-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
로그인 기능 구현 후 에러는 없으나...
21.02.21 21:31 작성 조회수 177
1
로그인 기능 구현 후 에러메세지나 이런것은 없으나
아이디와 비밀번호를 입력하면 langdingpage로 넘어간다거나
비밀번호에러라거나
유저가 없다는 메세지가 뜬다거나
아무런 반응이 없습니다.
Redux devtool에도 아무런 반응이 없습니다
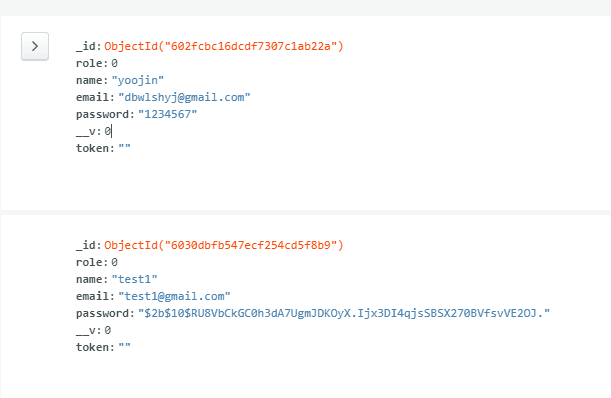
아이디와 비밀번호는 몽고db에 있는 아이디와 비밀번호를 입력했습니다.
https://github.com/Yoojin-Hwang-coder/with-jhon-ahn
제 깃헙 주소입니다. 확인 한 번 해주실 수 있을까요?
답변을 작성해보세요.
0
0

John Ahn
지식공유자2021.02.22
Yoojin님 안녕하세요 ~
<form style={{
display: 'flex', flexDirection: 'column'
}} onSubmit={onSubmitHandler}>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<br />
<button type="submit">
Login
</button>
</form>
우선 form 에서 onSubmit 넣어주시고 button 에 type을 주시고
서버 부분에 경로부분을 /api/user/~
이거를 /api/users/login 이런식으로 바꿔주세요 ~
app.post('/api/users/register', (req,res)=>{
수고하세요 ~





답변 2