-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
Live Sass Complier 설치를 했는데..
20.12.18 15:23 작성 조회수 999
0
github에 연동된 폴더에
00_SASS 폴더를 만들고 그 안에
00_SASS/scss/test.scss 파일과
00_SASS/index.html 만들었습니다.
선생님과 동일하게 바탕화면에 파일을 만들었는데도
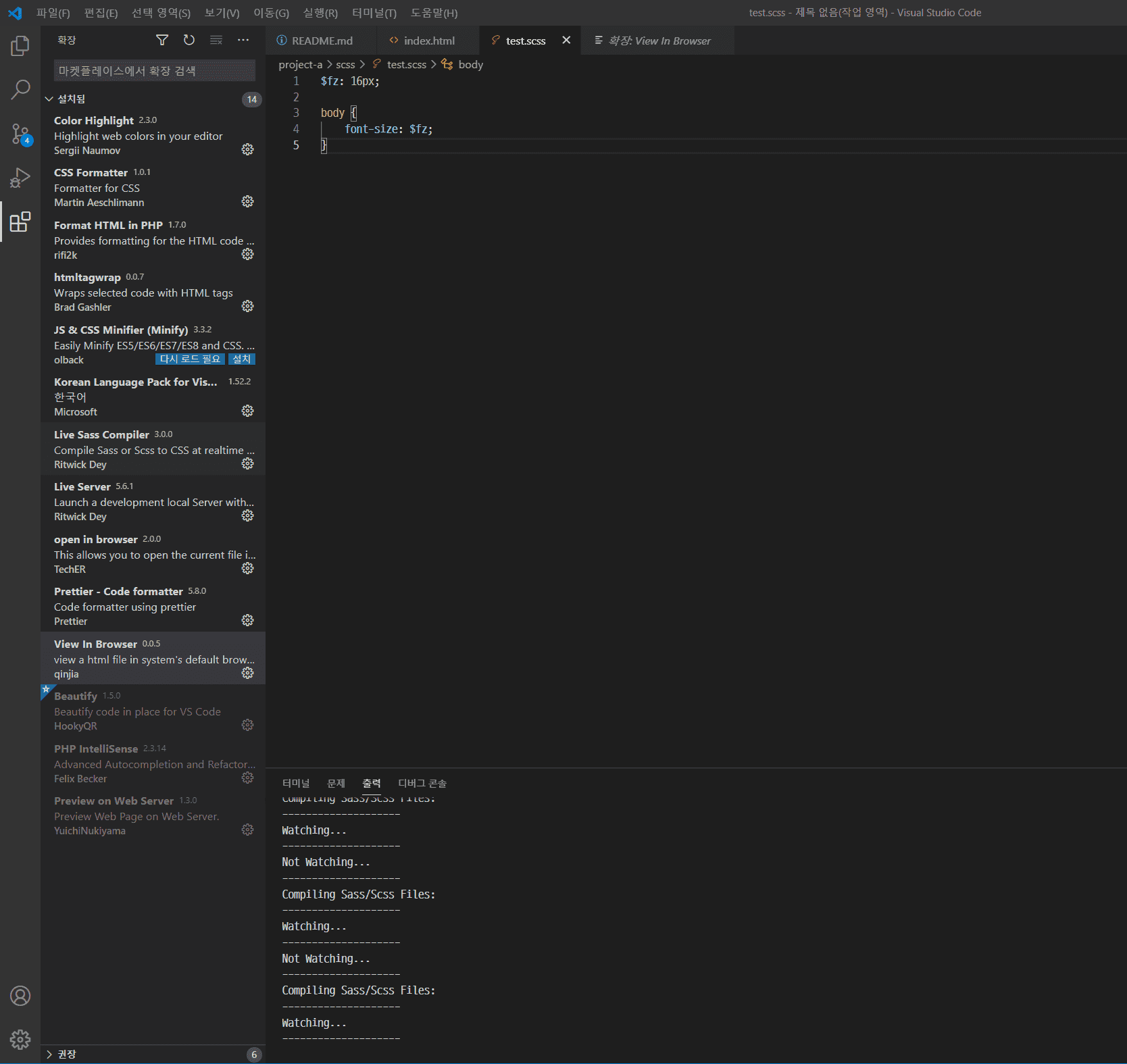
계속 watching .. 으로만 표기 됩니다..
그리고, 확장프로그램 Live Sass Complier 을 설치하고
폴더 경로까지 다 해줬는데..
계속 아래와 같은 상태입니다.....
css 파일 생성이 되질 않습니다 ㅠㅠ 어떻게 해줘야 하나요?

