-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
로그인 시 홈페이지의 로그아웃 버튼이 새로고침 시에 보이는 문제
24.02.16 02:02 작성 24.02.16 14:22 수정 조회수 305
0
로그아웃&로그인 여부에 따라 화면 다르게 하기 강의까지 듣고 프로젝트에 적용 중입니다.
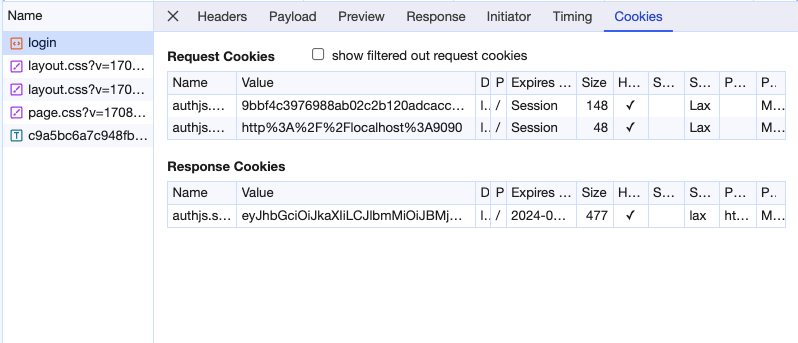
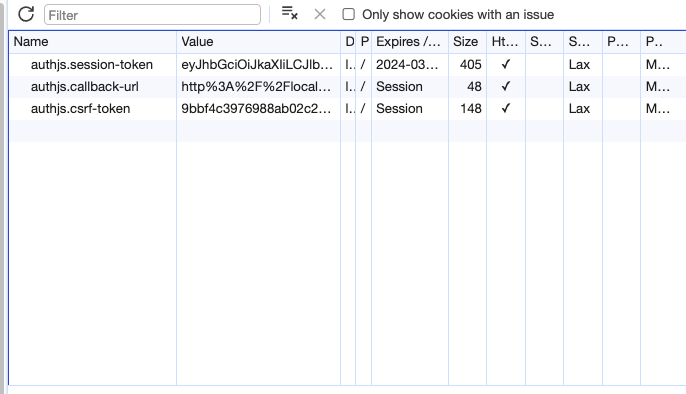
로그인을 하고 홈페이지로 이동하는데, me data 에 null 값이 들어와서 로그아웃 버튼이 보이지 않습니다.
그런데 새로고침을 하면 다시 원하는 화면이 그려지더라구요. 아래에 비슷한 질문이 있어서 확인해봤는데 해결이 안됐습니다.


//LogoutButton.tsx
'use client'
import { signOut, useSession } from 'next-auth/react'
import { useRouter } from 'next/navigation'
export default function LogoutButton() {
const router = useRouter()
const { data: me } = useSession()
const onLogout = () => {
signOut({ redirect: false }).then(() => {
router.replace('/')
})
}
// 내 정보 없으면 로그아웃 버튼 안 보여주기
if (!me?.user) {
return null
}
return (
<button onClick={onLogout}>
<div>
<div>🔙로그아웃🔙</div>
<img src={me.user?.image!} alt={me.user?.email as string} />
</div>
<div>
<div>{me.user?.name}</div>
<div>@{me.user?.email}</div>
</div>
</button>
)
}답변을 작성해보세요.
0
조현영
지식공유자2024.02.16
이건 상위 layout.tsx에서 auth()로 세션을 받은 뒤
LogoutButton의 prop으로 넘겨주시면 됩니다.
https://github.com/ZeroCho/next-app-router-z/blob/master/ch4/src/app/(afterLogin)/layout.tsx#L44





답변 2