-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
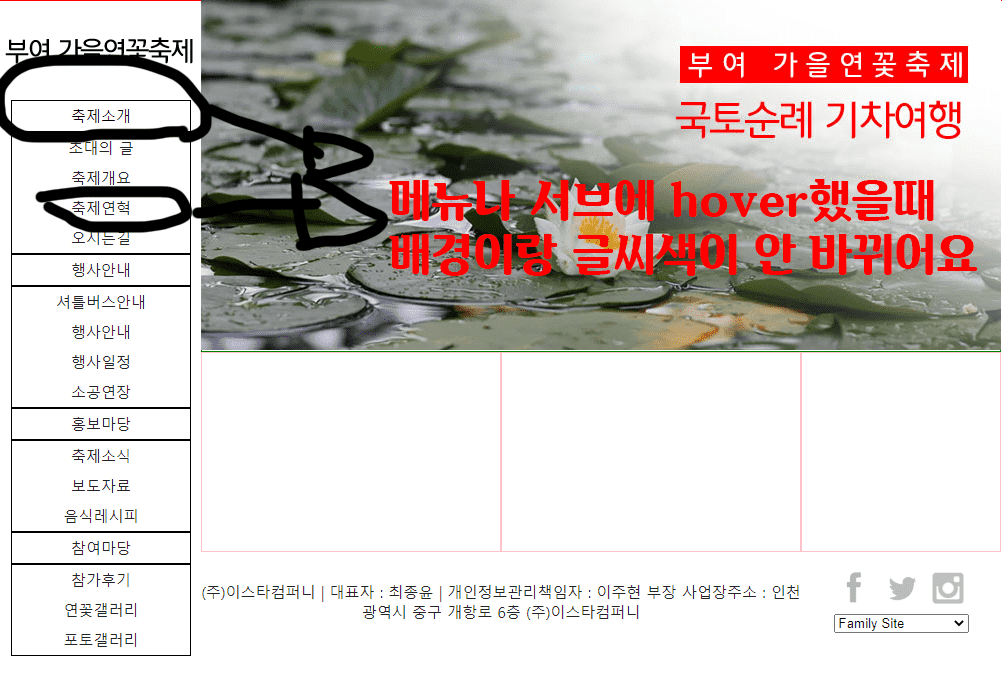
menu에 hover하면 배경색이 검은색되고 글씨가 흰색이 되야하는데 안되요....sub-menu도요
21.08.23 21:45 작성 조회수 911
1
menu에 hover하면 배경색이 검은색되고 글씨가 흰색이 되야하는데 안되요....sub-menu도요
코드에 어떤 문제가 있는걸까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>부여 가을연꽃축제</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none">
<img src="images/logo-header.png" alt="header-logo">
</a>
</div><!--.header-logo-->
<div class="navi">
<ul class="menu">
<li>
<a href="#none">축제소개</a>
<div class="sub-menu">
<a href="#none">초대의 글</a>
<a href="#none">축제개요</a>
<a href="#none">축제연혁</a>
<a href="#none">오시는길</a>
</div><!--.sub-menu-->
</li>
<li>
<a href="#none">행사안내</a>
<div class="sub-menu">
<a href="#none">셔틀버스안내</a>
<a href="#none">행사안내</a>
<a href="#none">행사일정</a>
<a href="#none">소공연장</a>
</div><!--.sub-menu-->
</li>
<li>
<a href="#none">홍보마당</a>
<div class="sub-menu">
<a href="#none">축제소식</a>
<a href="#none">보도자료</a>
<a href="#none">음식레시피</a>
</div><!--.sub-menu-->
</li>
<li>
<a href="#none">참여마당</a>
<div class="sub-menu">
<a href="#none">참가후기</a>
<a href="#none">연꽃갤러리</a>
<a href="#none">포토갤러리</a>
</div><!--.sub-menu-->
</li>
</ul>
</div><!--.navi-->
</header>
</div><!--.left-->
<div class="right">
<div class="slide">
<div>
<a href="#none">
<img src="images/slide-01.jpg" alt="slide image1">
</a>
<a href="#none">
<img src="images/slide-02.jpg" alt="slide image2">
</a>
<a href="#none">
<img src="images/slide-03.jpg" alt="slide image3">
</a>
</div>
</div><!--.slide-->
<div class="items">
<div class="news"></div><!--.news-->
<div class="gallery"></div><!--.gallery-->
<div class="shortcut"></div><!--.shortcut-->
</div><!--.items-->
<footer>
<div class="copyright">
(주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div><!--.copyright-->
<div class="sns">
<div>
<a href="#none">
<img src="images/sns-01.png" alt="facebook">
</a>
<a href="#none">
<img src="images/sns-02.png" alt="tweeter">
</a>
<a href="#none">
<img src="images/sns-03.png" alt="instagram">
</a>
</div>
<div>
<select>
<option value="">
Family Site
</option>
<option value="">
여주군청 홈페이지
</option>
<option value="">
한국관광공사
</option>
<option value="">
여행자보험가입
</option>
</select>
</div>
</div><!--.sns-->
</footer>
</div><!--.right-->
