-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
index.css @import를 랜덤으로 합니다.
21.03.12 06:12 작성 조회수 240
0
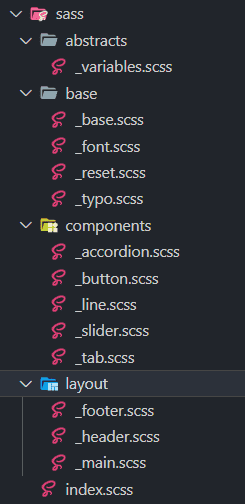
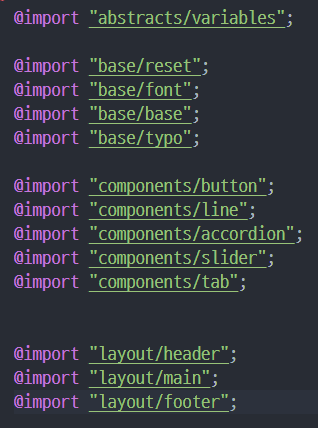
왼쪽이 폴더 구조이고, 선생님과 동일한 방법으로 index.scss에 @import를 사용했습니다.
문제는 파일을 랜덤으로 읽어와요.
어떨 때는 아무것도 못읽어서 index.css가 텅 비어있거나,
어떨 때는 전체도 아니고 일부만 읽어와요.
용량이 커서 그런줄 알고, 전체 주석 하고 하나씩 지워가며 테스트 해봤는데 랜덤이더라구요.
어떤 글에선 주석에 한글이 있으면 안된다고 해서 체크해봤는데 주석 유무와도 상관은 없었습니다.
변환 에러도 없는데 원인을 도무지 못찾겠어서 질문 글 올려봅니다.
답변을 작성해보세요.
0

DEvSIGNER
지식공유자2021.03.12
안녕하세요
일단 됬다가 안됬다가 랜덤이라고 하시니 저도 정확한 원인이 뭔지는 가늠이 안되네요
혹시 괜찮으시다면 소스를 메일로 보내봐주실 수 있으신지요?
소스를 확인해봐야될 거 같아서요

mill
질문자2021.03.12
빠른 답변 감사합니다.
정확하지는 않지만 vscode와 FTP를 연결해서 실시간으로 작업을 해서 이슈가 생긴 것 같아요.
각자 파일마다 렌더링하는 속도가 달라서 그런게 아닌가하고 추측 중입니다.
FTP 연결 끊고 테스트 해보니 정상적으로 출력되더라구요.
선생님! 죄송하지만 다른 질문이 하나 더 있는데요.
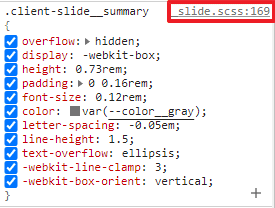
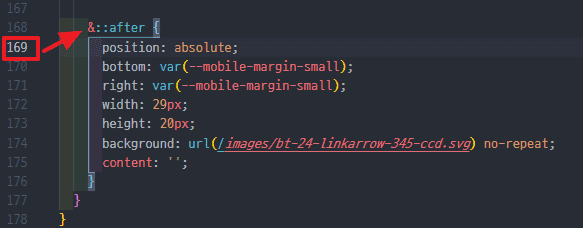
크롬의 개발자 도구로 디버깅 중인데,
개발자 도구에서 알려주는 코드 위치 값과 제가 수정하려는 코드 위치 값이 서로 다르더라구요
정확한 코드 위치를 알 수 있는 방법이 있을까요?
(혹시나 강의에서 알려주셨다면 강좌 제목 알려주시면 참고하겠습니다.
급하게 필요한 부분만 보고 작업하는 중이다보니 두서없이 죄송해요.)

DEvSIGNER
지식공유자2021.03.15
네 scss 파일과 그 변환된 css 파일은 소스가 다르다보니 디버깅이 어렵죠? ㅎ
네 그래서 map파일이 있는 것 입니당. live sass compile 옵션에 보면 map 파일 생성 옵션이 있을 거에요.
그리고 map 파일로 디버깅하는 방법은 제가 글로 설명 드리는 것 보다 좋은 글이 있어서 링크로 대신해드리겠습니다.
http://imagestory.net/?p=519
즐거운 코딩하세요!^^







답변 1