로초 선생님! 웹 게임 강의랑 노드, 노드버드 강의를 다 듣고 나서 간단하게 반응속도를 체크해서 순위를 매겨주는 반응속도 체크 웹사이트를 제작하고 있었습니다. 그런데 모바일에서 푸터와 관련한 문제가 발생했는데 아무리 구글링을 해도 명확하게 해결되지 않아 강의와 직접적인 관련은 없지만 실례를 무릅쓰고 이렇게 질문 드립니다..!

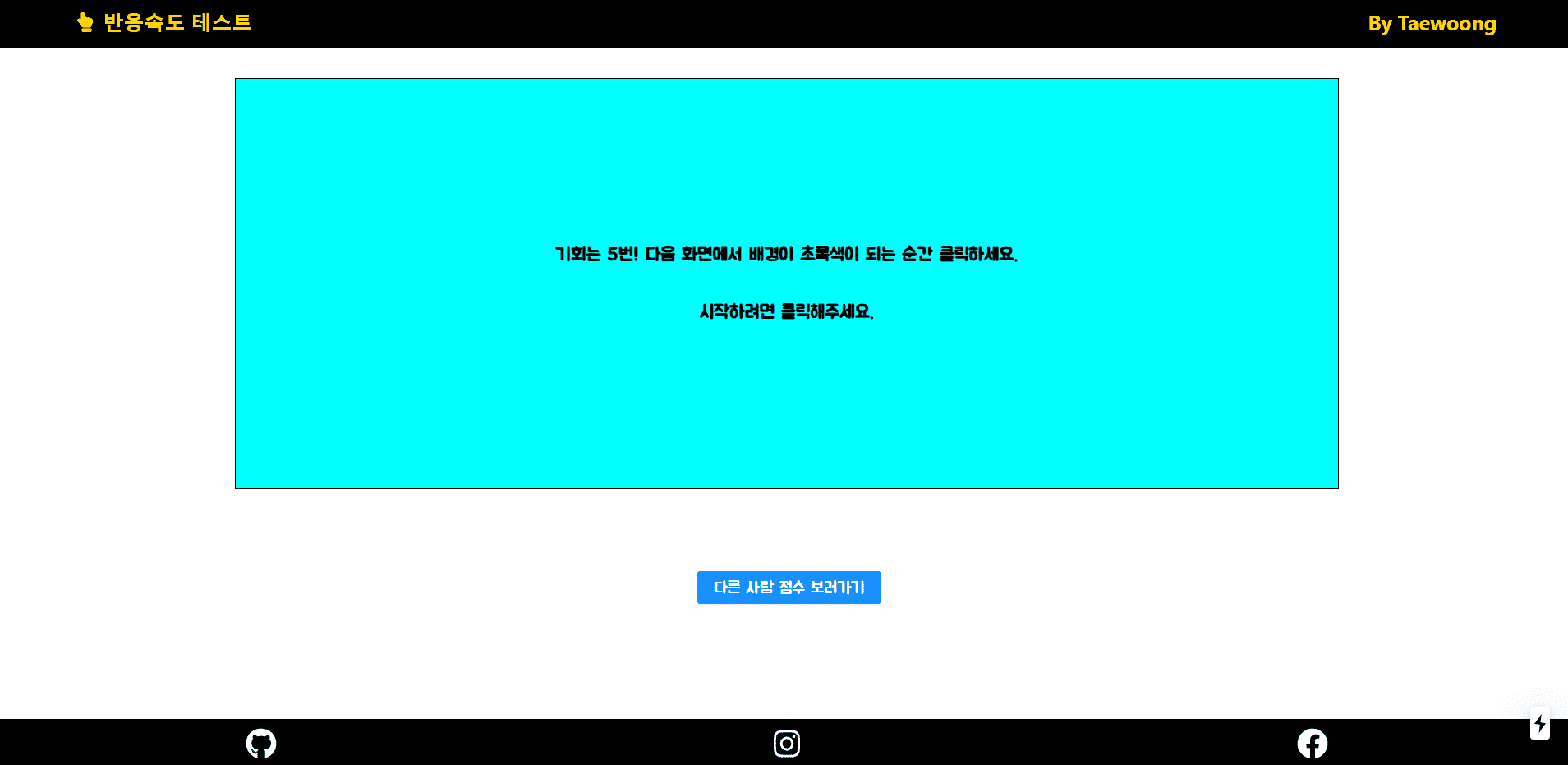
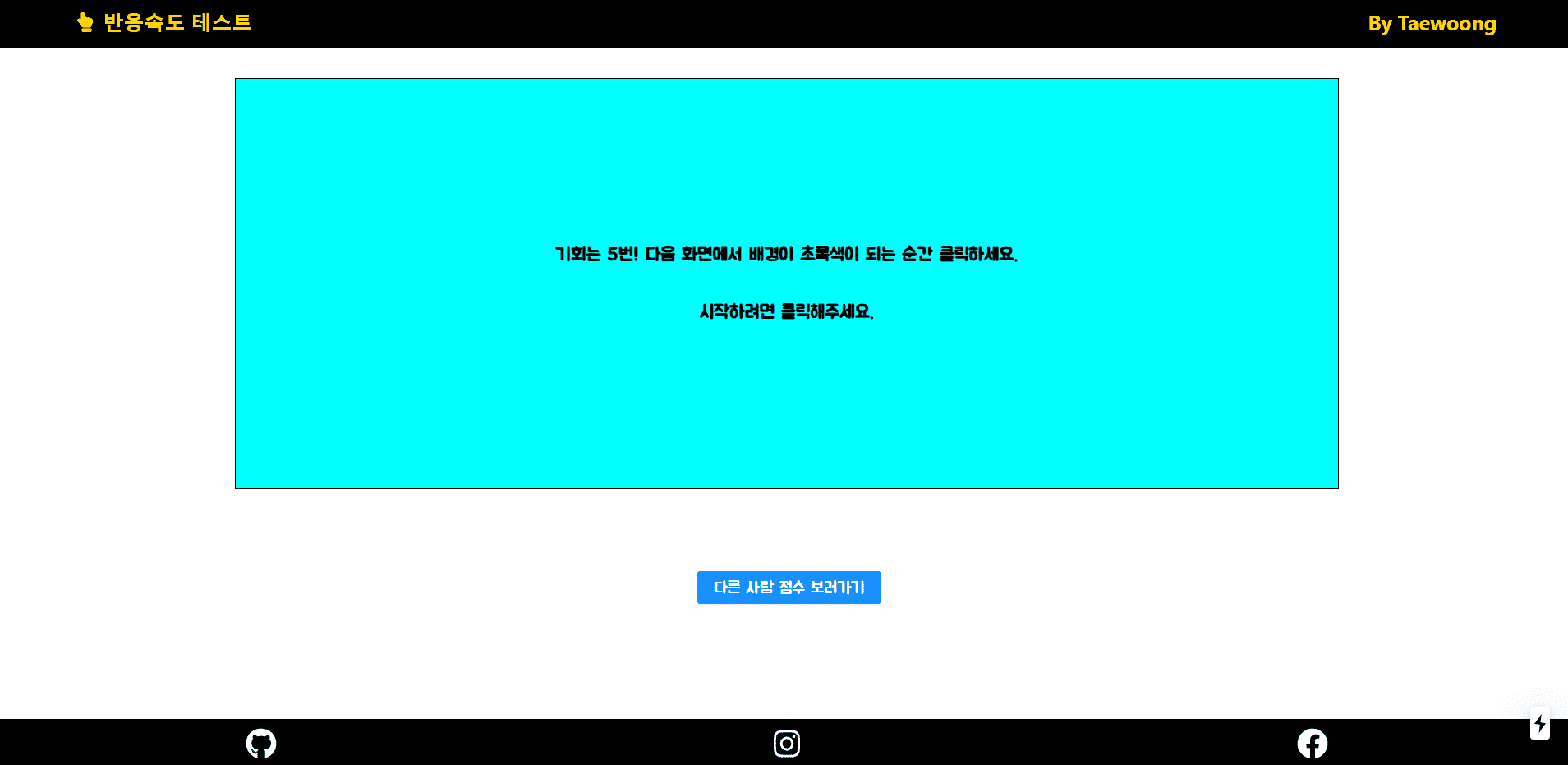
