안녕하세요 제로초 선생님... 요즘 몇 번 질문을 드리는지 모르겠네요 ㅎ... 다름이 아니라 snap nginx 설정을 마치고 https 접속을 해보았는데
500 - Server-side error occurred
위와 같은 에러가 발생합니다.

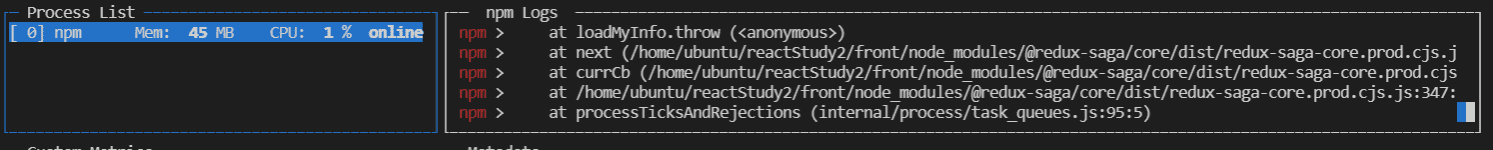
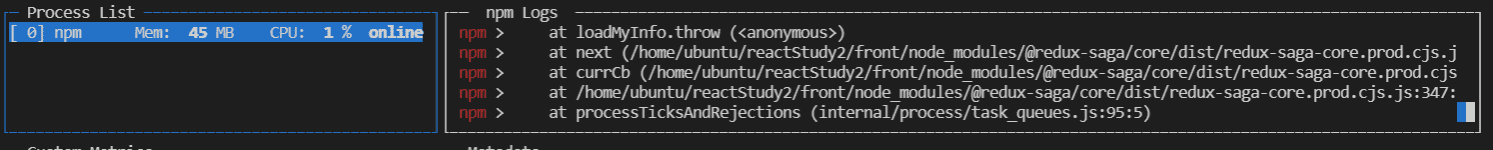
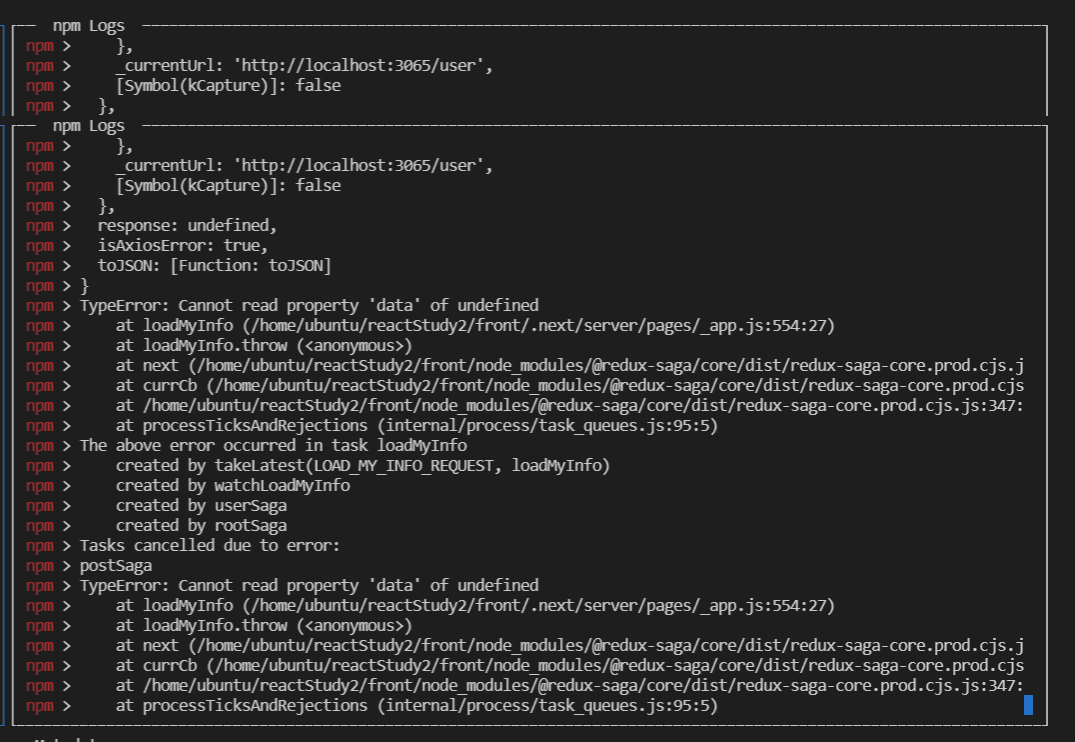
프론트에서는 위와 같이 monit에 log가 뜨고 있습니다. local에서 접속했을 때는 아무 문제가 없는데 https 설정에 문제가 있는 것일까요? nginx.conf는 아래와 같고, default 파일은 전부 주석처리를 해주었습니다. nginx도 restart했고, 따로 status에 오류가 뜬건 없는데... 음 뭐가 문제일까요...
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
server {
server_name taewitter.com;
location / {
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:3060;
proxy_redirect off;
}
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/taewitter.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/taewitter.com/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
}
server {
if ($host = taewitter.com) {
return 301 https://$host$request_uri;
}
server_name taewitter.com;
listen 80;
return 404;
}
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}







답변 1