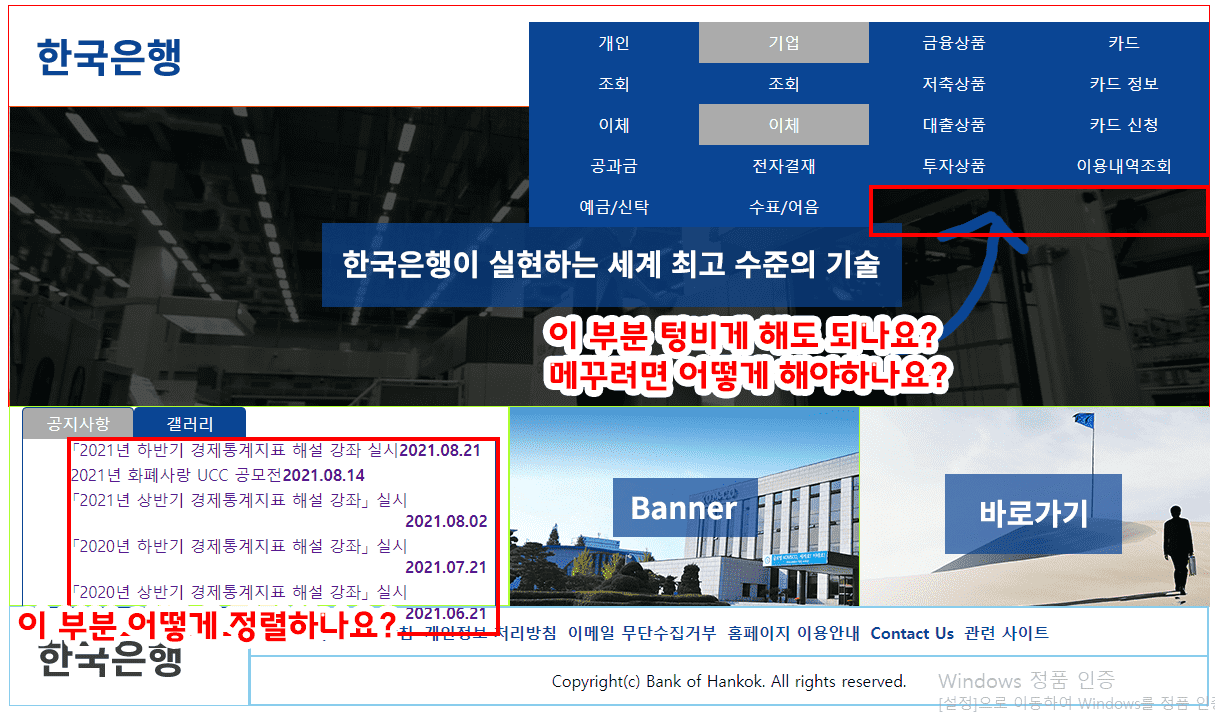
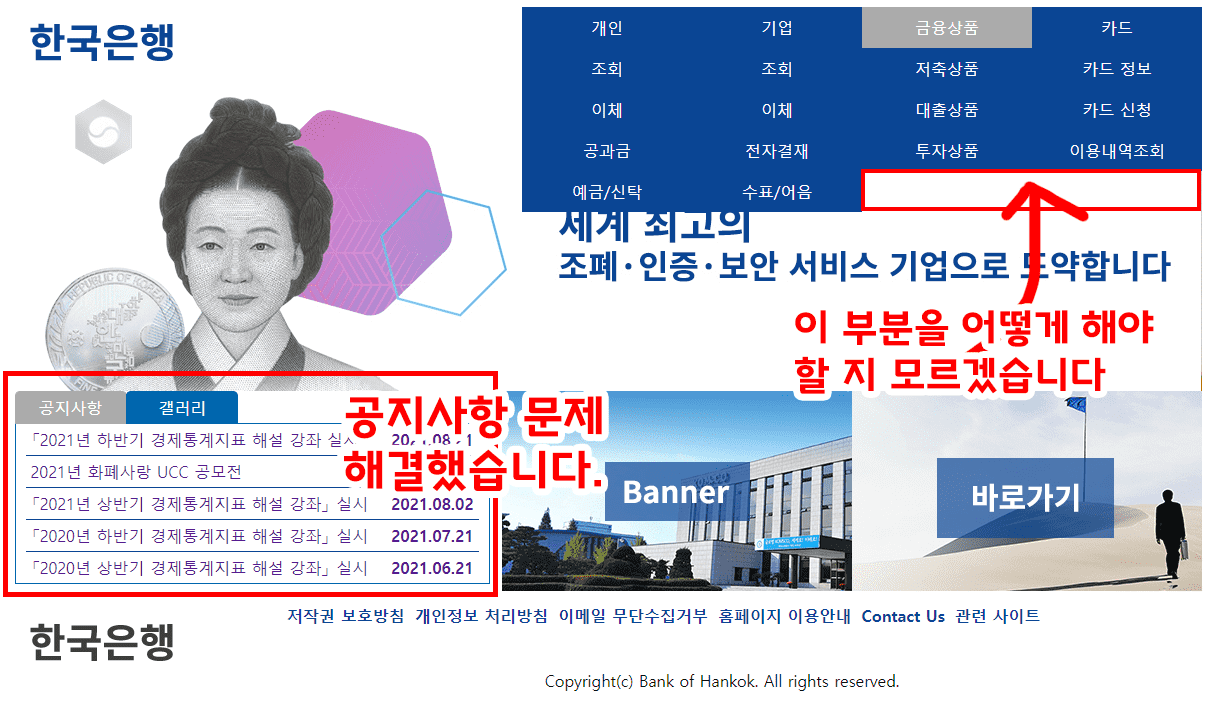
<div class="navi">
<ul class="menu">
<li><a href="#">개인</a>
<div class="sub-menu">
<a href="#">조회</a>
<a href="#">이체</a>
<a href="#">공과금</a>
<a href="#">예금/신탁</a>
</div><!--.sub-menu-->
</li>
<li><a href="#">기업</a>
<div class="sub-menu">
<a href="#">조회</a>
<a href="#">이체</a>
<a href="#">전자결재</a>
<a href="#">수표/어음</a>
</div><!--.sub-menu-->
</li>
<li><a href="#">금융상품</a>
<div class="sub-menu">
<a href="#">저축상품</a>
<a href="#">대출상품</a>
<a href="#">투자상품</a>
</div><!--.sub-menu-->
</li>
<li><a href="#">카드</a>
<div class="sub-menu">
<a href="#">카드 정보</a>
<a href="#">카드 신청</a>
<a href="#">이용내역조회</a>
</div><!--.sub-menu-->
</li>
</ul><!--.menu-->
</div><!--.navi-->
</header>
<div class="slide">
<div>
<a href="#">
<img src="images/slide-01.jpg" alt="image slide1">
</a>
<a href="#">
<img src="images/slide-02.jpg" alt="image slide2">
</a>
<a href="#">
<img src="images/slide-03.jpg" alt="image slide3">
</a>
</div>
</div><!--.slide-->
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none" class="active">
공지사항
</a>
<a href="#none">
갤러리
</a>
</div><!--.btn-->
<div class="tabs">
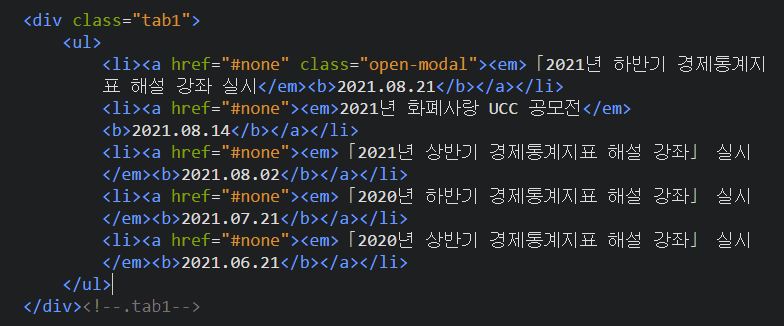
<div class="tab1">
<ul>
<li><a href="#none" class="open-modal"><em>「2021년 하반기 경제통계지표 해설 강좌 실시</em><b>2021.08.21</b></a></li>
<li><a href="#none"><em>2021년 화폐사랑 UCC 공모전</em><b>2021.08.14</b></a></li>
<li><a href="#none"><em>「2021년 상반기 경제통계지표 해설 강좌」 실시</em><b>2021.08.02</b></a></li>
<li><a href="#none"><em>「2020년 하반기 경제통계지표 해설 강좌」 실시</em><b>2021.07.21</b></a></li>
<li><a href="#none"><em>「2020년 상반기 경제통계지표 해설 강좌」 실시</em><b>2021.06.21</b></a></li>
</ul>
</div><!--.tab1-->
<div class="tab2">
<a href="#none">
<img src="images/gallery-01.jpg" alt="gallery image1">
</a>
<a href="#none">
<img src="images/gallery-02.jpg" alt="gallery image2">
</a>
<a href="#none">
