-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
slick에 이미지가 안 뜨는 오류
23.11.05 11:37 작성 23.11.05 12:48 수정 조회수 433
0
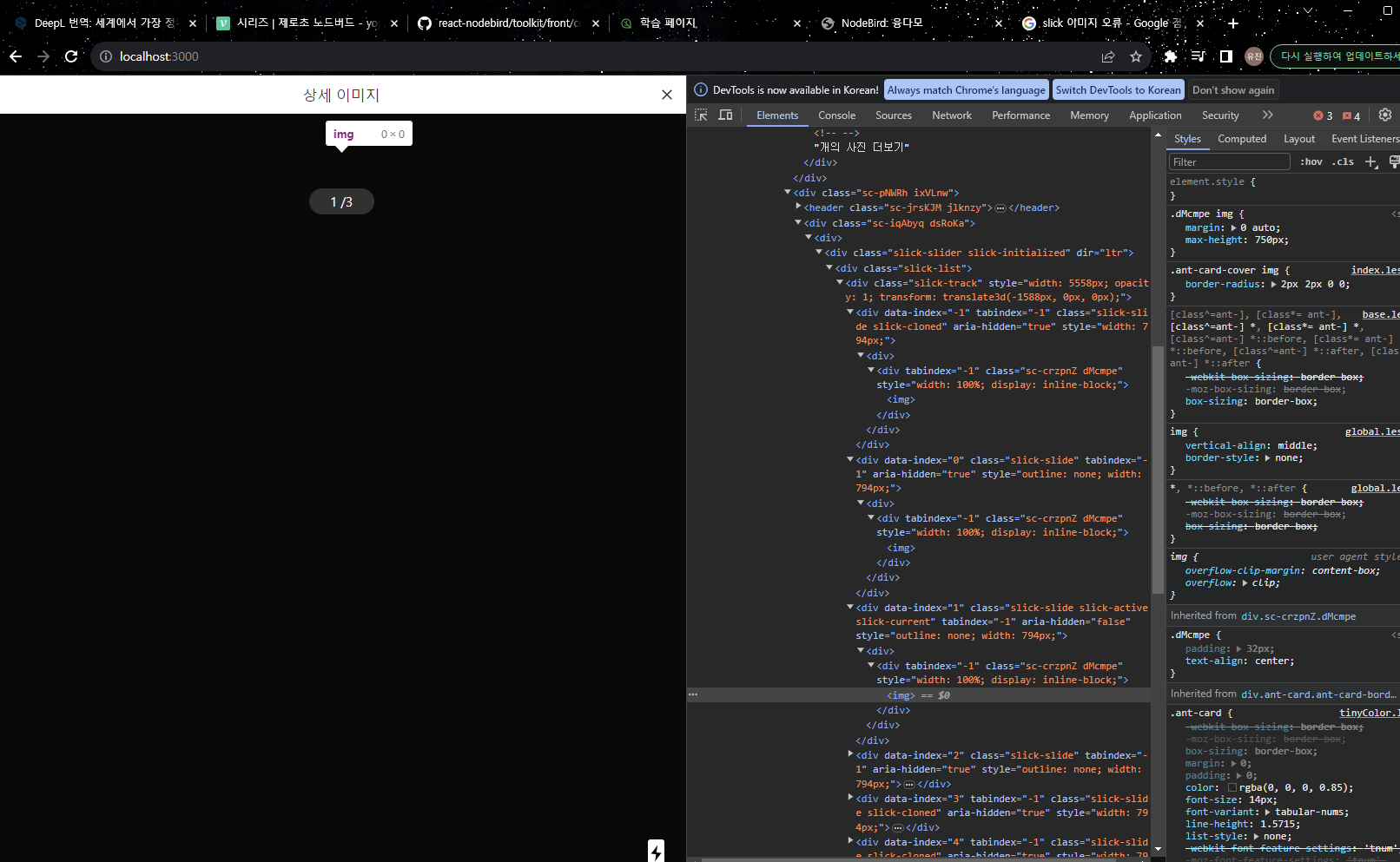
상세이미지에서 전체화면까지는 되었는데, 이미지가 안 떠서 질문드립니다  밑에 이미지 Indicator를 보면 스크롤하면 다음으로 넘어가는 기능은 잘 작동하는 것 같은데
밑에 이미지 Indicator를 보면 스크롤하면 다음으로 넘어가는 기능은 잘 작동하는 것 같은데
이미지 불러오기가 안 되는 것 같습니다만 이유를 모르겠습니다.. 컴파일도 잘 되었구요ㅠ
ImagesZoom/index.js 코드 첨부합니다
const ImagesZoom = ({ images, onClose }) => {
const [currentSlide, setCurrentSlide] = useState(0);
return (
<Overlay>
<Global />
<Header>
<h1>상세 이미지</h1>
<CloseBtn onClick={onClose}>X</CloseBtn>
</Header>
<SlickWrapper>
<div>
<Slick
initialSlide={0}
beforeChange={(slide) => setCurrentSlide(slide)}
infinite
arrows={false}
slidesToShow={1}
slidesToScroll={1}
>
{images.map((v) => (
<ImgWrapper key={v.src}>
<img src={v.src} alt={v.src} />
</ImgWrapper>
))}
</Slick>
<Indicator>
<div>
{currentSlide + 1}
{' '}
/
{images.length}
</div>
</Indicator>
</div>
</SlickWrapper>
</Overlay>
);
};
PostImages.js 코드입니다
const PostImages = ({ images }) => {
const [showImagesZoom, setShowImagesZoom] = useState(false);
const onZoom = useCallback(() => {
setShowImagesZoom(true);
}, []);
const onClose = useCallback(() => {
setShowImagesZoom(false);
}, []);
if (images.length === 1) {
return (
<>
<img role="presentation" src={images[0].src} alt={images[0].src} onClick={onZoom} />
{showImagesZoom && <ImagesZoom images={images} onClose={onClose} />}
</>
);
}
if (images.length === 2) {
return (
<>
<div>
<img style={{ width: "50%", display: 'inline-block' }} role="presentation" src={images[0].src} alt={images[0].src} onClick={onZoom} />
<img style={{ width: "50%", display: 'inline-block' }} role="presentation" src={images[1].src} alt={images[1].src} onClick={onZoom} />
</div>
{showImagesZoom && <ImagesZoom images={images} onClose={onClose} />}
</>
);
}
return (
<>
<div>
<img style={{ width: "50%" }} role="presentation" src={images[0].src} alt={images[0].src} onClick={onZoom} />
<div
role="presentation"
style={{ display: 'inline-block', width: '50%', textAlign: 'center', verticalAlign: 'middle' }}
onClick={onZoom}
>
<PlusOutlined />
<br />
{images.length - 1}개의 사진 더보기
</div>
</div>
{showImagesZoom && <ImagesZoom images={images} onClose={onClose} />}
</>
);
};
답변을 작성해보세요.
0

sscapstondesign3
질문자2023.11.05
오타가 있는지 몰랐네요..! 그런데 오타 수정하고나니까 이제 수정 전 떴었던 첫번째 사진도 안 뜹니다..
상세이미지도 여전히 안 뜨고요ㅠㅠ
0



답변 2