-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
CreateView에 html 코드가 어떻게 적용되는 걸까요?
24.01.22 14:15 작성 24.01.22 14:15 수정 조회수 126
0
안녕하세요, 수강생 김영빈입니다!
강의 4-3. django-bootstrap5 적용 및 post_new 뷰 구현과 관련하여 질문이 있습니다.
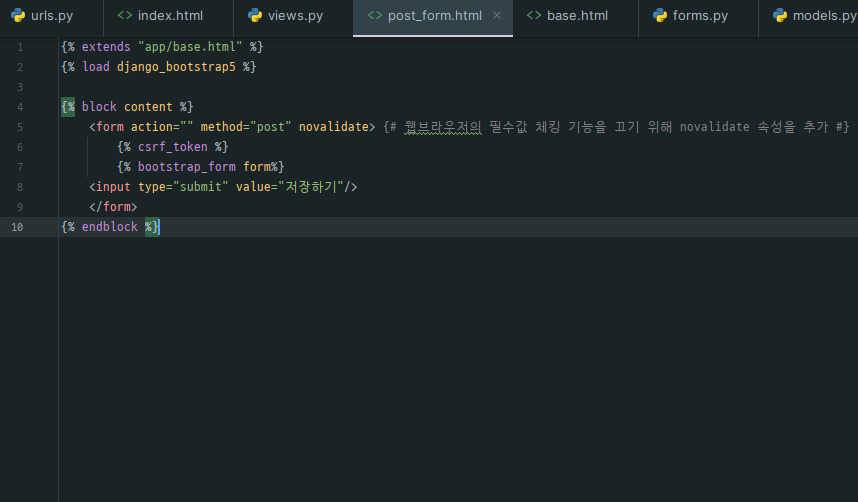
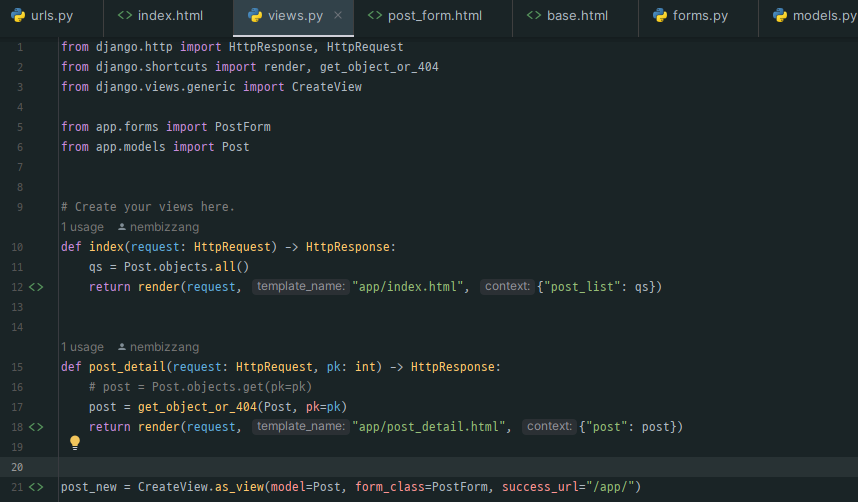
bootstrap을 활용하여 포스팅을 위한 form을 구성하는 와중에 app.views.py에서 클래스 기반 뷰인 post_new를 활용해 form을 사용자에게 전달하고, 사용자가 입력한 내용을 DB에도 저장시킵니다.
이때 view의 함수 기반 뷰인 index나 post_detail과는 다르게 return값에 html 템플릿 인수를 적용하지 않습니다. 그런데 어떻게 연결이 되어 사용자에게 html 코드를 보여줄 수 있는 것일까요?
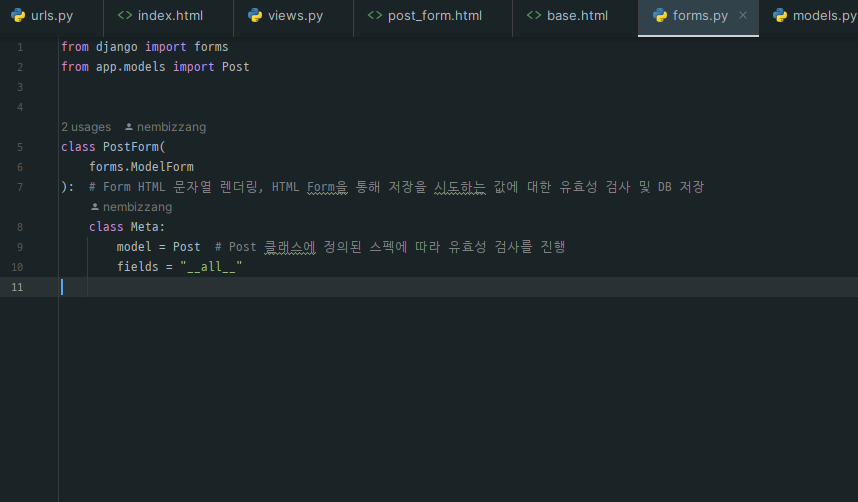
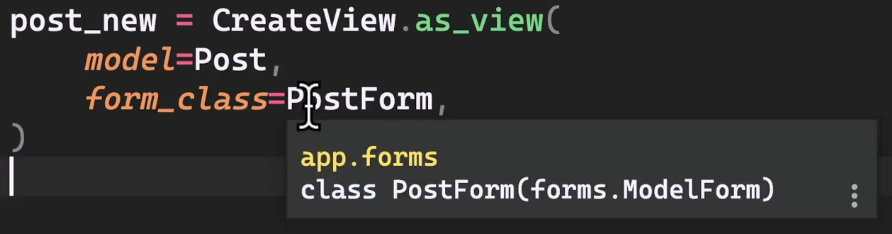
제가 유추해보았을 때는 form_class의 인자로 넣은 PostForm을 활용해 app.forms.py의 PostForm 클래스를 참조하여, form object를 생성하고, 이 form object를 post_form의 form인자로 받아서 html 코드를 출력하는 것으로 생각했습니다만 확실하지가 않아서 문의드립니다.
CreateView가 매커니즘에 대한 이해가 크지 않아서 혼란이 발생하는 것 같습니다. 어떻게 이해하면 될지, 또한 CreateView의 소스코드는 어디서 볼 수 있는지 또한 함께 질문 드립니다!


