-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
& 관련 질문이 있습니다.
20.12.22 10:19 작성 조회수 96
0
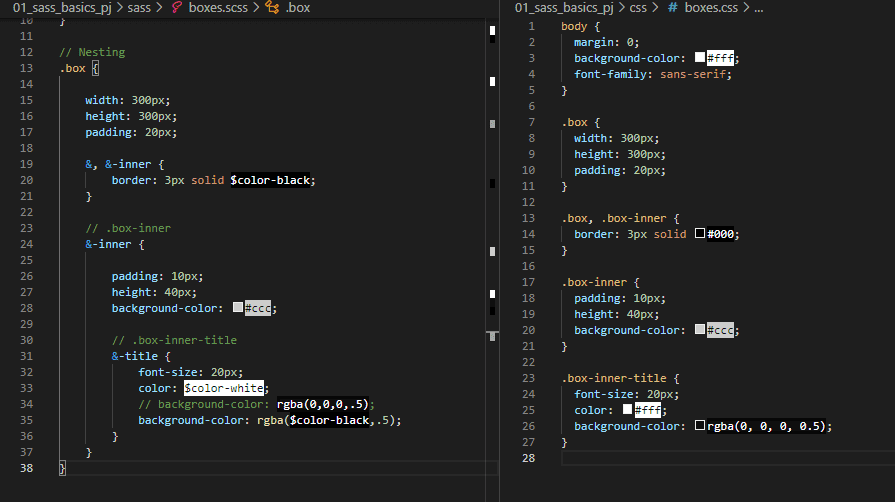
아래와 같이 쓰게 되면
.box .box-inner . box-title 로
css 파일에서 보여지는데...
.box {
.box-inner {
.box-inner-title {
}
}
}
&를 쓰게 되면 css 파일에서
클래스 안에 속한 것이 아니라 단독으로
.box-inner-title 로 보여집니다.
&를 쓸 때에도
.box .box-inner .box-inner-title 로 보여지게 할 순 없나요?
.box {
&-inner {
&-title {
}
}
}
답변을 작성해보세요.



답변 0