<img src="images/gallery-03.jpg" alt="gallery image3">
</a>
</div><!--.tab2-->
</div><!--.tabs-->
</div><!--.tab-inner-->
</div><!--.news-->
<div class="banner">
<a href="#">
<img src="images/banner.jpg" alt="banner">
</a>
</div><!--.banner-->
<div class="shortcut">
<a href="#">
<img src="images/shortcut.jpg" alt="short cut">
</a>
</div><!--.shortcut-->
</div><!--.items-->
<footer>
<div class="footer-logo">
<a href="#">
<img src="images/logo-footer.png" alt="footer logo">
</a>
</div><!--.footer-logo-->
<div class="footer-wrap">
<div class="footer-menu">
<ul>
<li><a href="#">저작권 보호방침</a></li>
<li><a href="#">개인정보 처리방침</a></li>
<li><a href="#">이메일 무단수집거부</a></li>
<li><a href="#">홈페이지 이용안내</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">관련 사이트</a></li>
</ul>
</div><!--.footer-menu-->
<div class="copywirte">
Copyright(c) Bank of Hankok. All rights reserved.
</div><!--.copywirht-->
</div><!--.footer-wrap-->
</footer>
</div><!--.container-->
<div class="modal">
<div class="modal-content">
<h2>「2021년 하반기 경제통계지표 해설 강좌」 실시</h2>
<p>
1. 목 적 : 국민의 경제통계지표에 대한 이해 및 활용도 제고<br>
2. 실시기간 : 2021. 10. 13.(수) ~ 12. 10.(금)(토요일, 공휴일 제외)<br>
3. 대상기관 : 전국 소재 교육기관(대학 이상) 및 공공·금융·기타 기관<br>
4. 수강방법 : 대면강의*, 실시간 온라인강의*(zoom 강의 등 포함), VOD를 활용한 강의중 선택<br>
* 수강기관 내 대면이 필요한 강의는 코로나19와 관련한 정부의 방역관리지침을 준수하여야 함<br>
5. 수강장소 : 수강기관 내 희망 장소(화상강의는 별도 장소)<br>
6. 주 제 : 주요 경제통계지표* 중 희망 분야를 수강기관 별 강의주제로 선정<br>
* 주요 경제통계지표 전반, 통화금융, 자금순환표, 물가, 국민소득, 산업연관표, 국민대차대조표,<br>
국제수지표, 국제투자대조표, 경제심리지수, 기업경영분석지표<br>
7. 수강비용 : 없음<br>
8. 강의 신청방법 및 수강기관 선정<br>
□ (신청방법) 신청서*에 강의 희망일시 등을 기재한 후 e-mail(est@bok.or.kr)또는 fax(02-759-4430) 송부<br>
* 신청서 및 「경제통계지표 해설 강좌」 안내문은 (붙임 1) 및 (붙임 2) 참조<br>
ㅇ 강의 신청기간 : 2021. 8. 20.(금) 13:00 ~ 9. 10.(금) 17:00<br>
□ (기관 선정기준) 교육기관을 우선 고려하되, 지역 및 신청순서 등도 감안하여 선정(40개 기관 내외)<br>
□ (선정기관 통보) 선정된 기관을 「경제통계시스템 홈페이지」(ecos.bok.or.kr) ‘공지사항’에 게시*하고<br>
신청 시 기입한 e-mail로도 통보<br>
