-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
className과 SSR
21.07.04 06:13 작성 조회수 136
0
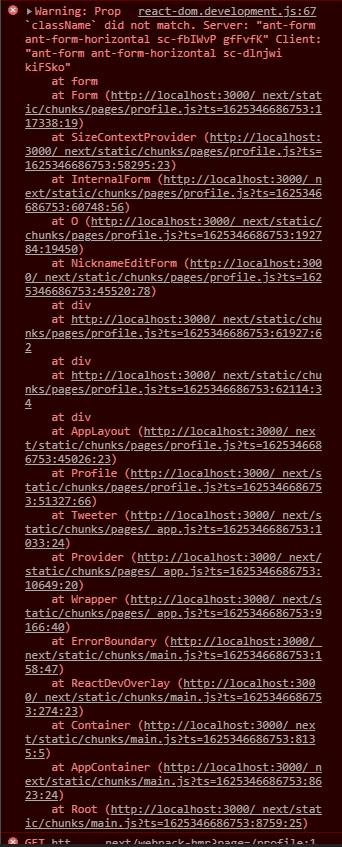
_document.js를 만들고 styled-components를 설정후에도 className 오류가 여전히 브라우저에서 발생합니다.
설정이 잘못된 걸까요? 코드에 문제는 없어 보입니다.
import React from 'react';
import Document, { Html, Head, Main, NextScript } from 'next/document';
import { ServerStyleSheet } from 'styled-components';
export default class MyDocument extends Document {
static async getInitialProps(ctx) {
const sheet = new ServerStyleSheet();
const originalRenderPage = ctx.renderPage;
try {
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: (App) => (props) =>
sheet.collectStyles(<App {...props} />),
});
const initialProps = await Document.getInitialProps(ctx);
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
};
} finally {
sheet.seal();
}
}
render() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
또한, 서버 사이드 렌더링시 console.log가 뜨지 않는것을 확인하였습니다. 데이터는 잘 들어가는거 같은데 콘솔이 뜨지 않을걸 보아 SSR이 되지 않는 건지 의심이 가네요. profile.js 페이지입니다.
export const getServerSideProps = wrapper.getServerSideProps(
(store) =>
async ({ req }) => {
console.log('getServerSideProps start');
const cookie = req?.headers.cookie;
axios.defaults.headers.Cookie = '';
if (req && cookie) {
axios.defaults.headers.Cookie = cookie;
}
store.dispatch(loadMyInfoRequestAction());
store.dispatch(END);
console.log('getServerSideProps end');
await store.sagaTask.toPromise();
}
);
답변을 작성해보세요.





답변 2