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset 'utf-8';
*{
padding: 0;
list-style: none;
text-decoration: none;
}
a{
color:#222328;
}
body{
margin:0;
background-color: #fff;
color:#222328;
font-size: 15px;
}
.container{
border: 1px solid red;
width:1000px;
}
.container > div{
float: left;
box-sizing: border-box;
}
.left{
width:200px;
}
.right{
width:800px;
}
header{
}
header > div{}
.header-logo{
height: 100px;
line-height: 130px;
}
.navi{
height: 400px;
}
.slide > div{
border: 1px solid green;
height: 350px;
}
.items{
overflow: hidden;
}
.items > div{
border: 1px solid pink;
height: 200px;
float: left;
box-sizing: border-box;
}
.news{
width: 300px;
}
.gallery{
width: 300px;
}
.shortcut{
width: 200px;
}
footer{
overflow: hidden;
}
footer > div{
height: 100px;
float:left;
box-sizing: border-box;
text-align: center;
}
.copyright{
width:600px;
padding-top: 30px;
}
.sns{
width:200px;
}
.sns div{
height: 50px;
box-sizing: border-box;
}
.sns div:nth-child(1){
padding-top: 15px;
}
.sns div:nth-child(2){
padding-top: 10px;
}
/* slide */
.slide{
position: relative;
}
.slide > div{
/*position: absolute;를 여기에다가 주는게 아니라 .slide > div a{}안에 주어야함*/
}
.slide > div a{
position: absolute;
top:0;
left:0;
opacity: 0;
animation: slide 10s linear infinite;
}
.slide > div a:nth-child(1){
animation-delay: 0s;
}
.slide > div a:nth-child(2){
animation-delay: 3.5s;
}
.slide > div a:nth-child(3){
animation-delay: 7s;
}
@keyframes slide{
0%{
opacity: 0;
visibility: hidden;
/*visibility: hidden;*/
}
5%{
opacity: 1;
}
35%{
opacity: 1;
}
40%{
opacity: 0;
}
100%{
opacity: 0;
}
}
/* Nevigation */
.menu{
padding: 0;
width: 90%;
margin: auto;
}
.menu li{
text-align: center;
}
.menu li > a{
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
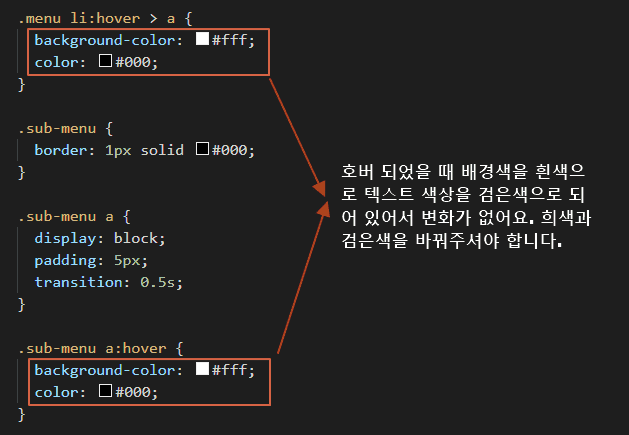
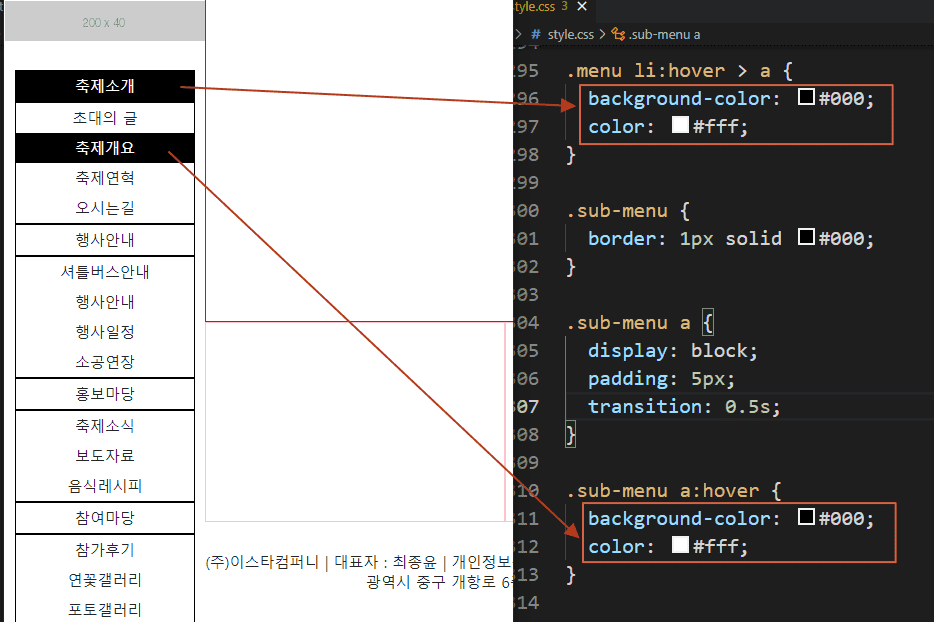
.menu li:hover > a{
background-color: #fff;
color:#000;
}
.sub-menu{
border: 1px solid #000;
}
.sub-menu a{
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #fff;
color:#000;
}
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.08.23
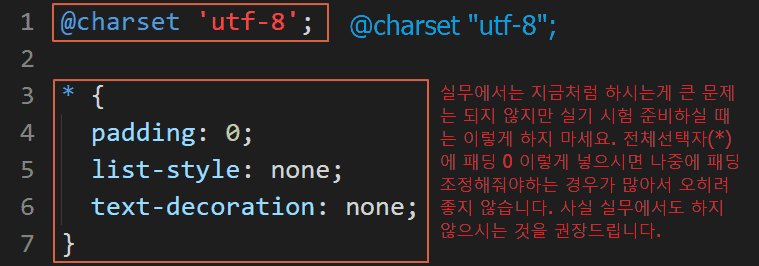
그리고 css 구문 처음 시작하실 때 @charset 'utf-8'; 이라는 부분 아래처럼 쌍따옴표로 해주세요.
안그러면 CSS 유효성 검사에서 오류로 나와서 소소한거지만 감점 나와요.
@charset "utf-8";
1








답변 2