-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
포트원 결제 payment_detail 이전 과정 문제
24.02.18 15:49 작성 조회수 171
0
원래 잘 안올리고 다른 질문부터 확인하긴하는데, 몇 사례가 없어 찾아보기 힘들어 이렇게 요청드려요.
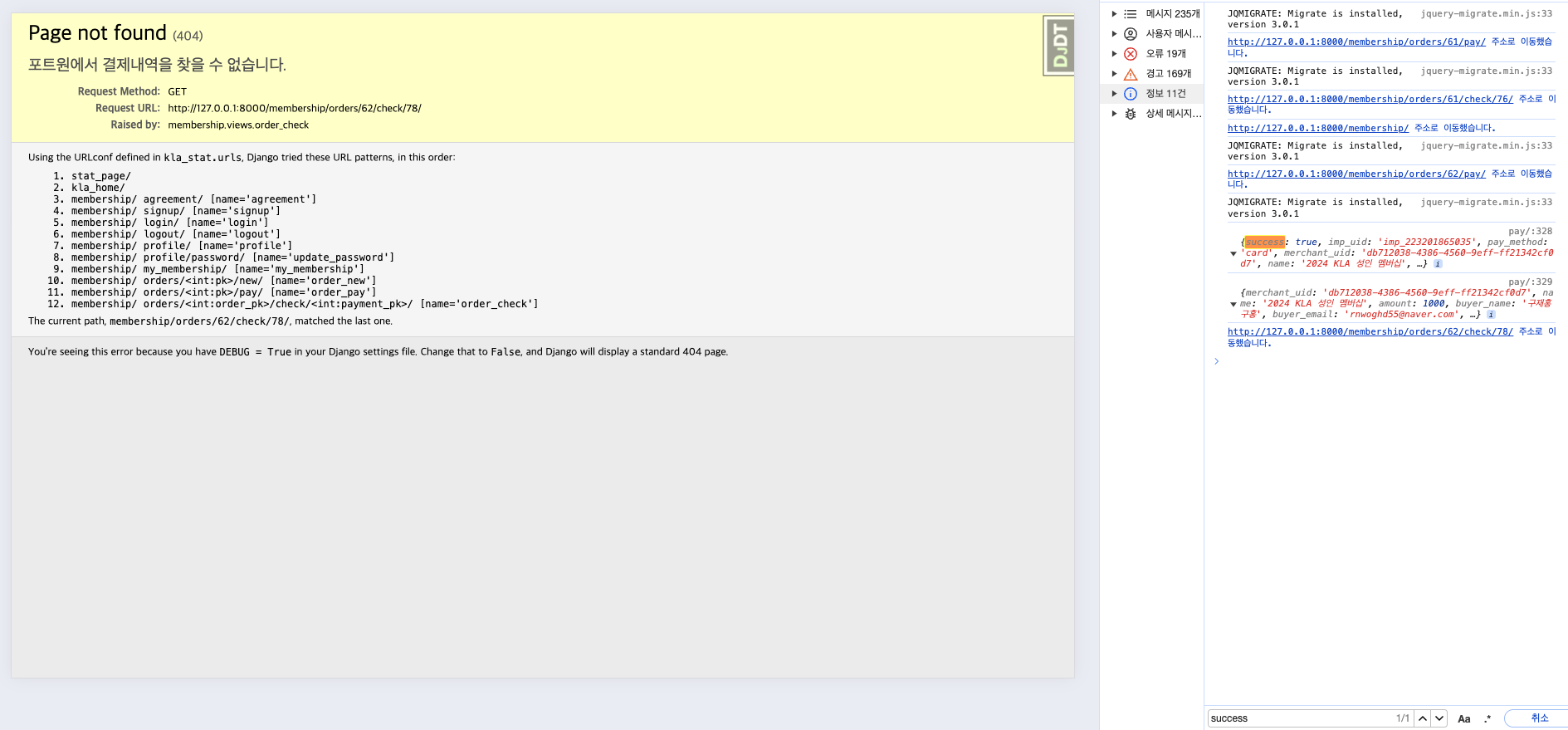
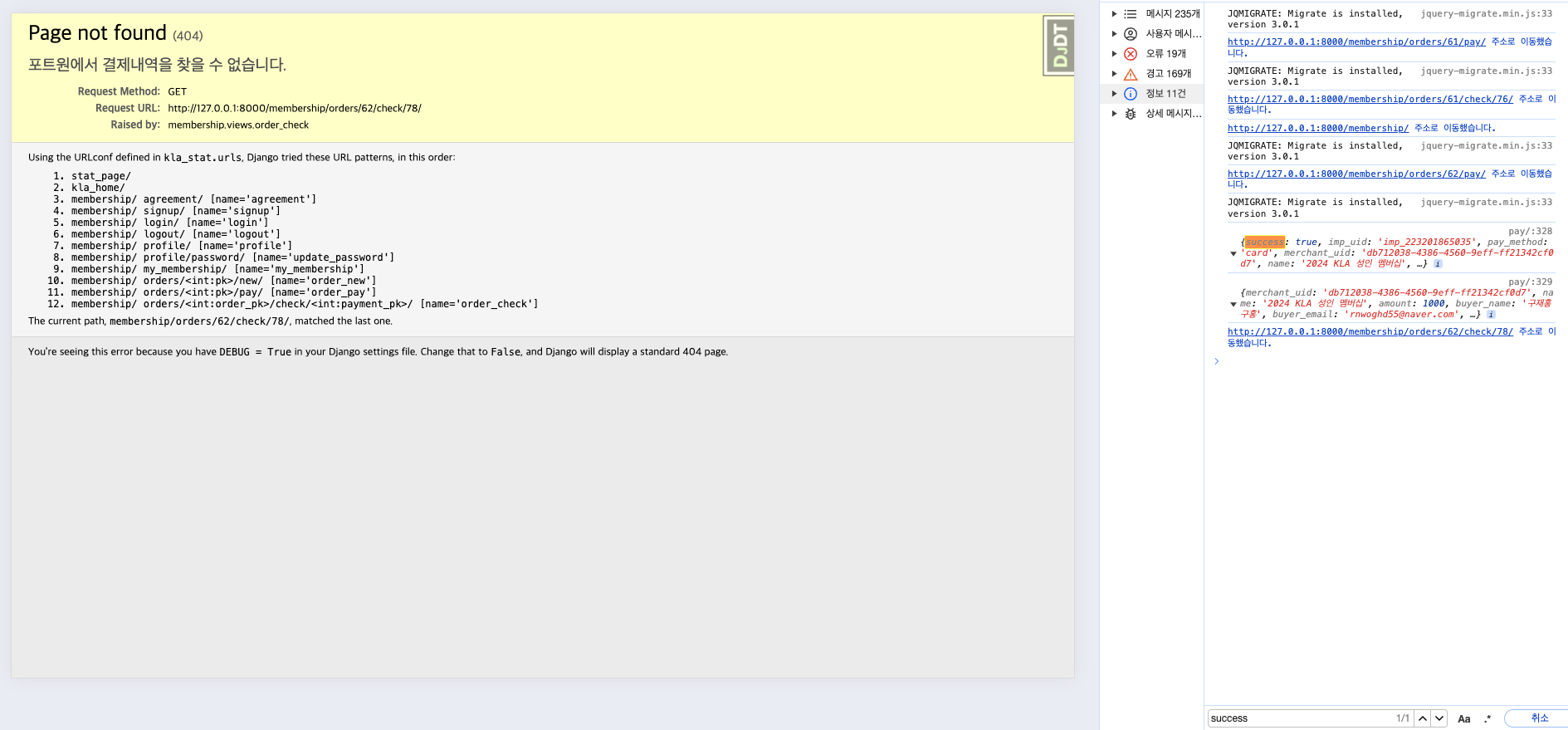
밑에 글이랑 비슷한데, order_check를 했을 때, 404(포트원에서 결제내역을 찾을 수 없습니다) 에러가 보입니다.
밑의 질문 답변처럼 order_pay.html에서 console.log를 찍어 확인해보려 해도, 콘솔창에 보이지 않네요...
어떻게 해결해야할까요?
코드도 공유드립니다.
order_pay.html
{% block extra-script %}
{{ payment_props|json_script:"payment-props" }}
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>
<script>
(function() {
const IMP = window.IMP;
const next_url = "{{ next_url }}";
IMP.init("{{ portone_shop_id }}");
const json_string = document.querySelector("#payment-props").textContent;
const props = JSON.parse(json_string);
IMP.request_pay(props, function(response) {
// location.href = next_url;
console.log(response);
console.log(props);
});
})();
</script>
{% endblock %}views.py
@login_required
def order_pay(request, pk):
order = get_object_or_404(Order, pk=pk, user=request.user)
if not order.can_pay():
messages.error(request, "현재 결제를 할 수 없는 주문입니다.")
return redirect("membership:order_detail", order.pk) # TODO: order_detail 구현
payment = OrderPayment.create_by_order(order)
payment_props = {
"pg": "uplus",
"merchant_uid": payment.merchant_uid,
"name": payment.name,
"amount": payment.desired_valuation,
"buyer_name": payment.buyer_name,
"buyer_email": payment.buyer_email,
"buyer_tel": str(request.user.phone_number),
"buyer_addr": "성수이로 20길 16",
"buyer_postcode": "04783",
}
return render(
request,
'membership/order_pay.html',
{
'portone_shop_id': settings.PORTONE_SHOP_ID,
'payment_props': payment_props,
'next_url': reverse('membership:order_check', args=[order.pk, payment.pk]),
}
)답변을 작성해보세요.
1

