-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
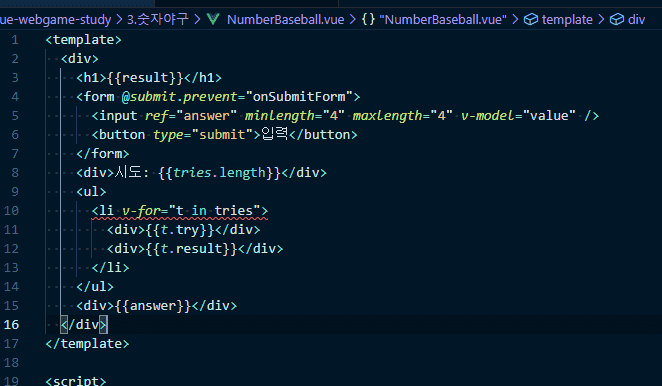
v-for"t in tries" :key="t.try"
21.03.10 14:42 작성 조회수 180
0
강의에선 :key 를 기재 하시 않으셨는데
완성본에선 key가 있더라구요!
해당 내용에 대해서 찾아봣으나
정확하게 이해가 되지 않아서 여쭤봅니다.
key="t.try"가 의미하는 바는 무엇인가요??
답변을 작성해보세요.
0

Wanki Jeon
2021.05.23
https://kamang-it.tistory.com/entry/WebPerformanceVue-vfor%EA%B3%BC-key-%EA%B7%B8%EB%A6%AC%EA%B3%A0-%EC%84%B1%EB%8A%A5%EC%82%AC%EC%9D%B4%EC%9D%98-%EA%B4%80%EA%B3%84
여기 관련된 재밌는 글 있어요
0
조현영
지식공유자2021.03.10
반복문에서 li가 여러 개가 되는데 이들을 서로 구별할 때 key가 필요합니다.
key가 있어야 vue가 좀 더 효율적으로 업데이트할 수 있습니다.




답변 2