-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
옵셔널 체이닝 문법에서 에러가 나요
24.02.12 22:22 작성 24.02.12 22:24 수정 조회수 132
0
옵셔널 체이닝을 인식할수가 없는데 vscode에서 어덯게 새팅해야하나요? 그리고 ctrl + s 하면 저 부분이 자꾸 띄워지는데 띄워지는것도 어덯게 해결이 가능할까요?
찾아보니깐 루트에다가 jsonconfig.json 추가하면 된다고 하는데 해봣는데 안돼고, 어디서는 onsave 어디 건들면 된다는데 해봤는데도 안되더라고요... 혹시 선생님께서 아실까요?
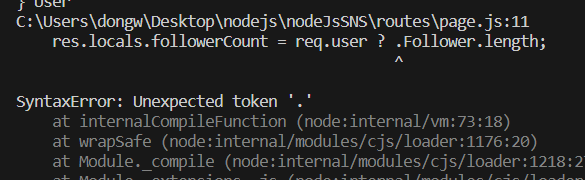
C:\Users\dongw\Desktop\nodejs\nodeJsSNS\routes\page.js:11
res.locals.followerCount = req.user ? .Follower.length;
^
SyntaxError: Unexpected token '.'
at internalCompileFunction (node:internal/vm:73:18)
at wrapSafe (node:internal/modules/cjs/loader:1176:20)
at Module._compile (node:internal/modules/cjs/loader:1218:27)
at Module._extensions..js (node:internal/modules/cjs/loader:1308:10)
at Module.load (node:internal/modules/cjs/loader:1117:32)
at Module._load (node:internal/modules/cjs/loader:958:12)
at Module.require (node:internal/modules/cjs/loader:1141:19)
at require (node:internal/modules/cjs/helpers:110:18)
at Object.<anonymous> (C:\Users\dongw\Desktop\nodejs\nodeJsSNS\app.js:20:20)
at Module._compile (node:internal/modules/cjs/loader:1254:14)
Node.js v18.16.0
답변을 작성해보세요.
0

강동우
질문자2024.02.12
일단 에러나는 소스코드인 routers/page.js 입니다
const express = require('express');
const router = express.Router();
const { renderJoin, renderMain, renderProfile, renderHashtag } = require('../controllers/page');
const { isLoggedIn, isNotLoggedIn } = require('../middlewares');
//아래 라우터들에서 공통적으로 사용가능한 변수를 선언
router.use((req, res, next) => {
// layout.html에 있
res.locals.user = req.user;
//아래처럼 ?. 은 옵셔널 체이닝 문법
res.locals.followerCount = req.user?.Follower.length;
res.locals.followingCount = req.user?.Followings.length;
res.locals.followingList = req.user?.Followings.map(f => f.id);
// req.session.data = '123'; 사용자의 딸려있는 데이터를 확인 가능
next(); // 집어넣어야 미들웨어 동작한다
});
// isLoggedIn은 middlewares안에 있는 index안에 있는 함수이다
// isLoggedIn은 로그인된 상태인지 확인
//즉 profile을 확인하기 위해서 로그인이 되어있어야하기때문에 로그인여부 확인
router.get('/profile', isLoggedIn, renderProfile);
// 로그인이 안되어있는지 확인하는것.
// 로그인이 안되어있으면 회원가입 페이지로
router.get('/join', isNotLoggedIn, renderJoin);
router.get('/', renderMain);
router.get('/hashtag',renderHashtag); // hashtag?hashtag=고양이
module.exports = router;
혹시몰라 제가 작업중인 github 주소도 올리겠습니다
https://github.com/donghyoya/nodesJsSNS/blob/main/routes/page.js
조현영
지식공유자2024.02.13
이거 소스는 문제가 없는데 vscode에서 자꾸 한 칸을 띄우는게 문제입니다. 혹시 eslint나 prettier같은거 살치하신 적 있으면 그거 설정이 문제일 겁니다


 냅 위처럼 에러가 옵셔널 체이닝쪽에 에러납니다. 그리고 버전역시 1.41+ 이상입니다
냅 위처럼 에러가 옵셔널 체이닝쪽에 에러납니다. 그리고 버전역시 1.41+ 이상입니다

답변 2