웹에서는 푸터를 비롯해 모든게 정상적으로 출력됩니다. 그런데 모바일에서 작동을 하면

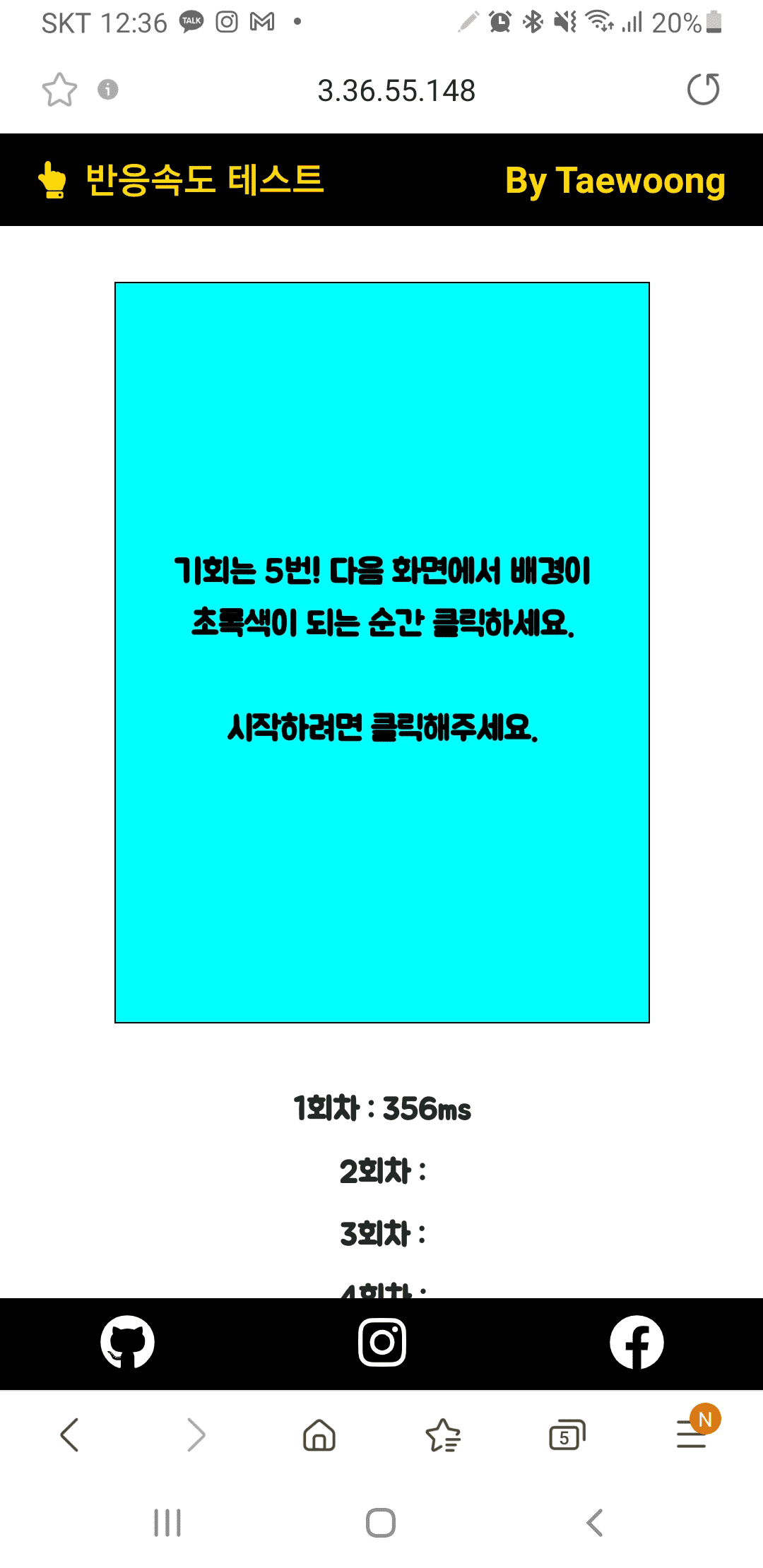
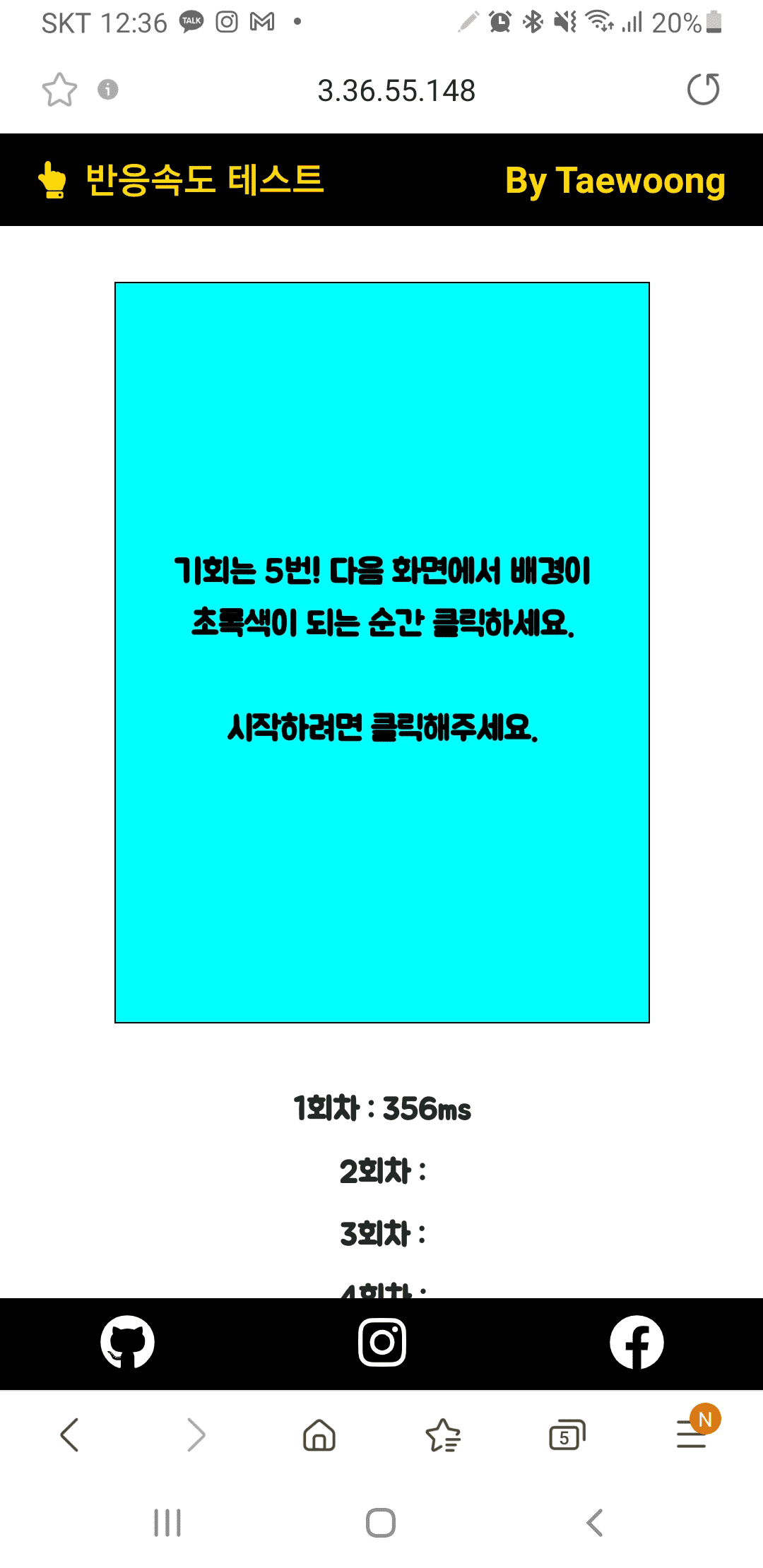
이런 식으로 푸터와 컨텐츠가 겹치는 문제가 발생합니다. 문제점은 2가지로 보입니다. 1. 컨텐츠가 푸터를 밀어내지 못한다. 2. 모바일 홈버튼과 인터넷 버튼까지 height로 취급해서 푸터가 위로 올라간다.
