-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
새로고침시 적용이 안되는 문제
21.07.01 05:01 작성 조회수 214
1
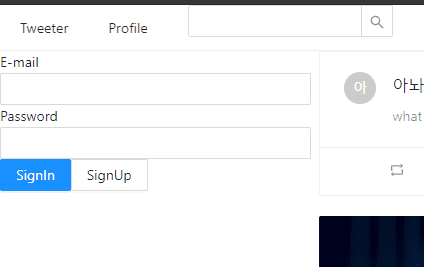
저도 아래분이 말씀하신거처럼 signinform에 적용한 padding이 새로고침시 적용이 안되더라고요.
디버깅을 해보려 했으나 preview 말씀하신거 이외에는 뭐 할수 있는게 없는것 같아서.. 이러한 경우에는 그냥 inline으로 적용을 해야 할까요?
코드가 혹시 잘못된게 없나 확인해보고 현영님꺼 그대로 복붙하였으나 똑같네요.
일단 눈으로 보이는 styled component는 다 안먹히는거 같아서 ssr 자체가 안되는건지 의심스럽기도하구요.
답변을 작성해보세요.
0

NOAH
질문자2021.07.01
다시 다 깔고하니 잘되네요. 무엇인가가 잘못됬었나 봅니다. 로그인 상태에서 signup으로 갈 경우 signup 페이지에서 한 몇초간 있다가 home으로 가지는데 이건 배포하기전에는 속도가 느려보인다고 말씀하셨는데 그 현상이겠죠?
늦은 시간에도 답변주셔서 감사합니다.
0

NOAH
질문자2021.07.01
빌드가 꼬였는지 이상해져서 이번 강의에서 했던 서버사이드 렌더링 파일 .babelrc, _document.js 싹다 지우고 노드모듈, package-lock.json 지우고 다시 깔았는데 SSR 적용 안하고도 CSS가 바로 적용되네요...
이상하지만.. 해결된건지 한 번 강의 코드 다시 넣어봐야겠네요.
0




답변 3