이진석
지식공유자2024.02.18
안녕하세요.
아마도 콘솔 에러가 출력되셨는 데, 페이지가 전환되는 과정에서 사라지시지 않으셨을까 싶습니다.
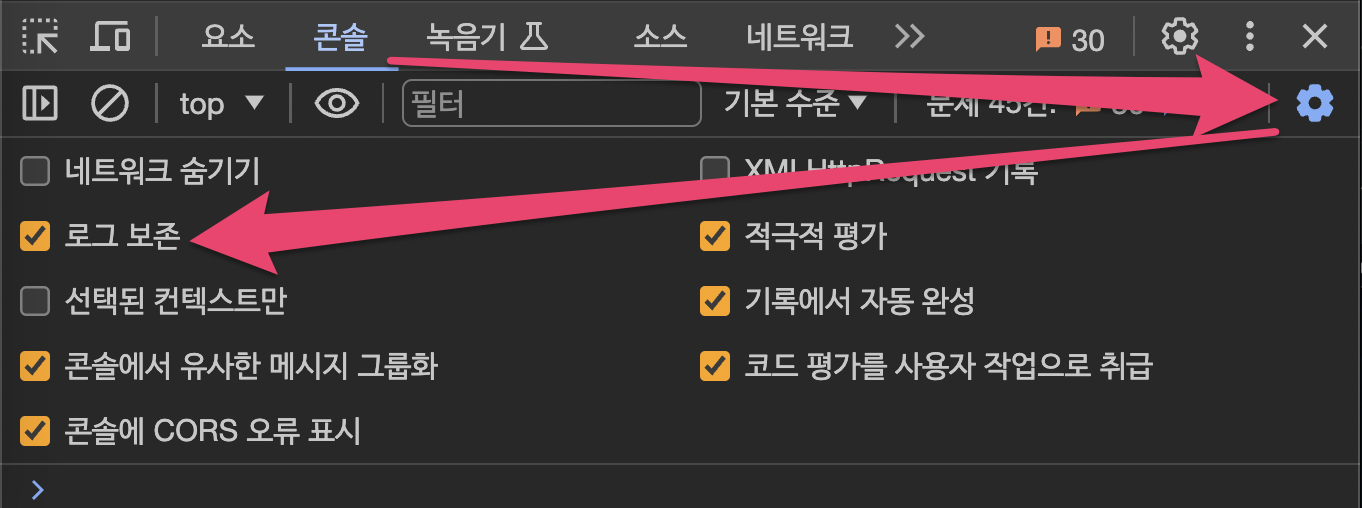
콘솔탭에서 로그보존 옵션을 켜신 후에 다시 확인해보시면 아마도 오류 메시지가 있을 것으로 생각이 듭니다.

