-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
파일 업로드시 오류가 생깁니다
21.01.02 20:23 작성 조회수 323
0
10kb 미만의 작은 파일들은 잘 올라가다가
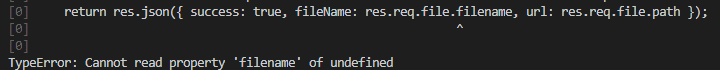
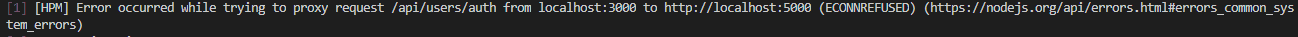
10kb 이상 파일을 업로드시 콘솔에 서버 504에러가 찍히고 터미널에는 아래와 같은 프록시 오류와 file안의 내용을 찾을 수 없다는 오류가 같이 뜹니다
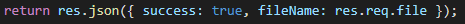
혹시 file이 제대로 리턴되지 않나해서 파일 데이터만 보내봤습니다
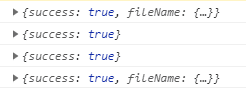
이렇게 해본 결과 더 이상 에러는 뜨지 않는대신
사이즈가 큰 파일들은 파일 데이터가 넘어가지 않는걸 확인했슴다 이 이후의 문제를 못풀고 있어서 도움 요청합니다 ㅠ
답변을 작성해보세요.
0

로건
2021.07.16
<Dropzone
onDrop={onDrop}
multiple={false}
maxSize={90000000000}
>
// 그러면 용량을 크게하심이 어떠신지요
0

Wook
질문자2021.01.02
이건 코드 전체입니다.
const express = require("express");
const router = express.Router();
// const { Video } = require("../models/Video");
const multer = require("multer");
let storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, "uploads/");
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}_${file.originalname}`);
},
fileFilter: (req, file, cb) => {
const ext = path.extname(file.originalname);
if (ext !== ".mp4") {
return cb(res.status(400).end("only jpg, png, mp4 is allowed"), false);
}
cb(null, true);
},
});
const upload = multer({ storage: storage }).single("file");
//=================================
// video
//=================================
router.post("/uploadfile", (req, res) => {
// 비디오를 서버에 저장
upload(req, res, (err) => {
if (err) return res.json({ success: false, err });
return res.json({ success: true, fileName: res.req.file });
});
});
module.exports = router;







답변 2