답변을 작성해보세요.
0

이은혜
질문자2020.12.19
폴더열기로 해서 a폴더를 지정해서 해보니 잘 되네요. 감사합니다!
폴더추가 에선 왜 안 되었던 건지 그 이유를 알 수 있을까요?
폴더추가에서도 작업을 진행을 할 수 있는 방법은 없을까요 ??
0

DEvSIGNER
지식공유자2020.12.18
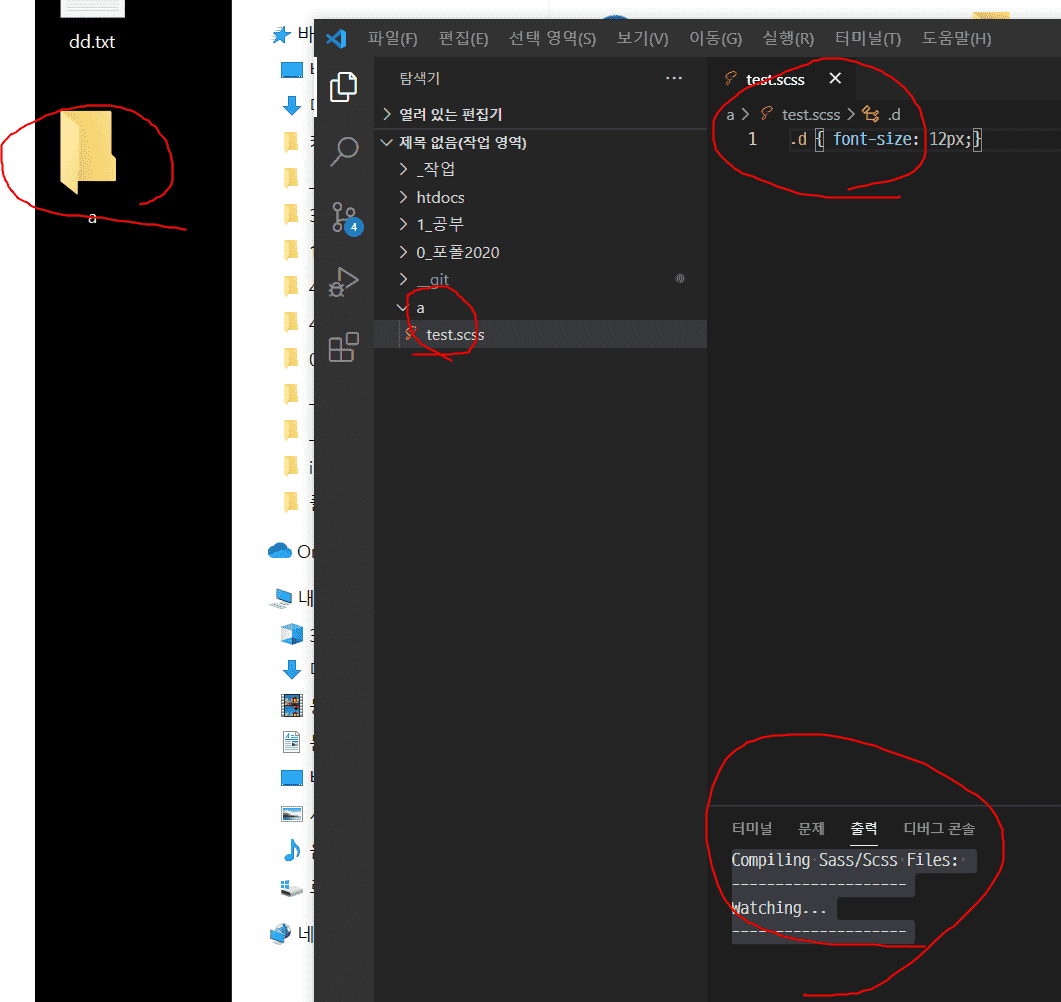
아 작업영역이 따로 있고 그 아래 a폴더가 있네요
vscode에서 "작업영역 닫기"를 하시구요
"작업영역에 폴더추가"가 아닙니다!!!
"폴더열기"를 해서 a폴더를 지정해보세요
작업영역은 여러 폴더 프로젝트들을 아우르는 범위의 더 큰 범위의 프로젝트라서 그런 거 같네요
0
0
0

DEvSIGNER
지식공유자2020.12.18
네 안녕하세요 반갑습니다.
안된다고 하시는 내용에 대해서는 ... 글쎄요 ㅠ.ㅠ
받아 본 질문 중에 처음 보는 현상이네요 ㅎ
일단... 제가 쓰는 순서대로 한번 다시 해보세요
1. 바탕화면에 A라는 폴더를 만든다.
2. vscode에서 폴더열기를 해서 위에 만든 폴더 A를 연다.
3. 폴더를 열고 다른 폴더나 파일은 만들지 말고 그냥 test.scss파일만 만든다
4. test.scss에 css코드 아무거나 작성해본다.
5. vscode에 watch sass를 킨다.
6. css파일이 생성되는 지 확인한다.
css변환은 watch sass를 처음 누를 때나, scss파일을 저장할 때 마다 작동합니다.
이렇게 한번 해보시고 또 안되시면 좀 말씀해주시면 감사드리겠습니다!




답변 5