-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
nginx
21.08.05 13:17 작성 조회수 586
0
안녕하세요.
프론트와 백에 https 모두 다 적용했는데
https://도메인/_next/static/chunks/~
와 관련된 여러 요청들이 404 가 뜨는 것을 확인했습니다. 찾아보니 nginx location 에서 try_files 부분을 바꿔야 하는 것 같은데요. 이걸 바꿔도 다른 부분에서 왠지 더 문제가 생길 거 같아 질문드리는데
nginx/https 적용 후에도 http 에서 동작하는 것처럼 똑같이 하게 하려면(다른 페이지로 이동시 404뜨고 js 파일이 안불러와짐)
톰캣같은 다른 기술을 적용해야하는 건가요? 아니면 nginx 설정을 조정하면 해결가능한 건가요?
답변을 작성해보세요.
1

d\/b
질문자2021.08.05
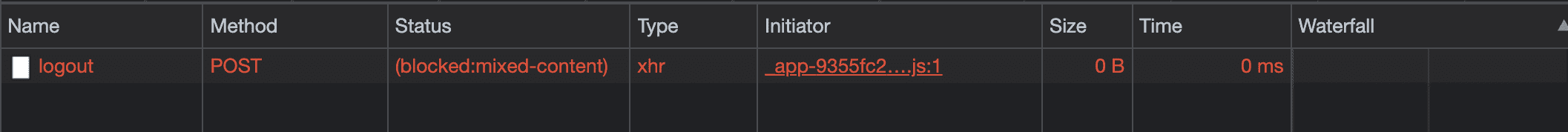
그림 1 이 Https (aws ubuntu)
그림 2 가 그냥 로컬에서 실행한 상태이구요. 같은 요청 보냈을 때인데 그림 1 에서는
상태코드도 안나오고 기능은 동작을 안하고 network 에는 정보가 안나와서 어떻게 검색 해봐야 할지
모르겠네요 ..



d\/b
질문자2021.08.05
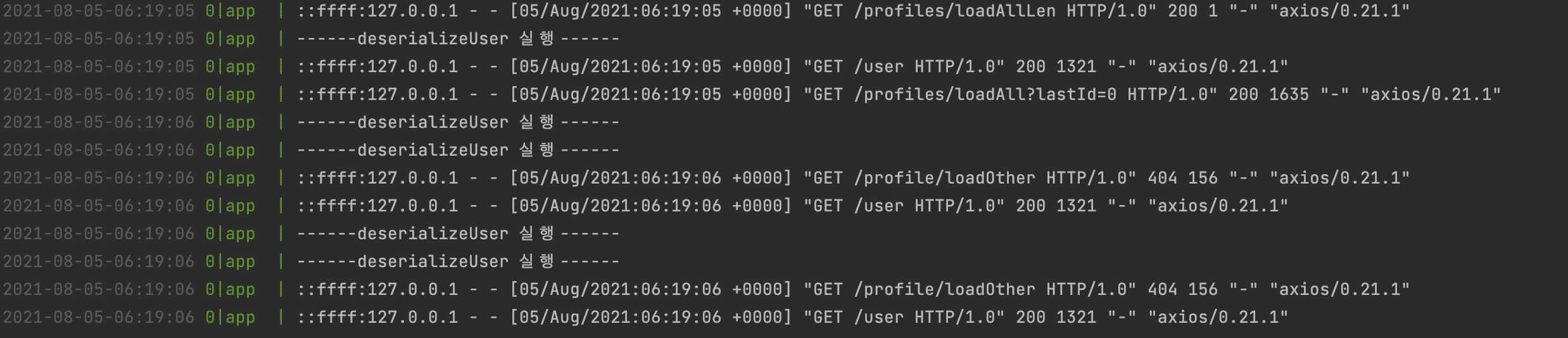
pm2 logs 를 통해서 보아도 오류가 생기는 요청에 대해서는 아예 로그가 찍히지 않네요.
그렇다고 pm2 문제는 아닌 거 같은 게 유저 정보를 불러오는 요청은 다 성공이 되고
pm2에도 로그가 찍히는데 위 사진같이 문제가 있는 부분은 pm2 log 에도 나오지가 않아서 ㅠㅠ
왜 그런 걸까요.......

d\/b
질문자2021.08.05
아래 그림처럼 뜨네요
근데 제가 좀 더 살펴보니 GET 요청만 logs 에 찍히는데요 이게 문제 원인과 연관 있을까요?
또 GET 요청중에서도 어떤 건 200이고 다른 건 404 인 이유는 잘 모르겠지만 아무튼 아래 그림과 같습니다.


d\/b
질문자2021.08.05
front config/config.js
export const backUrl = 'https://api.filer.pro';
// export const backUrl = 'http://localhost:3065';
back 에서도 frontUrl 전역으로 https 적용 해주었습니다. 근데도 안되네요 ....
아래는 nginx 설정파일입니다. 근데 위쪽 댓글에 사진을 보면 요청이 성공되는 것도 있으니까
우선 연결이 되긴 한 거라고 봐도 되지 않나요? ㅠㅠ
front /etc/nginx/sites-available/default
server{
...
location / {
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:3060;
proxy_redirect off;
}
...
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/filer.pro/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/filer.pro/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = filer.pro) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 ;
listen [::]:80 ;
server_name filer.pro;
return 301 https://$host$request_uri; # managed by Certbot
}
back /etc/nginx/sites-available/default
server {
...
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:3065;
proxy_redirect off;
# try_files $uri $uri/ =404;
}
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/api.filer.pro/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/api.filer.pro/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = api.filer.pro) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 ;
listen [::]:80 ;
server_name api.filer.pro;
return 301 https://$host$request_uri; # managed by Certbot
}





답변 1