-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
인라인을 사용할 때의 이스케이프 처리와 인라인을 안 쓸 때의 이스케이프 처리 차이
24.04.11 20:44 작성 24.04.11 23:01 수정 조회수 79
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예)
[질문 내용]
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("user\"A\"", 10));
addUsers(model);
return "basic/javascript";
}컨트롤러에선 위 코드에 나온 대로 model.addAttribute("user", new User("user\"A\"", 10));
이렇게 한 다음,
javascript.html은
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
var username = "[[${user.username}]]";
document.write(username);
</script>
<script th:inline="javascript" type="text/javascript">
var username = [[${user.username}]];
document.write(username);
</script>
</body>
</html>이렇게 수정했습니다.(자바스크립트를 제대로 배운 게 아니라서 이렇게 코드를 짜도 되는지 모르겠습니다.)
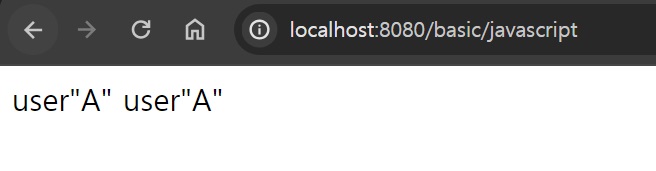
서버를 실행하면

인라인 사용 전이나 후나 똑같이
user"A"
이렇게 보입니다.
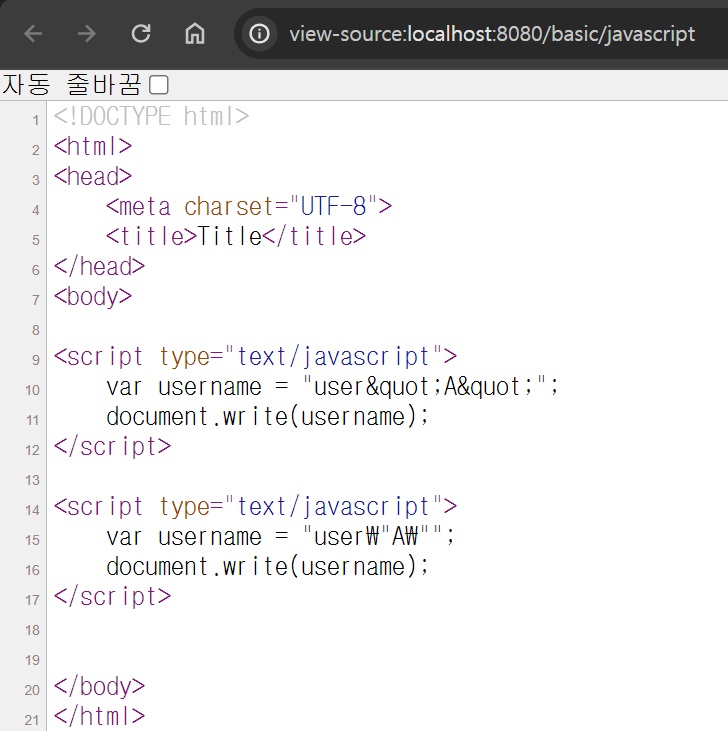
페이지 소스 보기를 누르면
 이렇게 뜹니다.
이렇게 뜹니다.
인라인 사용 전이나 사용 후 모두 이스케이프 처리된 거 아닌가요?
인라인을 사용하지 않아도 이스케이프 처리를 해 주는데, 자바스크립트 인라인을 사용해서 다른 모양(?)으로 이스케이프 처리를 해 주는 이유가 궁금합니다. 인라인을 사용하지 않은 이스케이프 처리는 문제가 생길 수 있나요?(혹시 HTML Entity는 HTML 코드 작성 부분에서만 생겨도 되고, 자바스크립트 코드 안에선 생기면 HTML Entity가 생기면 안 되는 건가요?)
이스케이프를 HTML Entity로 처리하는 것과 자바스크립트 인라인을 통해 이스케이프 처리를 하는 건 어떻게 다른지 궁금합니다.
답변을 작성해보세요.





답변 1