-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
에러가 없는데 왜 autoCompletes가 적용이 안될까요?
20.12.30 14:56 작성 조회수 158
0
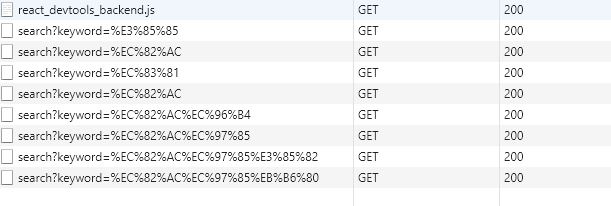
.env파일 문제인가 싶어서 common api baseUrl도 3001번 포트로 변경했는데... 서버도 yarn start로 돌려줬는데 왜 데이터만 안나올까요? user/search?keyword=u라고 3001로컬에서 입력하면 선생님 처럼 json 데이터도 잘 나옵니다.
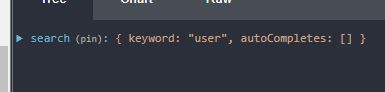
이렇게 데이터도 잘 가져오는거 같은데 redux-devtools로 보면 왜 autoCompletes가 비어있는지 모르겠습니다...
답변을 작성해보세요.
1

이재승
지식공유자2020.12.30
createSetValueAction, setValueReducer 는 한쌍의 액션(생성자)/리듀서 입니다
이 코드를 직접 액션/리듀서 쪽에 작성하셔도 되지만, 여러 곳에서 재사용하기 위해 별도로 빼놓은 것입니다
두 번째 질문하신 내용은 단지 setValue, fetchAutoComplete 함수의 매개변수의 차이입니다
setValue 함수가 key, value 를 입력받도록 구현되어 있으니까요
그리고 두 함수의 호출 결과는 액션 객체입니다
(dispatch 에는 항상 액션 객체를 입력합니다)
1
0
0

SEOVI
질문자2020.12.30
SearchInput에서 dispatch에 "keyword"와 value를 같이 넣어주는 부분이랑 그 아래 fetchAutoComplete에서는 value만 넣어주시는 이유가 어떤걸까요??
0

SEOVI
질문자2020.12.30
선생님 정말 감사합니다... 오타가 난줄은 생각도 못했네요 혹시 다른 질문 하나 더 드려도 괜찮을까요?? redux-helper에서 createReducer는 어느정도 작동방식이 이해가 가는데 그 아래 createSetValueAction이랑 setValueReducer가 어떤 방식으로 작동하는지 이해가 잘 안갑니다 export function createSetValueAction(type) {
0

SEOVI
질문자2020.12.30
https://drive.google.com/file/d/1B7DRr2SS6btKoPgAXVw4dGhfX5jLYJkx/view?usp=sharing
혹시몰라서 모듈 제외하고 파일 압축해서 공유해드렸습니다 ㅠㅠㅠ 감사합니다...





답변 6