-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
파이어폭스 개발자 모드에서 검사기에 그리드 안나와요 ㅜㅜ..
21.04.05 12:11 작성 조회수 398
0

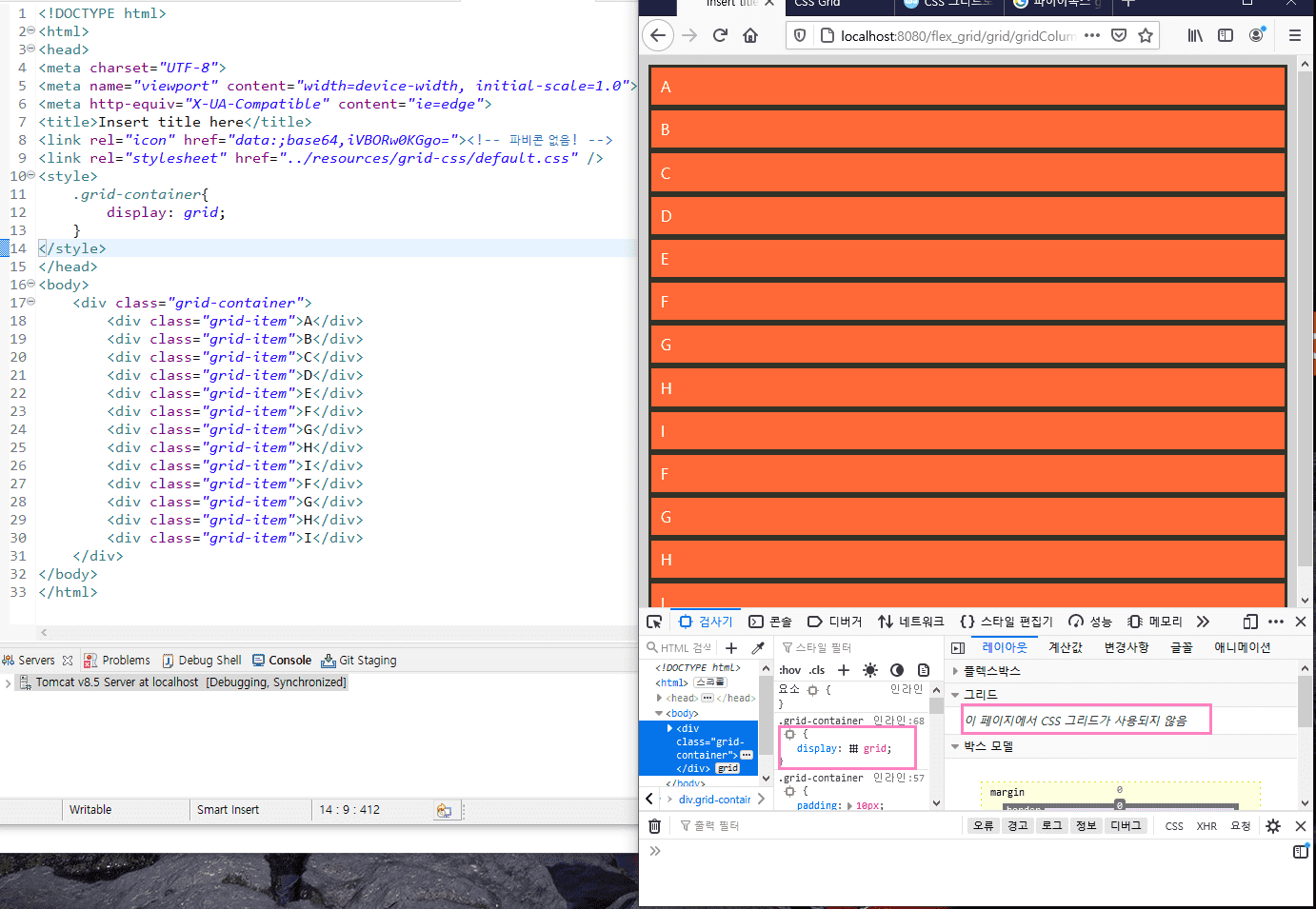
firefox의 inspect element > rules 에서 grid가 사용이 안되었다고 자꾸 나옵니다.. ㅜㅜ
구글링하다보니 display: grid에 격자 모양이 붙었다면
나와야 하는 게 맞는 것 같은데 왜일까요..? ㅜㅜ
헤더 문제인가 해서 헤더도 강사님 소스에서 붙이고
필요한 것만 덧붙였는데 안되네용.. ㅜㅜ
왜일까요..? css link로 다른 폴더 안의 css를 붙여서 그럴까요? ㅜ
답변을 작성해보세요.
0
0

kimse0816
질문자2021.04.05
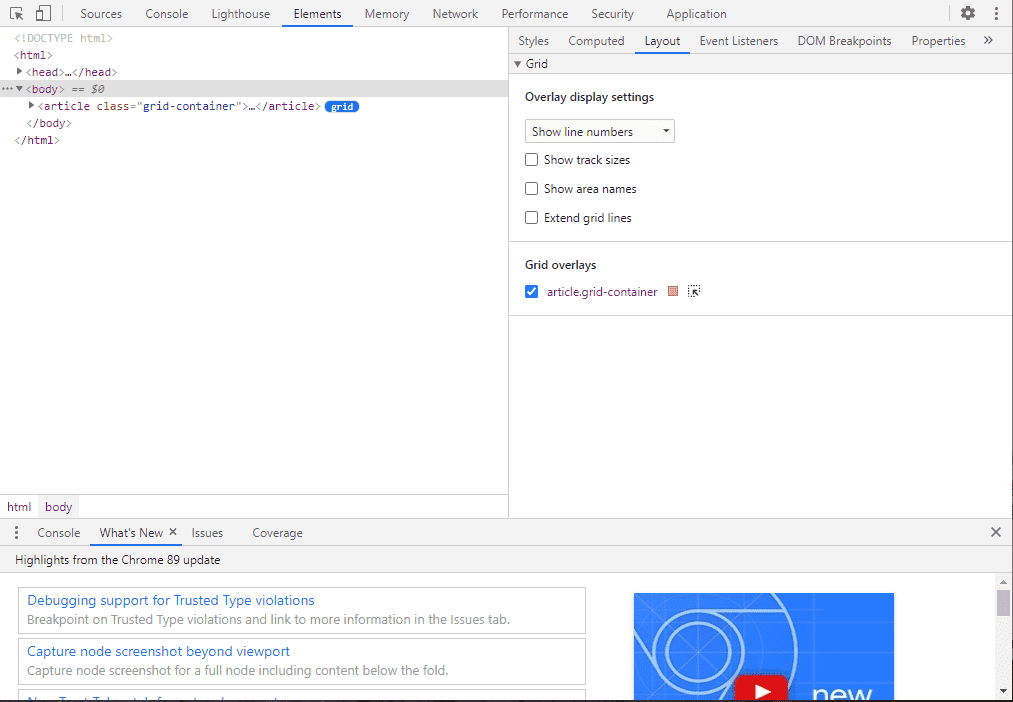
크롬에서 해결했습니다!

크롬 개발자모드(f12) Element 탭 > 우측 상단 Layout탭
두번째의 Grid overlays 블럭에서 확인 가능했어용




답변 2