-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
import에서 확장자 질문
24.02.22 13:00 작성 조회수 80
0

[ React에서 배열 사용하기1 - 리스트 렌더링(조회) ]
사소한 질문이라 죄송한데,
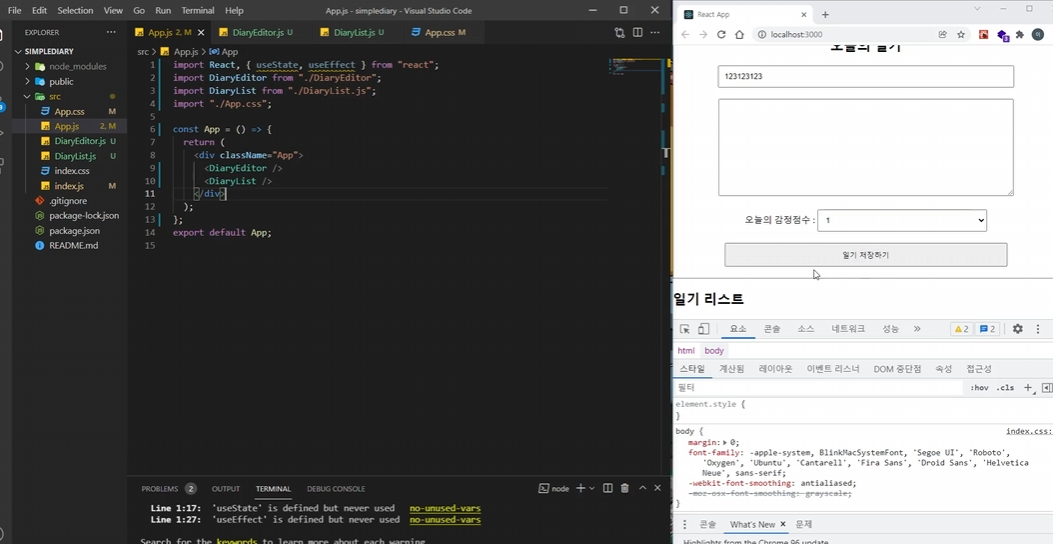
import DiaryEditor from './DiaryEdittor'는 확장자 .js를 붙이지 않고,
왜 import DiaryList from './DiaryList.js'는 확장자 .js를 붙이나요?
.js를 없애보니까 오류가 나더라고요...서치를 해보니 그 이유가 나오진 않아서 질문해봅니다. 만약 답을 찾으면 이 질문은 지우도록 하겠습니다.
답변을 작성해보세요.
0

이정환 Winterlood
지식공유자2024.02.23
안녕하세요 이정환입니다.
우선 기본적으로 React App 환경에서는
import 문을 사용하실 때에 .js 확장자를 사용하지 않으셔도 됩니다
(ES 모듈 시스템에서는 확장자를 명시하는게 기본값이나, React App의 내부적인 설정 덕으로 그렇게 됩니다)
그러나 강의중에 DiaryList.js로 import 한 이유는 옥예티입니다 😢
사실 그냥 DiaryList로 import 했어야 했는데 왜 저렇게 진행했는지 잘 모르겠네요 ...
따라서 수강중에는 js 확장자를 제거하신 상태로 import 해 주시면 되겠습니다.
그런데 이 과정에서 오류가 발생하신다면 DiaryList.js 파일에 뭔가 문제가 있는것 같아요
오류 메세지와 DiaryList.js 파일의 내용을 확인해보면 원인을 찾을수 있을 것 같습니다.
답글로 부탁드립니다.




답변 1