* 게시일 : 2021. 9. 16.(목) 17:00<br>
9. 문의처 : (02)759-5672, 5692
</p>
<a href="#none" class="close-modal">닫기</a>
</div>
</div><!--.modal-->
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body{
color:222323;
list-style: none;
}
a{
text-decoration: none;
}
.container{
width:1200px;
border: 1px solid red;
margin:0 auto;
}
header{
position: relative;
z-index:10;
}
header > div{
height:100px;
}
.header-logo{
width:20%;
float: left;
line-height: 130px;
}
.navi{
width:60%;
float: right;
}
.menu{
list-style: none;
}
.menu li{
width:25%;
float: left;
text-align: center;
}
.menu li a{
display: block;
padding:10px;
background: #0a4594;
color:#fff;
}
.menu>li:hover>a{
background: #ababab;
}
.sub-menu{
display: none;
}
.sub-menu a:hover{
background: #ababab;
}
.slide{
position: relative;
width:100%;
height:300px;
overflow: hidden;
}
.slide > div{
width:3600px;
height:300px;
border: 1px solid orangered;
animation: slide 10s linear infinite;
font-size: 0;
}
.sldie > div > a{
position: absolute;
top:0;
left:0;
}
@keyframes slide{
0%{
margin-left:0;
}
30%{
margin-left:0;
}
35%{
margin-left:-1200px;
}
65%{
margin-left:-1200px;
}
70%{
margin-left:-2400px;
}
95%{
margin-left:-2400px;
}
100%{
margin-left:0;
}
}
.items{
}
.items > div{
height:200px;
border: 1px solid greenyellow;
box-sizing: border-box;
float: left;
}
.news{
width:500px;
}
/* tab-inner */
.tab-inner{
width: 95%;
margin: auto;
}
.btn{}
.btn a{
border: 1px solid #0a4594;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
margin-right: -6px;
border-bottom: none;
margin-bottom: -1px;
background-color: #0a4594;
color:#fff;
}
.btn a.active{
background-color: #ababab;
}
.tabs{list-style: none;}
.tab1{
border: 1px solid #0a4594;
padding: 0 2px;
height:170px;
box-sizing: border-box;
}
.tab1 a{
display: inline-block;
padding:0 5px;
border-bottom: 1px solid #0a4594;
