-
질문 & 답변
카테고리
-
세부 분야
게임 프로그래밍
-
해결 여부
해결됨
npm start 에러코드가 나와 문의드립니다.
24.02.08 11:22 작성 조회수 164
1
3-4 Code Review 챕터에 있는 zip 파일을 다운 받은 후
압축을 풀고 start 시 에러가 나옵니다.
에러 로그에 보면 Unexpected character ' '이라고 나오는데
수정을 전혀 하지 않은 상태이기 때문에 저런 에러가 나오는 이유를 모르겠습니다.
감사합니다.
> phaser3-project-template@1.1.2 start
> webpack-dev-server --config webpack/base.js --open
i 「wds」: Project is running at http://localhost:8080/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from D:\Apache24\htdocs\game3-2
Browserslist: caniuse-lite is outdated. Please run next command npm update
i 「wdm」: wait until bundle finished: /
× 「wdm」: Hash: 9cc55ccc66d0b371b405
Version: webpack 4.41.2
Time: 3283ms
Built at: 2024. 02. 08. 오전 10:36:34
Asset Size Chunks Chunk Names
index.html 158 bytes [emitted]
main.js 18.4 MiB main [emitted] main
Entrypoint main = main.js
[0] multi (webpack)-dev-server/client?http://localhost:8080 ./src 40 bytes {main} [built]
[./node_modules/ansi-html/index.js] 4.16 KiB {main} [built]
[./node_modules/ansi-regex/index.js] 135 bytes {main} [built]
[./node_modules/html-entities/index.js] 231 bytes {main} [built]
[./node_modules/strip-ansi/index.js] 161 bytes {main} [built]
[./node_modules/webpack-dev-server/client/index.js?http://localhost:8080] (webpack)-dev-server/client?http://localhost:8080 4.29 KiB {main} [built]
[./node_modules/webpack-dev-server/client/overlay.js] (webpack)-dev-server/client/overlay.js 3.51 KiB {main} [built]
[./node_modules/webpack-dev-server/client/socket.js] (webpack)-dev-server/client/socket.js 1.53 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/createSocketUrl.js] (webpack)-dev-server/client/utils/createSocketUrl.js 2.89 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/log.js] (webpack)-dev-server/client/utils/log.js 964 bytes {main} [built]
[./node_modules/webpack-dev-server/client/utils/reloadApp.js] (webpack)-dev-server/client/utils/reloadApp.js 1.59 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/sendMessage.js] (webpack)-dev-server/client/utils/sendMessage.js 402 bytes {main} [built]
[./node_modules/webpack/hot sync ^\.\/log$] (webpack)/hot sync nonrecursive ^\.\/log$ 170 bytes {main} [built]
[./src/Config.js] 1.16 KiB {main} [built]
[./src/index.js] 87 bytes {main} [built]
+ 25 hidden modules
ERROR in ./src/scenes/LoadingScene.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: D:\Apache24\htdocs\game3-2\src\scenes\LoadingScene.js: Unexpected character '' (244:4)
242 | }
243 | }
> 244 |
| ^
245 |
at Parser.raise (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:6930:17)
at Parser.getTokenFromCode (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:7638:16)
at Parser.nextToken (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:7150:12)
at Parser.next (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:7079:10)
at Parser.eat (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:7084:12)
at D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:11386:20
at Parser.withTopicForbiddingContext (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:10486:14)
at Parser.parseClass (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:11359:22)
at Parser.parseExportDefaultExpression (D:\Apache24\htdocs\game3-2\node_modules\@babel\parser\lib\index.js:11779:19)
@ ./src/Config.js 1:0-49 12:10-22
@ ./src/index.js
Child html-webpack-plugin for "index.html":
1 asset
Entrypoint undefined = index.html
[./node_modules/html-webpack-plugin/lib/loader.js!./index.html] 313 bytes {0} [built]
[./node_modules/lodash/lodash.js] 528 KiB {0} [built]
[./node_modules/webpack/buildin/global.js] (webpack)/buildin/global.js 472 bytes {0} [built]
[./node_modules/webpack/buildin/module.js] (webpack)/buildin/module.js 497 bytes {0} [built]
i 「wdm」: Failed to compile.
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변을 작성해보세요.
2

WS Kim
2024.02.08
감사합니다.
기존 소스 삭제 및 16.16.0 버전으로 설치한 후 동작이 됩니다. 좀 안일했네요. 16 소수점 하위 버전에 차이가 이렇게 클 줄을 몰랐습니다. 상당히 조심스럽네요.
0

Hojun Lee
지식공유자2024.02.08
안녕하세요.
Node 환경이 16버전이 맞으실까요? 프로젝트의 나머지 버전도 새로 설치하셨나요?
환경에 맞춰서 테스트해보니 제대로 작동하고 있습니다.
확인 요청 드립니다.

