-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
storage 이미지파일 업로드가 안됩니다
24.04.11 16:20 작성 조회수 77
0
안녕하세요 firebase storage에 png파일이 upload가 안됩니다 앱은 에러없이 잘 구현되는데 db에만 추가가 안되는것같습니다 코드는 https://github.com/jsistop16/dating-app 여기에 있습니다감사합니다
답변을 작성해보세요.
0

개복치개발자
지식공유자2024.04.13
안녕하세요
어느 부분에서 어떻게 하셨는지 좀 더 자세히 설명해주시겠어요?
강의 듣고있는 부분
작성한 코드
firebase 화면
을 함께 첨부주시면 도움드릴 수 있을 것 같습니다.

ssujun
질문자2024.04.14
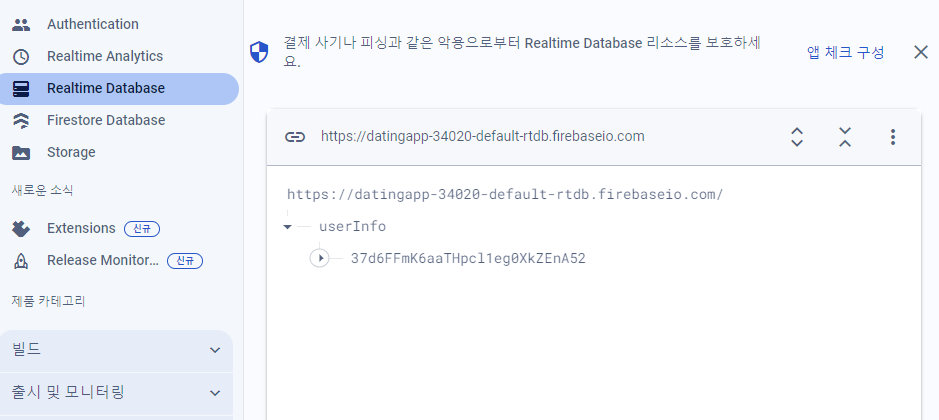
 이렇게 realtime db에는 정상적으로 회원가입이 되고있고
이렇게 realtime db에는 정상적으로 회원가입이 되고있고
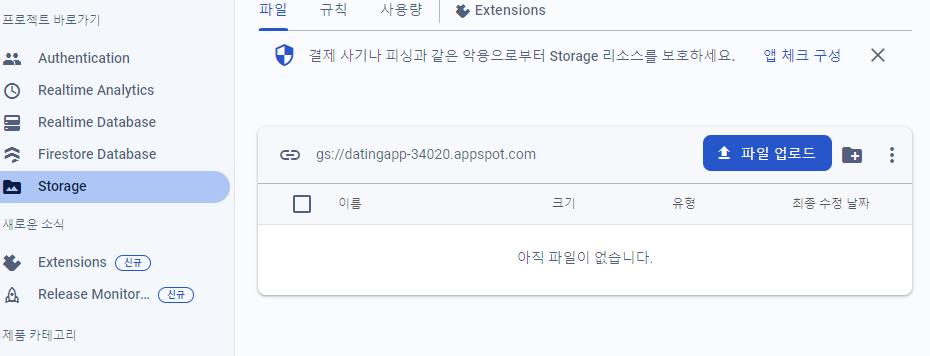
 storage들어가면 회원가입시 입력했떤 이미지가 없습니다..
storage들어가면 회원가입시 입력했떤 이미지가 없습니다..
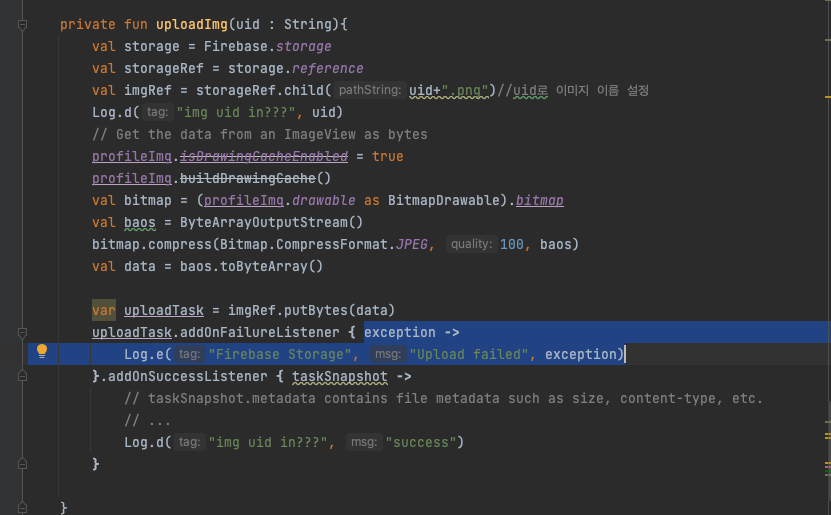
uploadImg(uid)//image upload이렇게 img업로하는 함수를 호출하고있꼬
private fun uploadImg(uid : String){
val storage = Firebase.storage
val storageRef = storage.reference.child(uid+".png")//uid로 이미지 이름 설정
Log.d("img uid in???", uid)
// Get the data from an ImageView as bytes
profileImg.isDrawingCacheEnabled = true
profileImg.buildDrawingCache()
val bitmap = (profileImg.drawable as BitmapDrawable).bitmap
val baos = ByteArrayOutputStream()
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, baos)
val data = baos.toByteArray()
var uploadTask = storageRef.putBytes(data)
uploadTask.addOnFailureListener {
// Handle unsuccessful uploads
}.addOnSuccessListener { taskSnapshot ->
// taskSnapshot.metadata contains file metadata such as size, content-type, etc.
// ...
}
}함수는 이렇게 구성되어있습니다
https://github.com/jsistop16/dating-app
여기 SignUpActivity.kt에서 img파일 firebase에 업로드 하는 로직 구성되어있습니다
강의듣고있는 부분은 센션3. 핸드폰 이미지저장하기 입니다

개복치개발자
지식공유자2024.04.16
 혹시 여기 이 부분을 추가해서 로그가 어떻게 나오는지 알려주실 수 있으실까요?
혹시 여기 이 부분을 추가해서 로그가 어떻게 나오는지 알려주실 수 있으실까요?
제가 회원가입을 해서 써보려고 했는데 앱이 죽는거같은데
로그인할 수 있는 테스트 아이디와 비밀번호를 알려주시면 살펴보겠습니다!



답변 1