-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
폰트어썸 .item input:focus
23.10.28 18:51 작성 조회수 186
1
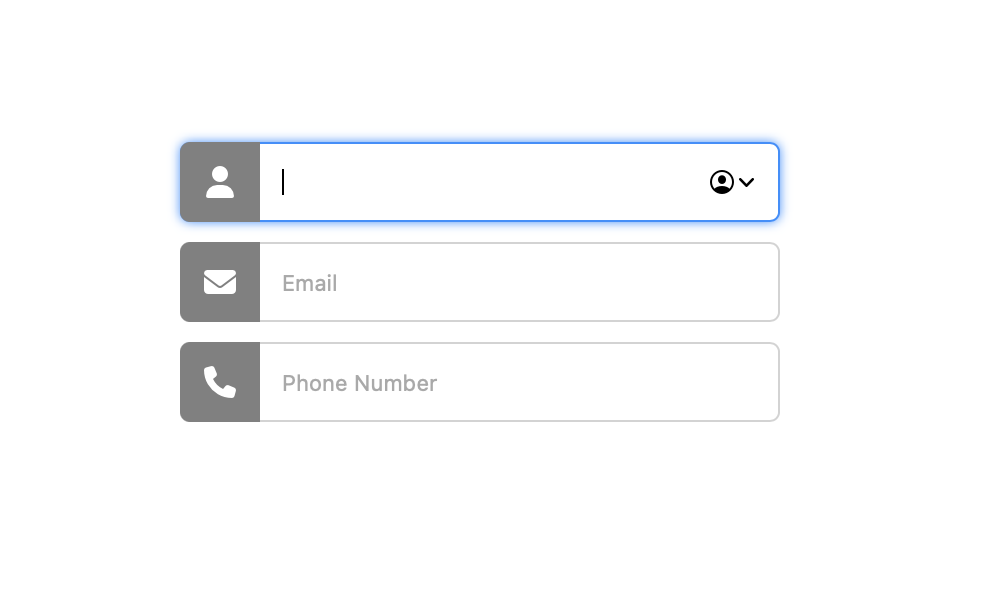
.item input:focus .fa-solid {background-color:dodgerblue;} 의 폰트어썸의 백그라운드 색상이 변하질 않습니다...item input:focus {border: 1px solid dodgerblue;box-shadow: 0 0 5px dodgerblue;} 요 부분은 잘 작동합니다!/* html */ <form action="info"> <div class="item"><i class="fa-solid fa-user"></i><input type="text" placeholder="Your Name"></div><div class="item"><i class="fa-solid fa-envelope"></i><input type="email" placeholder="Email"></div><div class="item"><i class="fa-solid fa-phone"></i><input type="tel" placeholder="Phone Number"></div></form> /* CSS */ body { margin: 0;display: flex;justify-content: center;align-items: center;height: 100vh; /*높이값 있어야 수직정렬됨*/font-family: sans-serif;}a {text-decoration: none;}.item {margin: 10px;width: 300px;position: relative;}.item input {border: 1px solid lightgray;width: inherit;height: 40px;padding: 10px;box-sizing: border-box;border-radius: 5px;outline: none;padding-left: 50px;transition: 0.5s;}.item .fa-solid {position: absolute;top: 0;left: 0;height: 40px;line-height: 40px;width: 40px;text-align: center;color: #fff;background-color: gray;border-radius: 5px 0 0 5px;transition: 0.5s;}.item input:focus {border: 1px solid dodgerblue;box-shadow: 0 0 5px dodgerblue;}.item input:focus .fa-solid{background-color: dodgerblue;}.item input:focus::placeholder {visibility: hidden;}

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.10.28
html css 전체 코드를 분할해서 올려주시면 제가 확인하기 좋습니다.
위에처럼 줄바꿈이 없이 부분적으로만 올리시면 제가 확인하기 어렵습니다.
댓글로 html css 전체 코드를 분할해서 올려주세요.



답변 1