-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
리랜더링 highLight 질문..
24.04.11 12:08 작성 조회수 89
1
10.3) React.memo와 컴포넌트 렌더링 최적화
위 강의를 보다보니, 뭔가 이상해서 질문드립니다...
여기서 Header컴포넌트에 memo함수로 감싸서
최적화된 컴포넌트를 만드셨다고 했는데, 영상으로만 보면
item 컴포넌트 변경시에 리랜더링이 안되야 하는 Header 컴폰넌트에 highLight가 들어가는데요..(4:46 경..)
아무리 봐도 하이라이트가 들어가는데, 말씀으로는 하이라이트가 더이상 들어가지 않는다고 하는데, 제가 뭘 잘못 이해한걸까요?
답변을 작성해보세요.
0

이정환 Winterlood
지식공유자2024.04.12
안녕하세요 이정환입니다.
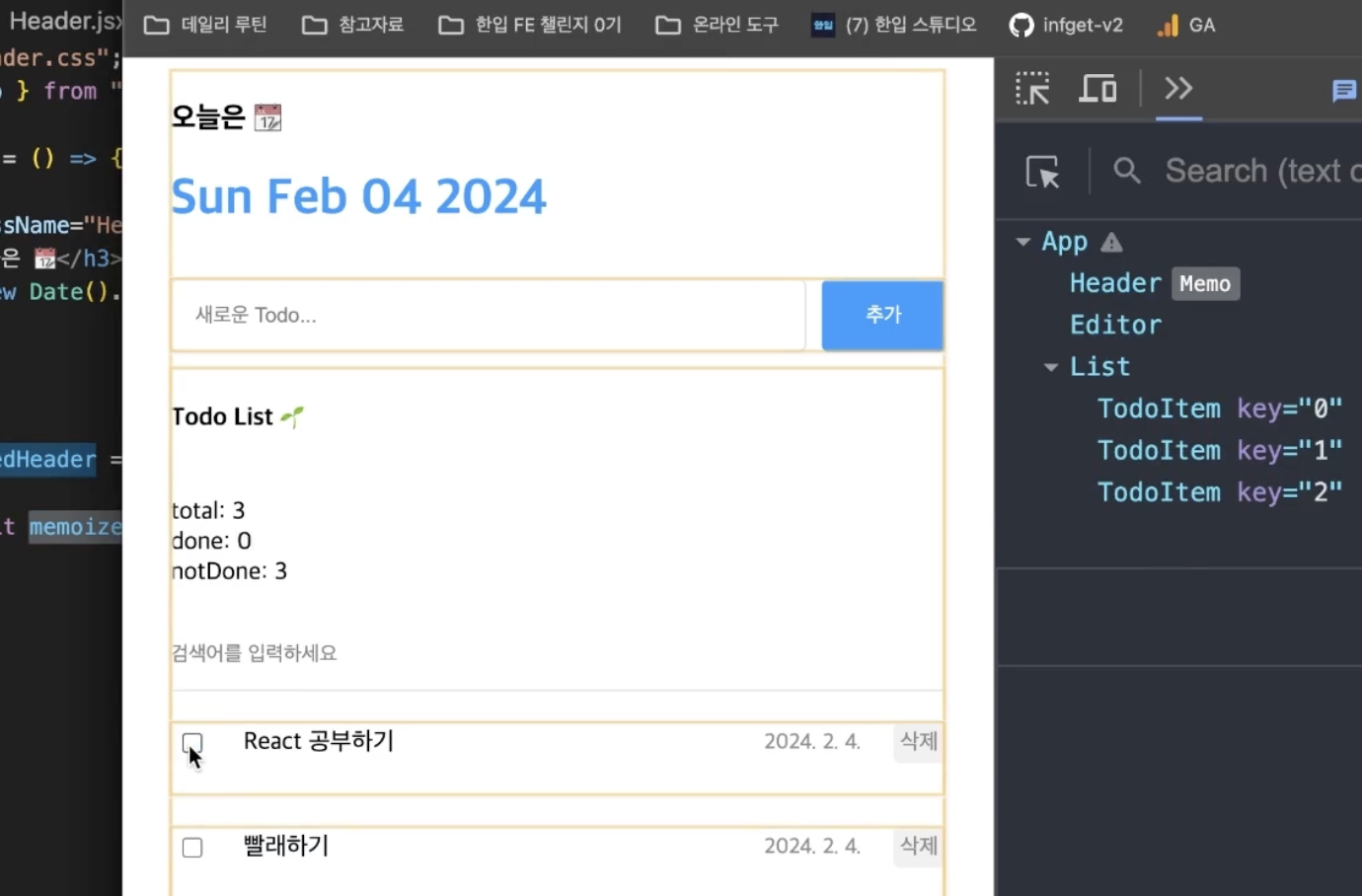
아래 그림과 같이 Header 컴포넌트에는 하이라이트가 안 들어가고 있습니다.
TodoEditor 컴포넌트와 App 그리고 TodoList, TodoItem 컴포넌트에만 하이라이트가 들어가고 있어요
Header 컴포넌트에 하이라이트가 들어간다면 날짜 아래에 새로운 경계선이 하나 더 보여야 합니다


이정환 Winterlood
지식공유자2024.04.16
살짝 애매하게 보이기는 하네요 ㅋㅋㅋ 저라도 처음 보는 프로젝트였다면 충분히 헷갈릴 수 있을 것 같습니다.
하이라이트 확인이 조금 어려우시다면, console.log를 이용해 컴포넌트 렌더링을 출력하는 방법으로 진행하셔도 무방합니다 😃




답변 1