-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
반응형 pc버젼 질문
21.04.14 19:48 작성 조회수 217
1
안녕하세요 선생님 이번에도 좋은 강의 유익하게 잘 들었습니다. 강의를 듣다가 한가지 궁금한 점이 있어서 질문 드립니다.
물론 테블릿버젼 없이 pc,모바일버젼으로 진행되었지만
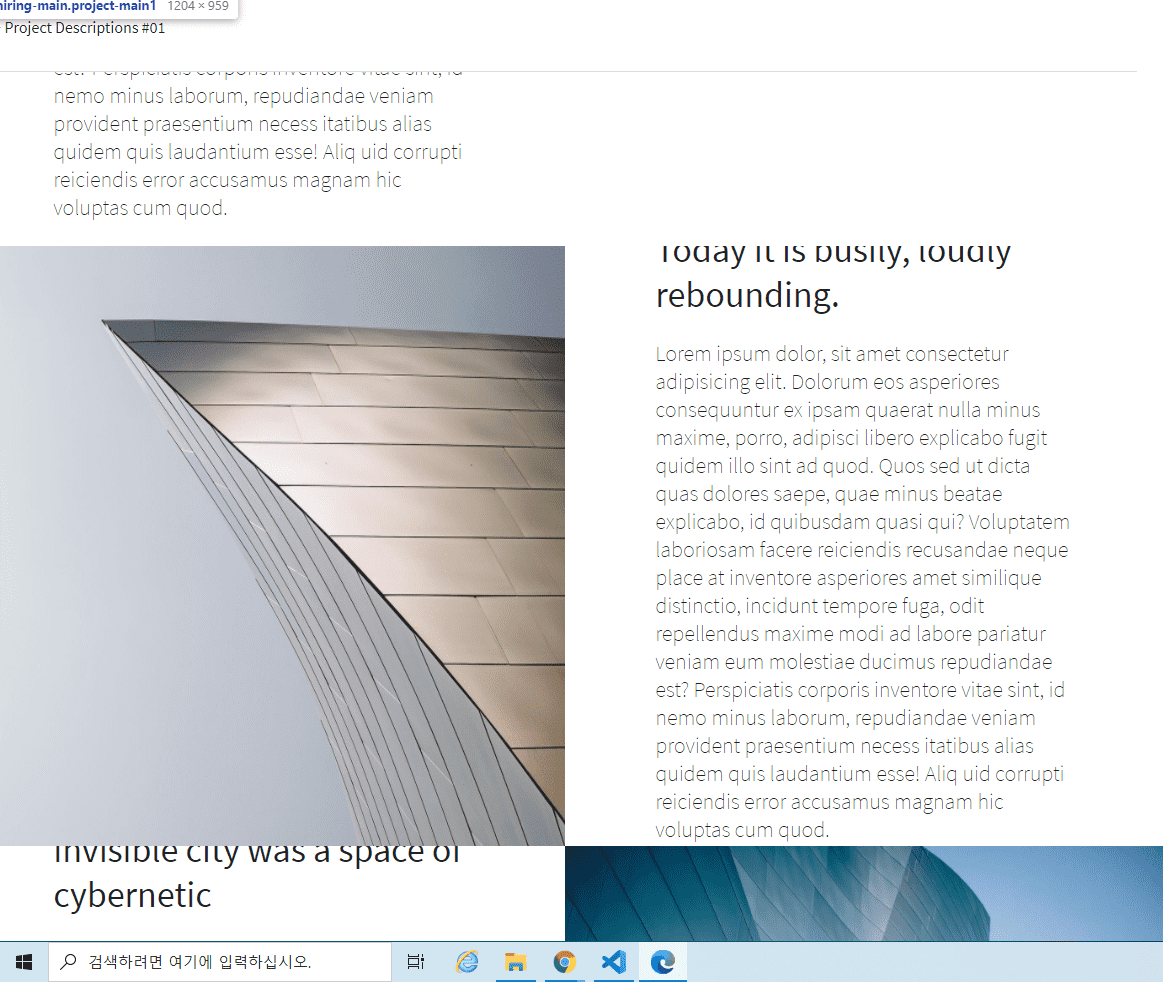
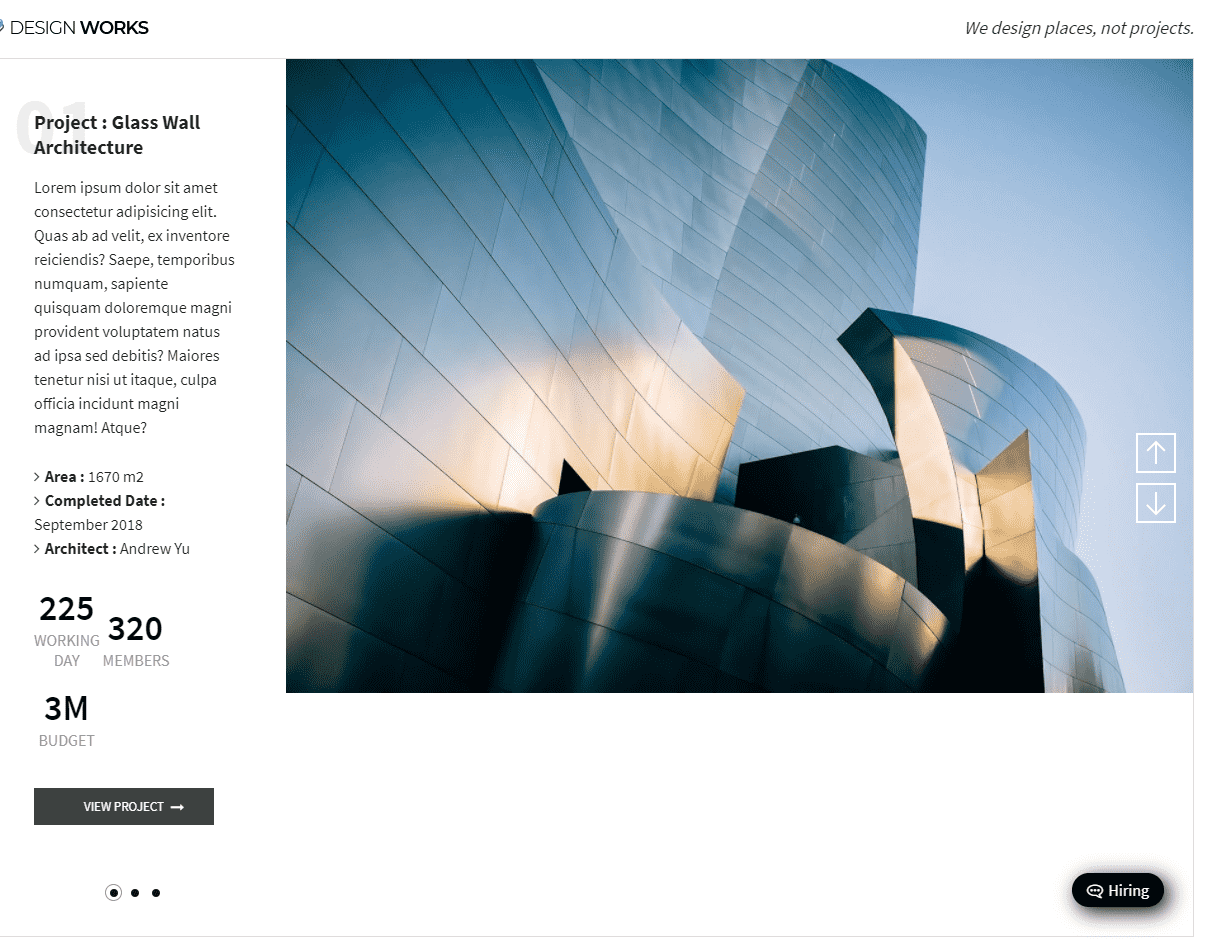
section project 부분과 서브페이지 project부분에서 화면을 줄일때 width: 1300px 정도만 되도 텍스트 위치가 어긋나는 현상을 보고 질문을 드리는데요 (서브페이지 project같은경우에는 height 고정픽셀으로 텍스트가 넘치는 현상)
이게 pc 모니터 크기가 작거나 1300px 이하의 모니터라면 저렇게 어긋나거나 넘치는 텍스트로 출력이 되는 건지 따로 신경을 안써도 되는 부분인지 궁금합니다. 또한 만약 그렇게 출력이 될 수 있다면 일일히 폰트사이즈를 줄여줘서 변경해야 하는건가요?


답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.04.15
1300픽셀 해상도로 보는 사람은 거의 없잖아요.
그렇다고 1300픽셀 해상도로 보는 사람을 완전히 무시할 수는 없는거죠.
지금 말씀하시는 것을 유동형 레이아웃이라고 부릅니다.
유동형 레이아웃은 컨테이너부터 내부에 있는 요소들을 %로 너비를 잡아서 작업하는 것을 말합니다.
유동형 레이아웃으로 작업하면 1300픽셀이 되어도 어느 정도 보기가 나쁘지 않게 줄어듭니다.
그런데 모든 것을 %로 작업한다는게 어려운 일입니다.
만약 실무에서 회사 사이트를 만들 때 이런 것을 고려해서 작업해야 한다면 그렇게 하겠지만 쉬운 일은 아닙니다.
그래서 이런 경우까지 대비해서 flex 또는 grid로 전체 레이아웃을 잡아서 하는 경우도 있습니다.
flex 또는 grid를 사용하지 않고 유동형 레이아웃으로 작업하는 것은 손이 너무 많이 갑니다.
현재 잡업은 고정형 레이아웃으로 가시고 나중에 꼭 필요하시다면 flex 또는 grid로 전체 레이아웃을 유동형으로 만들어보세요.



답변 1