-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
바운딩박스 조정
21.03.19 10:15 작성 조회수 195
0
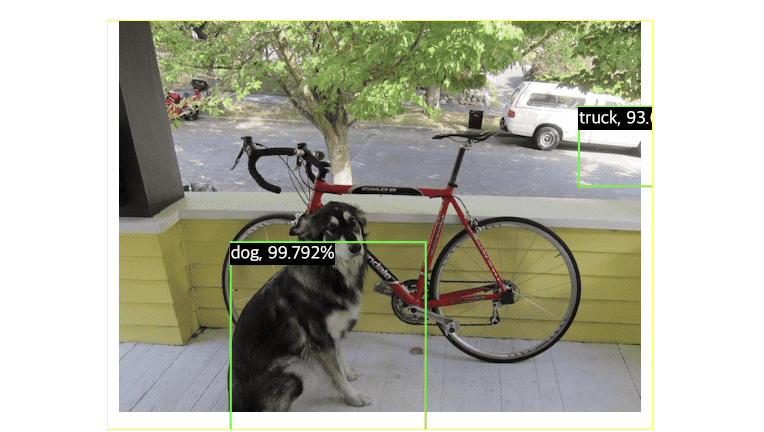
바운딩박스를 그릴 때 인식한 개체의 좌표값으로 찍어야하는데 화면 크기에 따라 인식한 좌표들이 상대적으로 변하는게 아니라 특정 위치에 찍히도록 고정되어있는 것 같은데
화면 사이즈가 변경되더라도 인식한 개체의 좌표값으로 알맞게 찍으려면 어떻게 해야하나요?
답변을 작성해보세요.
0

노마드크리에이터
지식공유자2021.03.22
안녕하세요?
보통 바운딩 좌표는 입력된 이미지의 폭과 높이 절대값을 기준으로 표시됩니다.
만약 중간에 resize를 하셨다면 이 비율로 곱해주면 됩니다.
감사합니다.

smilepmg
질문자2021.03.22
바운딩 박스가 그려지는 것이 이미지 사이즈 기준 절대값이라면 이미지 크기에 맞게 위치가 조정되어야하는것 아닌가요??
이미지 resize를 하지않고 업로드 하였는데 화면 사이즈에 따라 바운딩박스가 옳게 그려지지 않네요
바운딩 박스를 그리는 코드가 svg태그라고 하셨는데 어느부분을 수정해야 이미지사이즈에 알맞게 그려지게 될까요?
detection.bbox 는 아래 코드로 그렸습니다.
<g *ngFor="let detection of currentDetections">
<rect
[attr.x]="detection.bbox[0]+'px'"
[attr.y]="detection.bbox[1]+'px'"
[attr.width]="detection.bbox[2]+'px'"
[attr.height]="detection.bbox[3]+'px'"
style="fill: transparent;stroke-width:2;stroke:rgb(0,255,0)"
/>
<text filter="url(#solid)" [attr.x]="detection.bbox[0]+'px'" [attr.y]="detection.bbox[1]+17+'px'" font-family="sans" font-size="18" fill="white">{{detection.class.name}}, {{detection.confidence | percent:'2.3'}}</text>
</g>





답변 1