-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
Navigation 설치 후 안드로이드 에뮬레이터에서 앱 실행 오류
21.04.22 18:05 작성 조회수 426
2
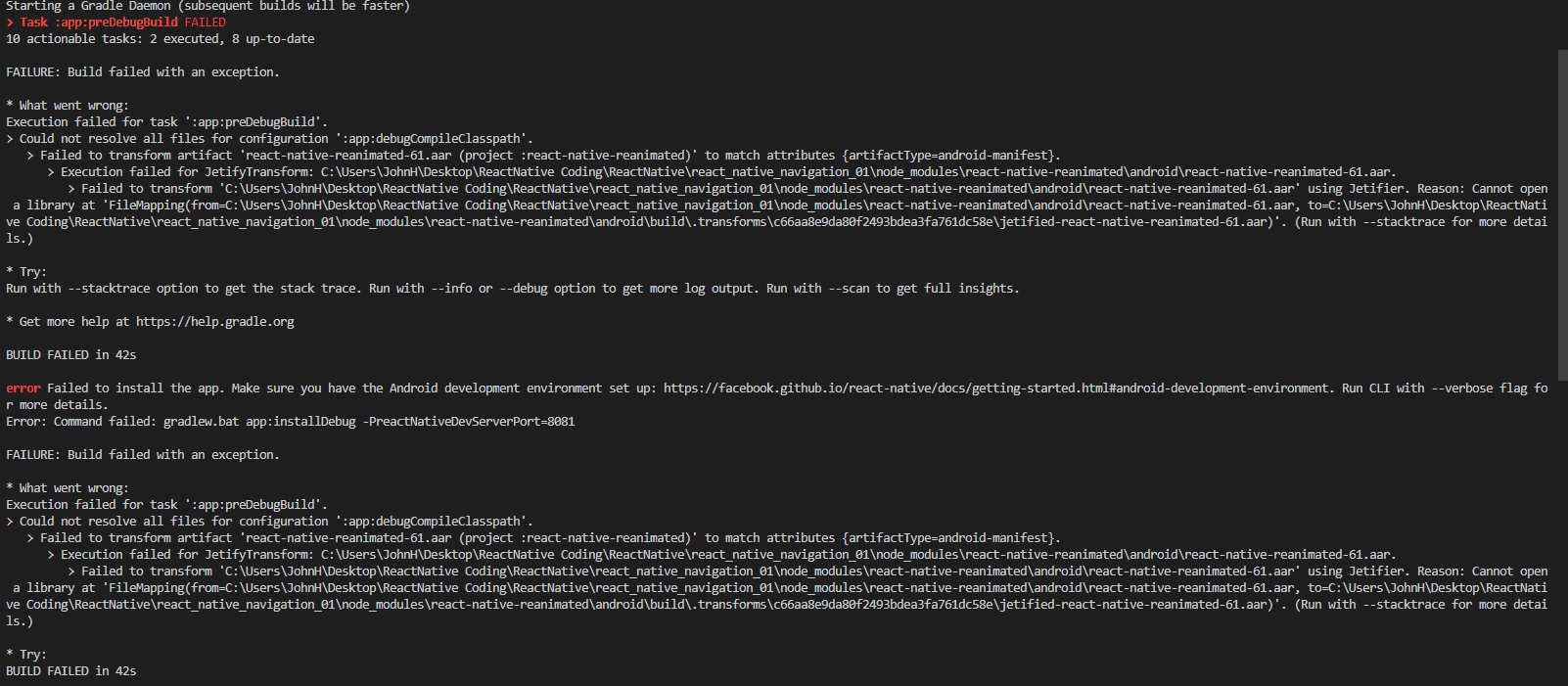
리엑트 네이티브와 모든 설치하는 것들은 강의의 요구에 맞춰서 설치하고, 설정을 했습니다. 그런데 navigation모듈만 리엑트 프로잭트에 설치를 하면, navigation이 설치된 어떤 프로잭트든 다 똑같은 오류가 발생하며 실행이 안됩니다. 구글링해봐도 잘 모르겠습니다, 도움 부탁드리겠습니다. (navigation 모듈이 설치 안된 다른 리엑트 네이티브 프로잭트는 안드로이드 에뮬레이터에서 앱 실행이 잘됩니다)
답변을 작성해보세요.
2