WS Kim
2024.02.08
Node 16.20.2 버전입니다.
프로젝트 나머지 버전도 새로 설치 했냐는 말씀은 이해가 잘 안갑니다. 전 강의에서는 로고가 움직이거나 캐릭터가 움직이는게 localhost:8080 에서 정상적으로 동작이 됐습니다.

Hojun Lee
지식공유자2024.02.08
버전확인 감사합니다.
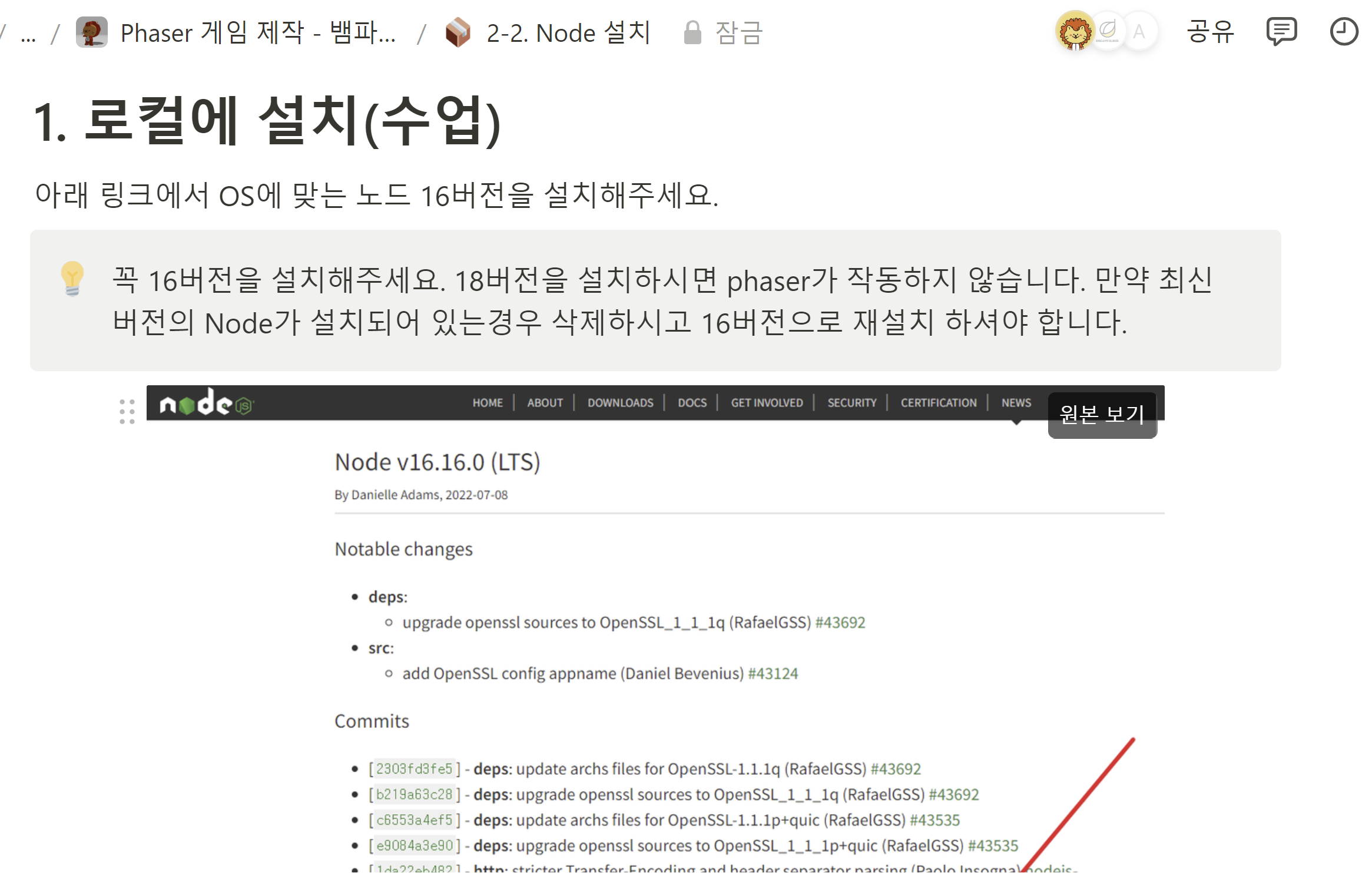
강의에서 사용하고 있는 노드 버전은 v16.16.0 입니다. 설치 후 위 파일 다운로드 받으신 곳으로 가셔서 npm install을 통해 다른 패키지들을 인스톨하시면 정상작동이 될겁니다.
다시 한 번 확인 부탁드립니다.





답변 2