그런데 이게 html/css이면 조금만 손대면 해결 가능할 듯한데 아무래도 React와 styled-components를 이용하다보니 정말 헷갈리네요 ㅠㅠ
http://3.36.55.148/
사이트 주소는 위와 같고, footer는 아래와 같습니다.
export const Footer = styled.div`
width: 100%;
height: 50px;
background: black;
position: absolute;
bottom: 0;
`;
Applayout을 손보면 될 것 같은데 쉽사리 해결이 안되네요. AppLayout은 아래와 같습니다.
import React from 'react';
import PropTypes from 'prop-types';
import { faHandPointUp } from "@fortawesome/free-solid-svg-icons";
import { faGithub, faInstagram, faFacebook } from '@fortawesome/free-brands-svg-icons';
import Link from 'next/link';
import { Header, Wrapper, Center, Style, A, Footer, Github, Instagram, Facebook, Ul, Li } from './styles';
const AppLayout = ({ children }) => (
<div>
<div>
<Header>
<Wrapper icon={faHandPointUp} />
<Center>
<Link href="/"><A>반응속도 테스트</A></Link>
<Style>
By Taewoong
</Style>
</Center>
</Header>
<div>
<div style={{ position: 'relative' }}>{children}</div>
<Footer>
<Ul>
<Li>
<a href="https://github.com/Taewoong1378" target="_blank" rel="noreferrer noopener">
<Github icon={faGithub} />
</a>
</Li>
<Li>
<a href="https://www.instagram.com/tae_coding/" target="_blank" rel="noreferrer noopener">
<Instagram icon={faInstagram} />
</a>
</Li>
<Li>
<a href="https://www.facebook.com/profile.php?id=100008233455158" target="_blank" rel="noreferrer noopener">
<Facebook icon={faFacebook} />
</a>
</Li>
</Ul>
</Footer>
</div>
</div>
</div>
);
AppLayout.propTypes = {
children: PropTypes.node.isRequired,
};
export default AppLayout;
https://github.com/Taewoong1378/ResponseCheck_Site_ErrorFix
명확한 해결방법이 아니더라도 추상적으로라도 알려주시면 직접 해결보도록 하겠습니다 :) 올해 처음 코딩에 입문한 뒤, 약 2~3달 전부터 제로초 선생님 강의를 듣기 시작했는데 앞선 5~6개월보다 제로초 선생님 강의를 들은 2~3달이 실력 성장에 훨씬 더 많은 도움이 된 것 같습니다. 코딩하는게 점점 재밌어지는 것 같습니다ㅎㅎ IT 산업기능요원을 준비하고 있고, 조만간 몇몇 회사들에 지원할 듯한데 좋은 결과 있으면 자랑하러 오겠습니다! 항상 좋은 강의 제공해주셔서 감사합니다 ㅎㅎ







답변 1