box-sizing: border-box;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1>ul{
list-style: none;
margin: auto;
}
.tab1>ul>li{
display: block;
}
.tab1>ul>li>a>em{
float: left;
font-style: normal;
}
.tab1>ul>li>a>b{
float: right;
font-style: normal;
}
.tab2{
display: none;
border: 1px solid #0a4594;
height: 169px;
text-align: center;
padding-top: 20px;
box-sizing: border-box;
}
.tab2 img{
width:130px;
}
.banner{
width:350px;
}
.shortcut{
width:350px;
}
footer{}
footer > div{
height:100px;
border: 1px solid skyblue;
box-sizing: border-box;
float: left;
}
.footer-logo{
width:20%;
line-height: 130px;
}
.footer-wrap{
width:80%;
}
.footer-wrap > div{
height: 50%;
border: 1px solid skyblue;
box-sizing: border-box;
line-height: 50%;
text-align: center;
}
.footer-menu ul{
list-style: none;
text-decoration: none;
}
.footer-menu ul li{
float:left;
padding:5px;
}
.footer-menu ul li a{
color:#0a4594;
font-weight: bold;
}
.copywirte{
padding-top:20px;
box-sizing: border-box;
}
/* Modal */
.modal{
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
top:0;
left:0;
width:100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content{
width:750px;
background-color: #fff;
top:50%;
left:50%;
position: absolute;
transform: translate(-50%, -50%);
padding:20px;
border-radius: 10px;
}
.close-modal{
float: right;
border: 1px solid #000;
padding: 5px 10px;
}
/* Navigation */
$('.menu li').mouseenter(function(){
$('.sub-menu').stop().slideDown()
});
$('.menu li').mouseleave(function(){
$('.sub-menu').stop().slideUp()
});
/* Tab menu */
$('.btn a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
});
$('.btn a:last-child').click(function(){
$('.tab1').hide()
$('.tab2').show()
$(this).addClass('active')
$(this).siblings().removeClass('active')
});
/* modal */
$('.open-modal').click(function(){
$('.modal').fadeIn()
});
$('.close-modal').click(function(){
$('.modal').fadeOut()
});












답변 2