-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
해결됨
login Cookie 전송에 관해 질문이 있습니다.
23.10.30 15:32 작성 조회수 190
0
현재 Sleact 프로젝트를 Nestjs로 백앤드 개발을 완료하여 개인 도메인으로 배포중 이고
현재 Sleact 프론트단을 Vite 와 React-query 를 이용해서 다시 제작중에 Login의 쿠키가 정상적으로 넘어 오지 않는 에러가 있었습니다.
해당 에러는 배포중인 api는 개인 도메인이고 프론트 단은 localhost 여서 sameSite 에러가 발생 한거였는데
아래와 같이 secure: true 설정을 하게되면 Api 서버는 https 이고 localhost 는 http 여서 실패하게되고
cookie: {
httpOnly: true,
sameSite: 'none',
secure: true,
},
아래와 같이 secure: false 설정을 하게되면 인용구 문구가 뜨면서 실패하게 됩니다.
cookie: {
httpOnly: true,
sameSite: 'none',
secure: false ,
},samesite none 속성은 있지만 samesite=none 을 사용하는데 필요한 secure 속성은 없으므로 set-cookie 헤더를 통해 쿠키를 설정하려는 시도가 차단되었습니다
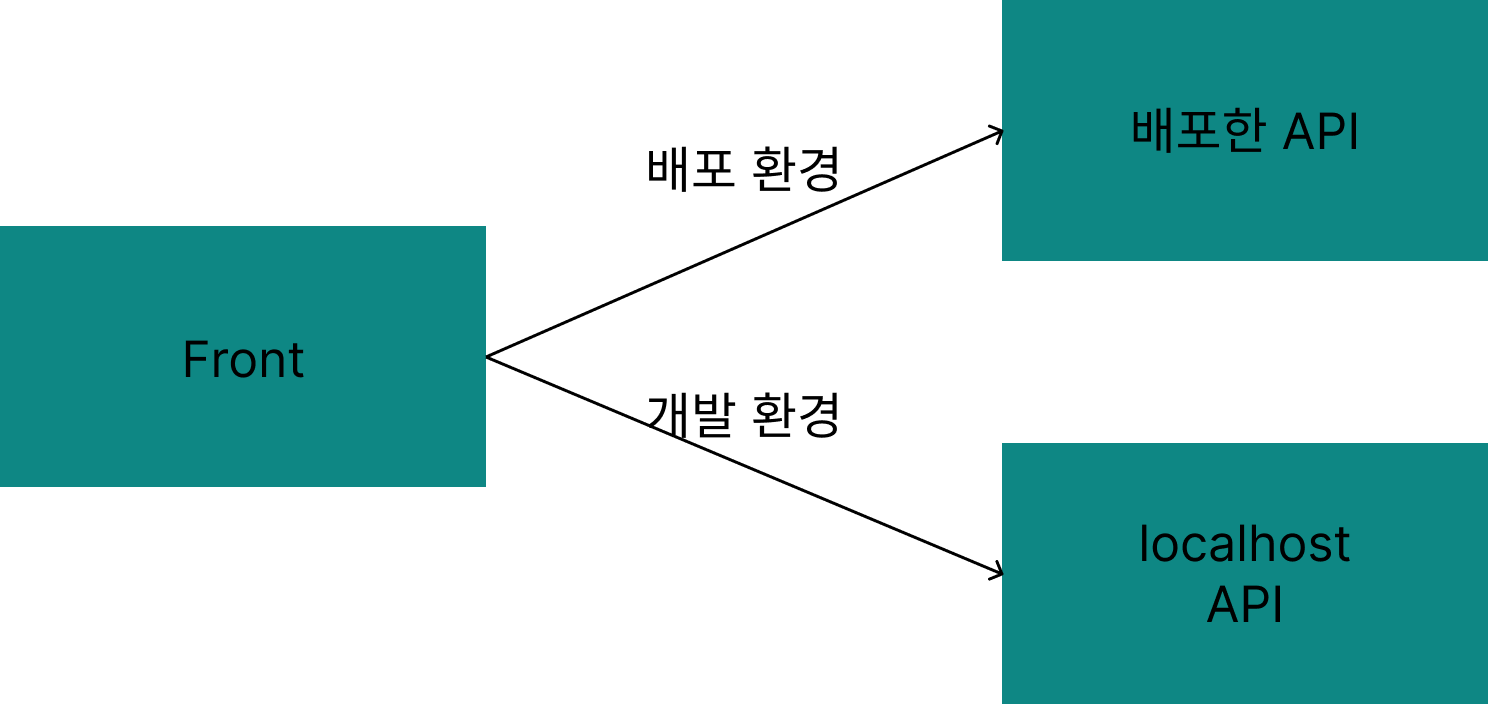
현재는 api를 localhost로 추가로 실행하여 front 단에서 현재 개발환경에 따라 dev 일때는 localhost 개발 단에서는 개인도메인으로 요청하도록 해서 해결햇는데,
localhost 에서 배포된 api를 받아 사용할때 어떻게 처리하는게 올바른 방법인가요?
답변을 작성해보세요.




답변 1