그리고, 아래 강의 참고하셔서 포트원 측에 활성화된 PG가 있는 지도 확인 부탁드립니다.
살펴보시고 댓글 남겨주세요.
화이팅입니다. :-)

구재홍
질문자2024.02.18
'로그 보존'이 안되어있었네요, 근데 success:true라고 나오는데, 어떤게 문제인지 모르겠습니다.
공유해주신 포트원 PG 활성화도 당연히 미리 했었구요...

0

이진석
지식공유자2024.02.18
결제는 진행되신 것이니, 앞서 언급드렸던 이슈들은 아닐 것이구요.
결제에서 사용하는 가게id와 결제 확인 시에 사용하는 api key/secret이 쌍이 맞지 않아서, 결제했던 내역을 api key/secret 키로 조회가 안 되었을 수 있습니다.
settings에서 해당 설정을 다시 한 번 확인해주시구요.
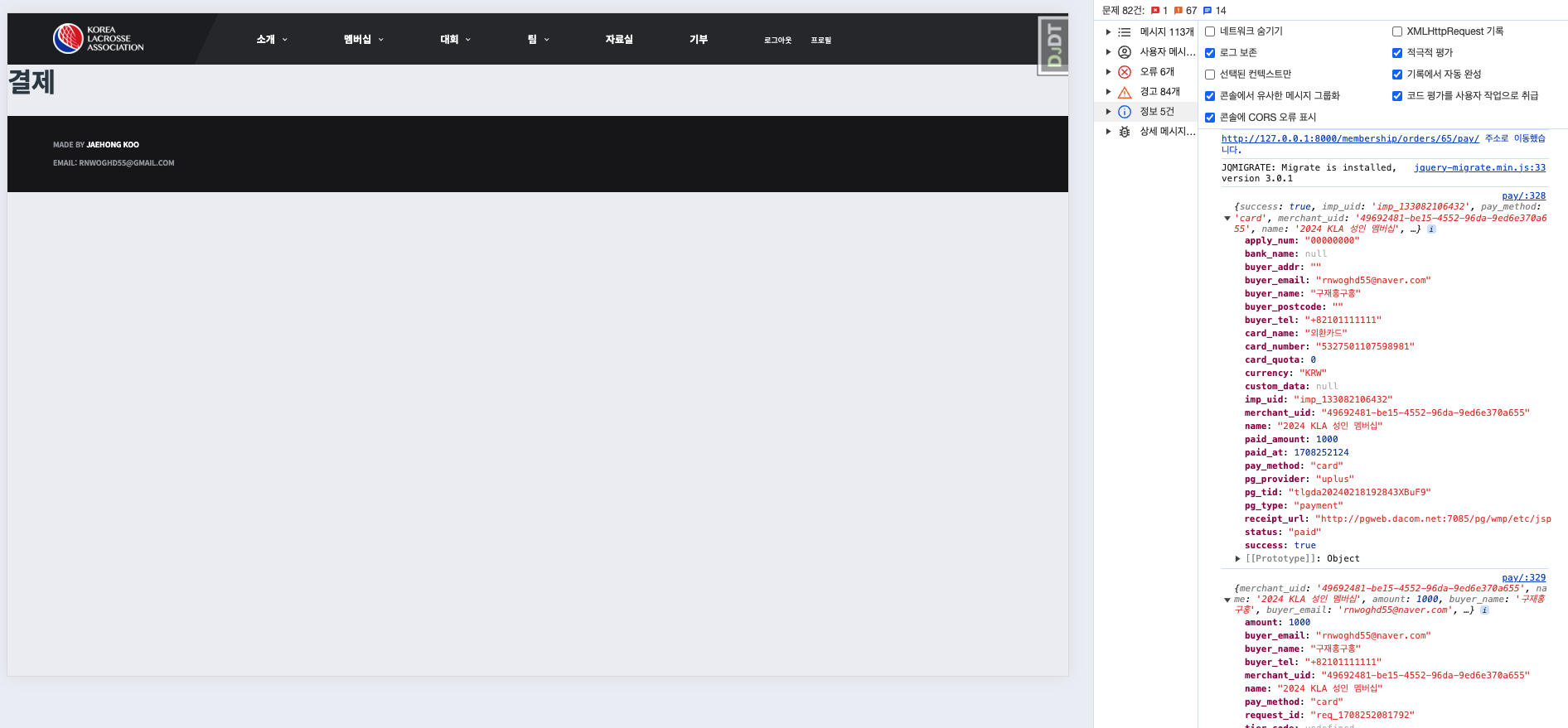
그리고 포트원의 관리자 페이지에서도 결제 상세내역을 확인할 수 있거든요. 해당 merchant_uid나 imp_uid 의 결제 내역을 확인해보세요. 그곳에도 결제 내역이 반드시 있어야겠죠.
0

이진석
지식공유자2024.02.18
결제창은 뜨셨었나요? 결재창없이 페이지 전환이 되셨나요?
아임포트 서비스와 연계되어 동작하는 페이지이기에 템플릿 코드 만으로는 파악이 어렵구요.
제가 동일하게 재현해볼려면, 코드는 템플릿 코드가 아니라, 해당 웹페이지의 페이지소스보기를 하셨을때 아임포트 관련 js 코드를 공유해주세요.

