-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
npm run build 에러
21.08.25 01:22 작성 조회수 697
0
제로초님, 안녕하세요!
npm run build 하고 index.html 라이브 서버 켜봤는데 화면에 아무것도 나오지 않습니다..!
dist 폴더와 App.js 파일은 잘 생겼구요 아래는 에러 내용입니다. 제로초님의 소스코드를 살펴보니 package.json에 emotion/babel-plugin은 설치되어 있지 않았는데ㅜㅜ 그걸 설치하면 해결되는걸까요?
$ npm run build
> client@1.0.0 build C:\Users\user\Desktop\coding\sleact\client
> cross-env TS_NODE_PROJECT="tsconfig-for-webpack-config.json" webpack
asset app.js 4.28 KiB [emitted] (name: app)
./client.tsx 39 bytes [built] [code
generated] [1 error]
ERROR in ./client.tsx
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module '@emotion/babel-plugin'
Require stack:
- C:\Users\user\Desktop\coding\sleact\client\node_modules\@babel\core\lib\config\files\plugins.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\@babel\core\lib\config\files\index.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\@babel\core\lib\index.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\babel-loader\lib\index.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\loader-runner\lib\loadLoader.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\loader-runner\lib\LoaderRunner.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack\lib\NormalModuleFactory.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack\lib\Compiler.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack\lib\webpack.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack\lib\index.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack-cli\lib\webpack-cli.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack-cli\lib\bootstrap.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack-cli\bin\cli.js
- C:\Users\user\Desktop\coding\sleact\client\node_modules\webpack\bin\webpack.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:965:15)
at resolve (C:\Users\user\Desktop\coding\sleact\client\node_modules\v8-compile-cache\v8-compile-cache.js:164:23)
at resolveStandardizedName (C:\Users\user\Desktop\coding\sleact\client\node_modules\@babel\core\lib\config\files\plugins.js:111:7)
at resolvePlugin (C:\Users\user\Desktop\coding\sleact\client\node_modules\@babel\core\lib\config\files\plugins.js:55:10)
at loadPlugin (C:\Users\user\Desktop\coding\sleact\client\node_modules\@babel\core\lib\config\files\plugins.js:63:20)
at loadPlugin.next (<anonymous>) at createDescriptor (C:\Users\user\Desktop\coding\sleact\client\node_modules\@babel\core\lib\config\config-descriptors.js:187:16)
at createDescriptor.next (<anonymous>)
at step (C:\Users\user\Desktop\coding\sleact\client\node_modules\gensync\index.js:261:32)
at evaluateAsync (C:\Users\user\Desktop\coding\sleact\client\node_modules\gensync\index.js:291:5)
sleact (webpack 5.51.1) compiled with 1 error in 1475 ms
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! client@1.0.0 build: `cross-env TS_NODE_PROJECT="tsconfig-for-webpack-config.json" webpack`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the client@1.0.0
build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run
can be found in:
npm ERR! C:\Users\user\AppData\Roaming\npm-cache\_logs\2021-08-24T16_04_56_594Z-debug.log답변을 작성해보세요.
0

rail
질문자2021.08.25
이 부분 말씀이신거죠~?
if (isDevelopment && config.plugins) {
config.plugins.push(new webpack.HotModuleReplacementPlugin());
config.plugins.push(new ReactRefreshWebpackPlugin());
// config.plugins.push(new BundleAnalyzerPlugin({ analyzerMode: 'server', openAnalyzer: true }));
}
if (!isDevelopment && config.plugins) {
// config.plugins.push(new webpack.LoaderOptionsPlugin({ minimize: true }));
// config.plugins.push(new BundleAnalyzerPlugin({ analyzerMode: 'static' }));
}0

rail
질문자2021.08.25
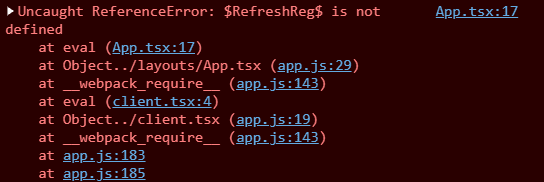
말씀해주신 파일 보고 emotion 추가 설치했습니다! 그런데 여전히 화면에 아무것도 렌더링이 되지 않고 개발자 도구 열어보니 이런 에러가 있습니다..ㅠㅠ 이것도 설치 문제일까요..?
"dependencies": {
"@emotion/babel-plugin": "^11.3.0",
"@types/react": "^17.0.19",
"@types/react-dom": "^17.0.9",
"cross-env": "^7.0.3",
"css-loader": "^6.2.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"style-loader": "^3.2.1",
"ts-node": "^10.2.1",
"typescript": "^4.3.5",
"webpack-cli": "^4.8.0"
},
"devDependencies": {
"@babel/core": "^7.15.0",
"@babel/preset-env": "^7.15.0",
"@babel/preset-react": "^7.14.5",
"@babel/preset-typescript": "^7.15.0",
"@types/node": "^16.7.1",
"@types/webpack": "^5.28.0",
"babel-loader": "^8.2.2",
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^3.4.1",
"prettier": "^2.3.2",
"react-refresh": "^0.10.0",
"webpack": "^5.51.1"
}
rail
질문자2021.08.25
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
targets: { browsers: ['last 2 chrome versions'] },
debug: isDevelopment,
},
],
'@babel/preset-react',
'@babel/preset-typescript',
],
env: {
development: {
plugins: [['@emotion', { sourceMap: true }], require.resolve('react-refresh/babel')],
},
production: {
plugins: ['@emotion'],
},
},
},
exclude: path.join(__dirname, 'node_modules'),
},
{
test: /\.css?$/,
use: ['style-loader', 'css-loader'],
},
],
},
plugins: [
// ts와 webpack 동시에 돌아가게 해주는 플러그인
new ForkTsCheckerWebpackPlugin({
async: false,
// eslint: {
// files: "./src/**/*",
// },
}),
new webpack.EnvironmentPlugin({ NODE_ENV: isDevelopment ? 'development' : 'production' }),
],이렇게 되어있습니다!
0





답변 4