-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
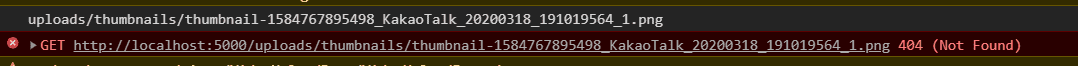
img src 속성 GET 404에러
20.03.21 14:10 작성 조회수 5.33k
2
<img src={`http://localhost:5000/${thumbnailPath}`} art="thumbnail" />안녕하세요 오류가 발생하여 질문드립니다.
이미지 태그의 src 값을 위와 같이 설정하고 강의와 같이 thumbnailPath의 값이 있을 경우에 img를 출력하도록 작성했습니다. 하지만 GET 404 에러가 발생합니다..
서버에서 썸네일 이미지를 못가져오는것 같습니다 ㅠㅠ
thumbnailPath의 값과 서버에 저장된 썸네일의 경로 값을 비교해보았는데 같습니다..
github 주소입니다.
https://github.com/kangdari/youtube_clone/tree/c967f1f2a5fe2d33851facc7a5d235cba70bf942
답변을 작성해보세요.
3

John Ahn
지식공유자2020.03.23
안녕하세요 답장이 늦었네요 ㅠㅠ
소스를 보니깐 server/index.js 쪽에
이 부분을 넣어주시면 됩니다.
client에서 back서버에 있는 static한 파일들을 (이미지, css 파일, javascript 파일) 처리하려면 이렇게 해주셔야 합니다 ~
자세한 설명은 아래 있습니다 ~!
2
0
0
0
0

kangdari_
질문자2020.03.22
uploads 폴더는 제가 .gitignore에 적어뒀습니다.
클라이언트에서 동영상 등록하면 uploads폴더에 영상 파일, thumbnails 폴더에 이미지 파일은 정상적으로 등록이
되는 상황이에요 ..
0

John Ahn
지식공유자2020.03.22
깃 파일에 보니깐 uploads 폴더가 없으신데 uploads 폴더를 생성하셨나요 ~ ? 그걸 생성해줘야 파일들이 들어갈수가 있어서요 ~!




답변 7