-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
동일하게 진행해도 사진이 깨집니다..
21.02.24 14:19 작성 조회수 170
0
<img src="{{ ../../media/{{ text.img_url }} " width="100">
그대로 진행했는데도 사진이 깨집니다..
그리고 설명해주신 코드에 중괄호({{) 두개가 남는데 이걸 없애보기도하고 넣어보기도하고 앞에 ../..을 제 경로에 맞춰보기도하고 저걸 그대로 써보기도 했는데 이미지가 안나오네요..
어떻게 해야할까요?.. 물어볼 사람이 없어서 진행이 안되니깐 참 슬프네요 ㅠㅠ
답변을 작성해보세요.
1

전Jay
질문자2021.02.24
우선 빠른 답변 감사드립니다!!
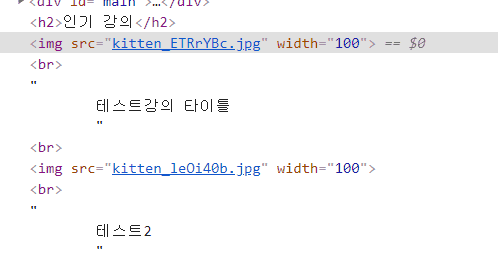
현재 소스코드는
이 상태이고 여기서 작성해주신 소스코드로 수정을 후 진행하면
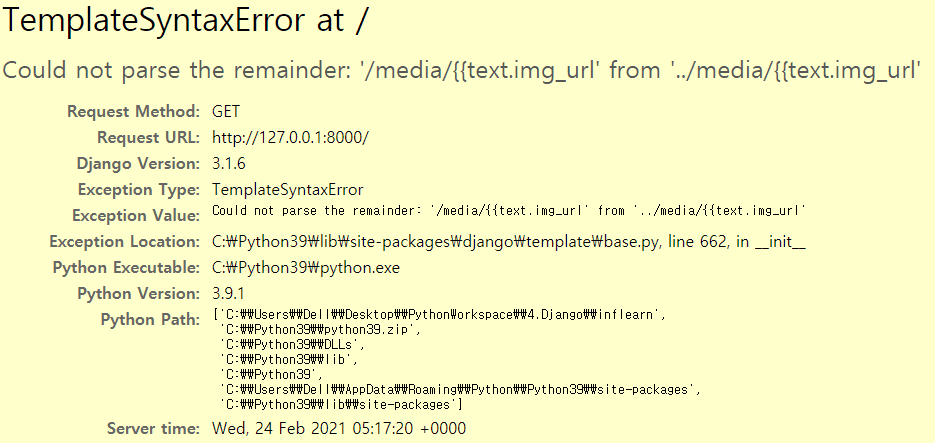
이렇게 화면이 출력되어서 주소(소스)를 볼 수가 없네요..
<img src="{{ ../../media/{{ text.img_url }} " width="100">
1. 여기에서 text앞의 중괄호 두개를 빼보는 시도
2. ../..을 제가 가지고 있는 media 폴더에 맞는 경로를 복사하여 넣어보는 시도
3. 2의 경로에서 하나씩 지워가면서 ../을 넣는 시도
까지 해보았지만 두 번째 사진처럼 파싱이 안된다는 페이지만 출력되고 있습니다.
감사합니다 일단 이미지 출력은 무시하고 강의를 더 수강하고 있겠습니다 :)
0

개복치개발자
지식공유자2021.04.01
안녕하세요.
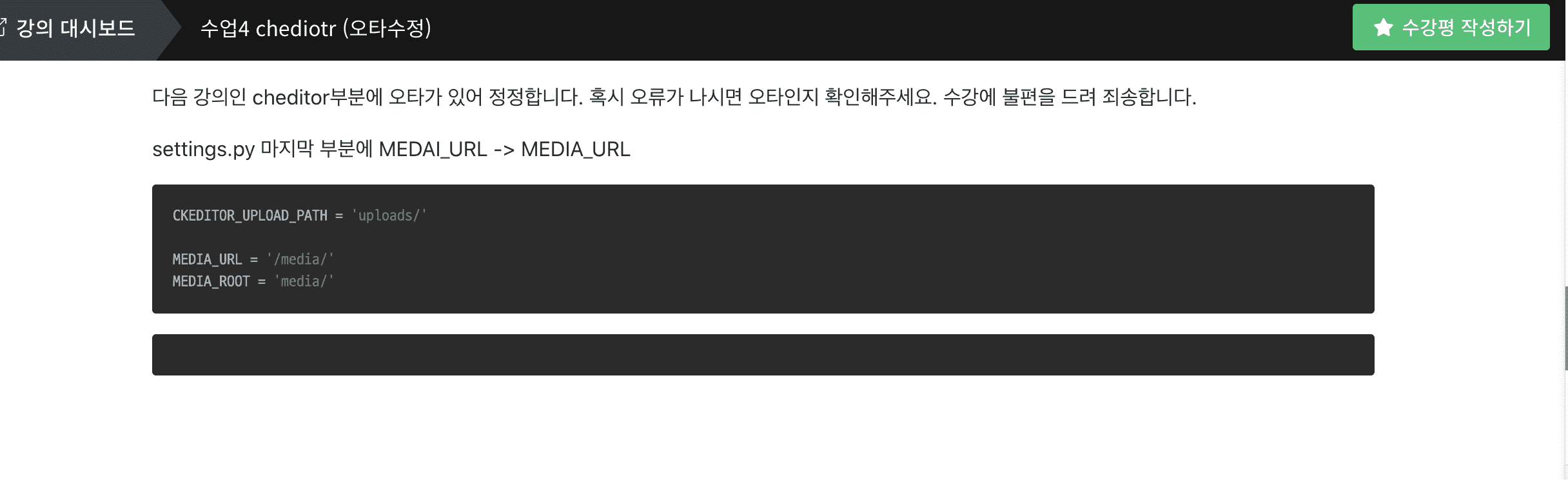
보통 이부분은 아래의 오타때문인데요.
이 부분 확인하고도 잘 안되시면
django프로젝트 안에 이미지 경로와, html에서 img src부분의 경로(크롬에서 오른쪽 클릭 -> 검사)를 스크린샷으로 첨부해주시면 도움드릴 수 있을 것 같아요~
0
0
0

개복치개발자
지식공유자2021.02.24
안녕하세요 전 jay님
아래와 같이 어떻게 이미지경로가 나오는지 소스를 보여주실 수 있으신가요? 크롬에서 오른쪽 클릭 -> 검사 입니다.
이미지가 안 나와도 강의 수강은 아마 가능하실 것 같은데, 계속 수강하시다가 시간나는대로 바로 답변 드리겠습니다.
감사합니다.







답변 5