구재홍
질문자2024.02.18

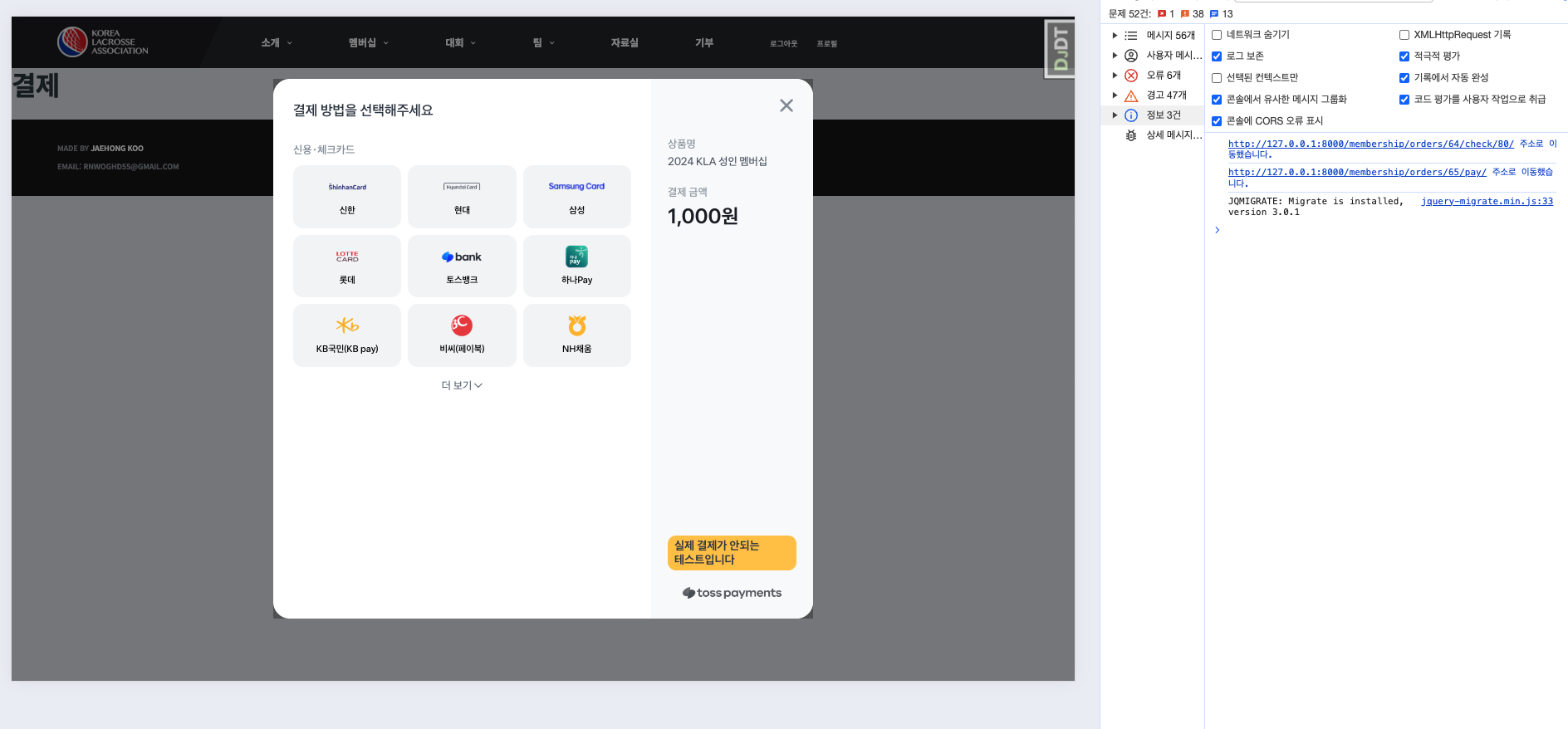
결제창은 떠서 토스뱅크로 계속 결제 테스트해보고 있었습니다!
<script id="payment-props" type="application/json">{"merchant_uid": "49692481-be15-4552-96da-9ed6e370a655", "name": "2024 KLA \uc131\uc778 \uba64\ubc84\uc2ed", "amount": 1000, "buyer_name": "\uad6c\uc7ac\ud64d\uad6c\ud64d", "buyer_email": "rnwoghd55@naver.com", "buyer_tel": "+82101111111"}</script>
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>
<script>
(function() {
const IMP = window.IMP;
const next_url = "/membership/orders/65/check/81/";
IMP.init("imp76148502");
const json_string = document.querySelector("#payment-props").textContent;
const props = JSON.parse(json_string);
IMP.request_pay(props, function(response) {
// location.href = next_url;
console.log(response);
console.log(props);
});
})();
</script>
다만, 이렇게 location.href = next_url을 주석처리하고 로그를 찍어놓으면, order_check로 넘어가지 않고 그냥 아래 화면처럼 보이네요.

그렇다고 로그를 없애고 주석처리한것을 활성화 시키면 404에러(포트원에서 결제내역을 찾을 수 없습니다)가 보입니다.






답변 4