-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
서버사이드 관련, reducer state 관련
21.02.17 16:30 작성 조회수 223
0
안녕하세요 제로초님! 기존에 올려주신 강의는 한바퀴 돌리고, 기능을 추가해서 배포 하고싶어 새롭게 만들어보고 있습니다.
1. 기존에 index 페이지에서 로그인, 포스트 로딩을 했던 것과 다르게, AWS에서 제공하는 무료 프리티어를 생각하여 서버사이드 렌더링적인 부분이 조금 덜 들어가더라도 폐쇄적인 상태로(로그인을 해야 주요 기능을 이용할 수 있도록)구성해 보았습니다!
다름이 아니라 로그인이나 로그아웃을 할 때, useEffect()를 통해 로그인 성공, 로그아웃 성공시 이를 감지하여 routing 처리하는 방향으로 개발하려 하는데, router.replace('/')를 통해 이전 페이지로 돌아가지 못하는 처리를 하더라도 reducer에서 기존에 작동했던 state(logoutDone)가 남아있어 약간 무한 반복? 되는 현상이 있습니다.
[git checkout으로 과거 커밋으로 돌아가 SSR 전에 오류 관련 동영상을 땄습니다.]
로그인 뿐만 아니라, 회원가입에서도 반복되어 나타나고 있는데, 이렇게 useEffect()를 통해 loginDone, logoutDone을 감지하는 방향으로 가는 것이 아닌것 같아 어떻게 처리해야 하는지 질문 남깁니다. 기존 제로초님 강의에서 loadPosts 시에 생기는 오류를 처리할 때, 컴포넌트(components/ ...)에서 이런 상황이 발견되면 상위 컴포넌트(pages/ .... )로 해당 useEffect를 올려주어 사용했는데, (pages/index, 등등) 에서 이런 상황이 생기면 어디로 올려줘야 하는지.. 감이 잡히지 않습니다. ㅠㅠ
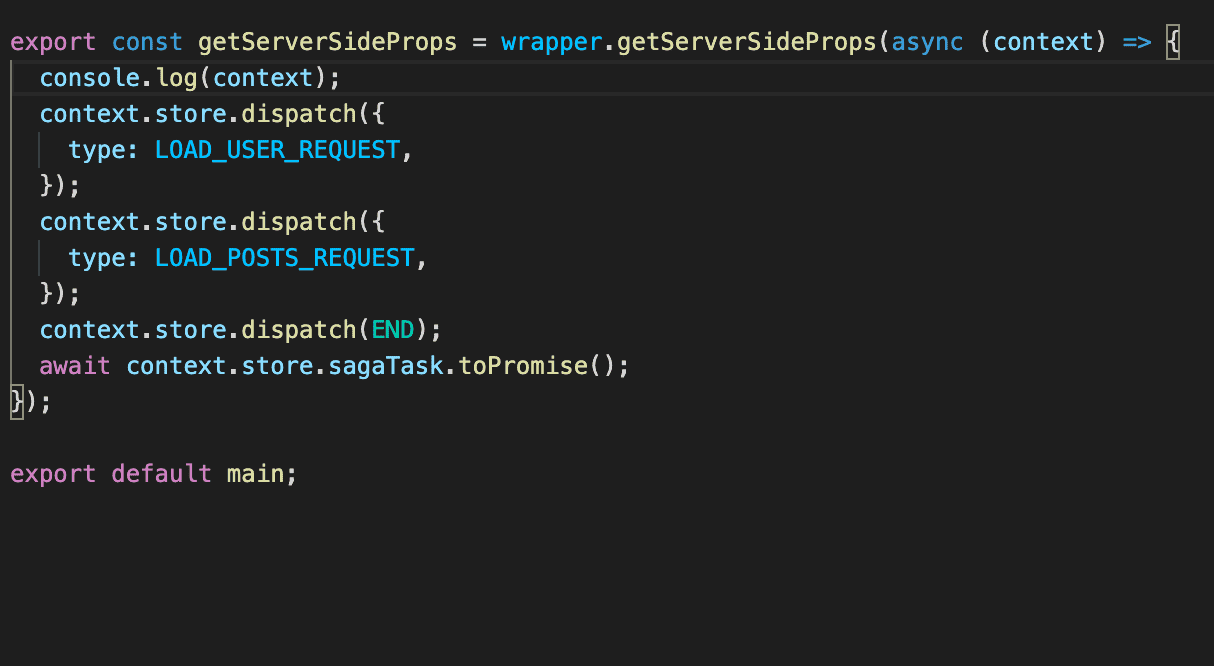
2. 추가적으로 제가 개발하고자 하는 방향이 인스타그램처럼 로그인하지 않아도(도메인을 통해 접근한다면) 게시물을 '볼 수'는 있고, 기능(댓글, 좋아요, 리트윗, 기타 등등)을 사용하려면 로그인을 해야 사용 가능하도록 만들고 싶은데, 로그인을 해야 기능을 사용할 수 있고 하지않으면, 포스트들을 '보기'만 가능한 상황에서 getServerSideProps를 쓰는 것이 맞을지도 궁금합니다. 도메인을 통해 main으로 접근하면, LOAD_USER_REQUEST를 사용하지 않아야 하는데,
getServerSideProps에 reducer의 상태를 넣을 수 없는데,
(me && context.store.dispatch({ type: LOAD_USER_REQUEST}) ) 이러한 방향은 서버사이드렌더링으로 미리 정보를 주려고 하는 상황과는 맞지 않은 것 같아서, 어떻게 가려서(조건을 줘서) 정보를 줘야 할 지 질문 남깁니다..!
답변을 작성해보세요.
0
0
조현영
지식공유자2021.02.17
페이지 이동할 때마다 매번 done들을 초기화시키는 액션을 하나 만드세요. 그리고 페이지 진입 시 useEffect에서 호출하세요. 그러면 done을 사용하면서도 페이지 넘어갈 때 done이 초기화돼서 재사용할 수 있습니다.
0

junh0328
질문자2021.02.17
약간 버그아닌 버그 상황인데, 회원가입을 성공한 상태에서 또 회원가입에 접근할 경우 (로그인은 하지 않은 상태 me는 안들어 있습니다.) 기존코드에서 useEffect()로 관리되는 logInDone을 만나서 다시 index페이지로 되돌아 오는 상황입니다!
0

junh0328
질문자2021.02.17
아 그렇군요!! 답변 감사합니다! 조금 더 다른 방식으로 짜봐야겠네요!
제로초님 ! 1번 관련, 회원가입(SIGN_UP_REQUEST) 요청을 보낸 상태에서 SIGN_UP_SUCCESS시에 signUpDone = true로만 리듀서를 관리하고 있는 상황인데, 회원가입 성공하자마자 로그인이 된 상태(me)가 되는게 아닌, 로그인 페이지로 넘겨주려면 me 가 없어야 하지 않나요?? 현재 리듀서 상태에도 draft.me는 가지고 있지 않아서요!!

0
조현영
지식공유자2021.02.17
1. 회원가입이나 로그아웃 완료 후 signUpDone, logoutDone 대신에 내 정보 여부로 페이지 전환을 하세요.
2. 실무에서는 보통 내 정보를 SSR하지 않습니다. 이 강좌는 ssr 예시를 보여주기 위한 거고요. 내 정보를 ssr해야 할 이유가 하나도 없습니다. 내 정보는 useEffect에서만 불러오시면 됩니다.






답변 5