답변을 작성해보세요.
0

이진석
지식공유자2024.01.22
안녕하세요.
CreateView 클래스 기반 뷰를 활용한 post_new 뷰 생성 코드는 아래와 같구요.

말씀하신 대로 CreateView에서는 form_class에 지정한 폼 클래스의 인스턴스를 만들어서, form 이름으로 템플릿을 렌더링합니다.
CreateView 코드는 아래 링크에서 확인하실 수 있구요.
https://github.com/django/django/blob/4.2/django/views/generic/edit.py#L187
template context data로 "form" 이름으로 폼 인스턴스를 지정하는 코드는 아래 링크에서 확인하실 수 있습니다.
https://github.com/django/django/blob/4.2/django/views/generic/edit.py#L74
장고 기본의 클래스 기반 뷰는 상속 관계가 복잡해서 코드를 읽기 힘드실 수 있습니다.
django-rest-framework를 만든 encode에서 django-vanilla-views 라이브러리를 내놓은 바 있습니다.
https://github.com/encode/django-vanilla-views/blob/master/vanilla/model_views.py#L276
CBV를 좀 더 단순하게 구성하면서, 기본 CBV와의 호환성도 지키고 있는 라이브러리입니다. 이 코드를 보시면 CBV 동작을 이해하시는 데에 도움이 되시지 않을까 싶습니다.
확인해보시고 댓글 남겨주세요.
화이팅입니다. :-)

김영빈
질문자2024.01.22
보내주신 링크들이 이해가 쉽지는 않았으나 천천히 뜯어보면서 이해할 수 있었습니다!
이렇게 빨리 답변을 주시다니 감동이네요ㅠㅠㅠ
강사님이 계속 강의 업데이트도 해주시고, 질문에 답변도 빨라서 고민 끝에 이 강의를 골랐는데 정말 잘 골랐다는 생각이 듭니다!
오늘로써 입문편을 모두 수강했습니다! 이미 구매한 장고 완벽 가이드도 설레는 마음으로 시작해보겠습니다. 답변 감사합니다!!



답변 1