-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
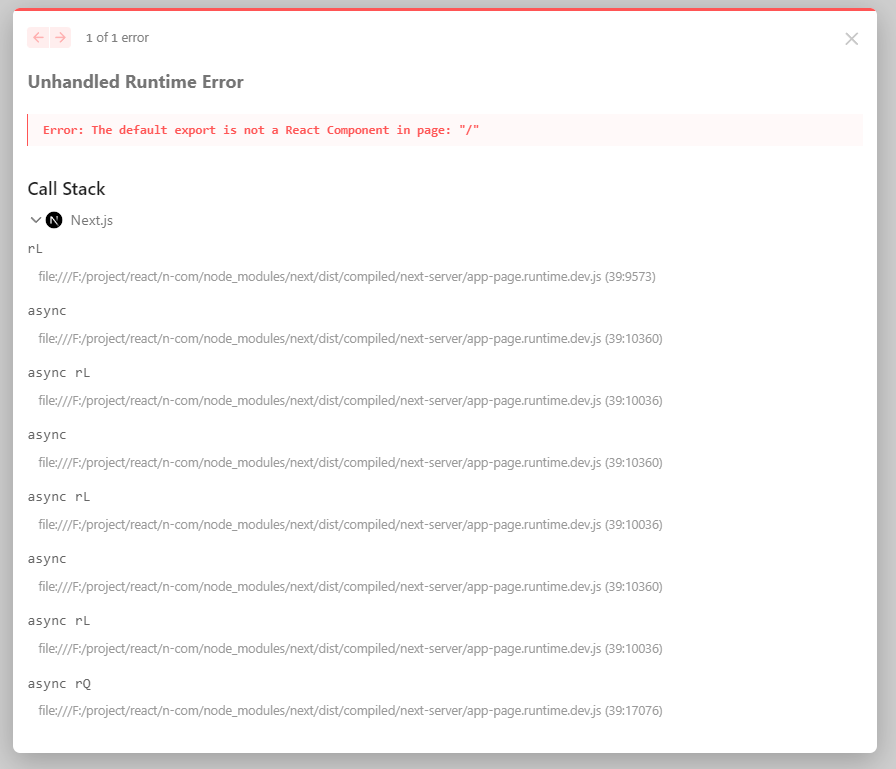
2:56 src/app/page.tsx 파일을 이동 후 not-found 페이지만 뜹니다.
24.05.22 23:52 작성 조회수 62
0
다른분 질문도보고 답변도보고 수정도해보았는데 도저히 안됩니다...
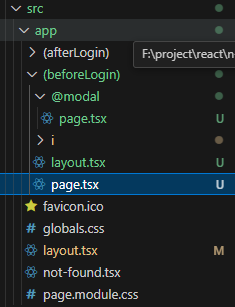
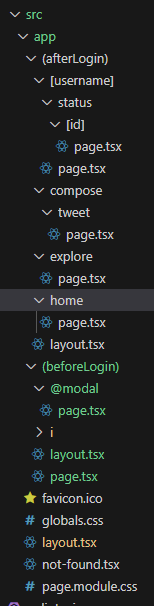
폴더구조입니다.

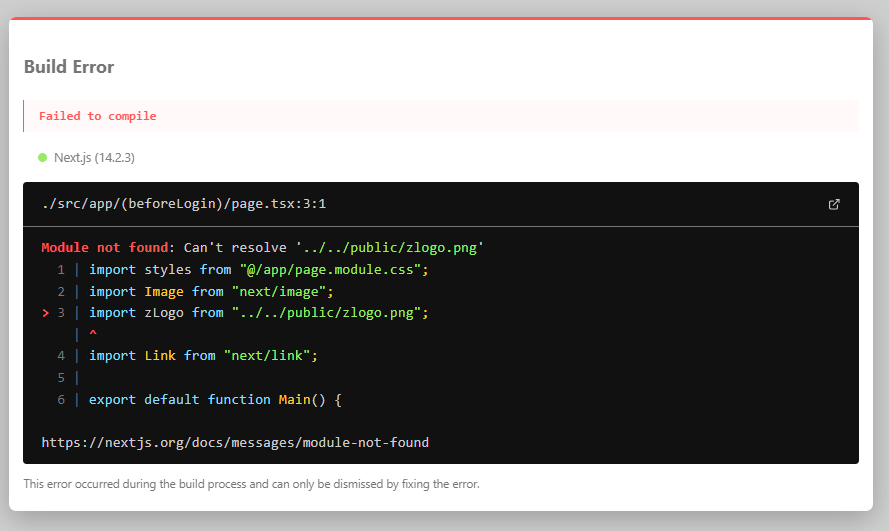
import 오류로 동영상 내용과 동일하게 ../ 를 추가 후

재 호출하면 아래와같이 나옵니다. 소스상 문제는없는것같은데.. 무엇이문제일까요..

다른분질문에 AI가 라우팅문제일수있다 했는데 NEXT.CONFIG.JS에 따로 설정도없습니다.
다른분질문보니 /app/(beforeLogin)/page.tsx를 넣은것은 /app/page.tsx와 같은거라고 답변이 달린것도봣는데 위 오류에서 벗어날수가없습니다..
답변을 작성해보세요.
0
조현영
지식공유자2024.05.23
지금 layout 코드에 문제가 있을 것 같습니다. 강의 더 보시면 수정하는 코드 나올겁니다. beforeLogin 안에도 layout이 있어야하고요.
https://github.com/ZeroCho/next-app-router-z/tree/master/ch1/src/app






답변 1