겨울새
2021.05.26
질문하신 날이 한달전이라 이미 해결하셨을수도 있겠지만 앞으로 이강의를 들으실분들을 위해 메모하나만 남깁니다.. 저도 윗분과 똑같은 오류가 났었는데 처음 react-native프로젝트를 생성할때 --version 0.61.5을 작성하지 않고
> react-native init 프로젝트이름
으로 최신버전을 사용했더니 문제가 해결되었습니다. 저랑 윗분과 같은 애러로 막히던 분들 이거보고 해결되셨으면 좋겠네요.
+이 강의로 reactnative를 처음 접하는 사람이라 정확히 뭐가 문제였고 왜 최신버전을 사용하니 해결되었는지는 잘 모르겠으나, 에러가 발생했던 파일의 디렉토리로 이동해 파일을 찾아보니
react-native-reanimated.aar
react-native-reanimated-62.aar
react-native-reanimated-63.aar
react-native-reanimated-64.aar
이렇게만 파일이 있더라구요. 뒤에 62, 63 이런것들이 버전을 뜻하는것 같긴한데 61은 없길래 최신버전(0.64.1)으로 진행했더니 해결되었습니다. (이제 61버전은 지원을 안하는건가요)

JohnHan0923
질문자2021.05.26
stackoverflow, google, react 커뮤니티 한 참을 찾아보다가, 그냥 react 최신버전 쓰니까 결국 해결했습니다. 이미 해결했지만 그래도 답변 남겨주셔서 감사합니다. 아마 답변자님도 그런신걸 보니까 61버전은 지원을 안 하는 것 아닐까라는 생각이 듭니다. 저는 에러가 발생하고 읽고 모르겠어서 냅다 구글에 검색만 해봤지 직접 디렉토리까지 들어가보시며 생각을 하실 줄은 몰랐습니다. 꼼꼼함 잘 배워갑니다. 감사합니다!
0

Wintho
지식공유자2021.07.27
안녕하세요. 지식공유자 Wintho 입니다.<o:p style="box-sizing:border-box"></o:p>
해당 질문에 답변 드립니다.<o:p style="box-sizing:border-box"></o:p>
제가 react native 버전만 명시하고,
react-navigation/native 버전 명시를 하지 않았던 게 화근이 된 것 같습니다.
버전 명시를 하지 않으면, 최신 버전이 자동 설치되기 때문에,
현재 react-navigation/native의 최신 버전이 react native 0.61과 호환이 안되는 문제가 발생합니다.
react navigation 사용을 위해 필요한 dependecy들이 있는데,
react native와 react-navigation/native의 최신버전을 사용하면, 강의에서 명시한 버전들과 또 다른 호환문제가 생길 수 있어 아래와 같이 버전을 기재해 드립니다. 참고 부탁 드립니다.
기존 설치된 것들을 삭제
# 삭제
$ npm unlink @react-navigation/native
$ npm uninstall @react-navigation/native
$ cd ios
$ pod install
$ cd ../
# 재설치 (호환 검증된 버전 명시)
$ npm install @react-navigation/native@5.7.6
.......
"@react-navigation/native": "^5.7.6",
"@react-navigation/stack": "^5.9.3",
"@react-navigation/bottom-tabs": "^5.9.2",
"react-native-reanimated": "^1.13.1",
"react-native-safe-area-context": "^3.1.8",
"react-native-screens": "^2.11.0",
”@react-native-community/masked-view": "^0.1.10",
설치 후 pod install 진행해보시기 바랍니다.
감사합니다.





답변 2