-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
다이나믹 라우팅 안에서 다른 다이나믹 라우팅으로 이동할때 발생하는 에러.
23.10.14 04:44 작성 조회수 108
1
안녕하세요!
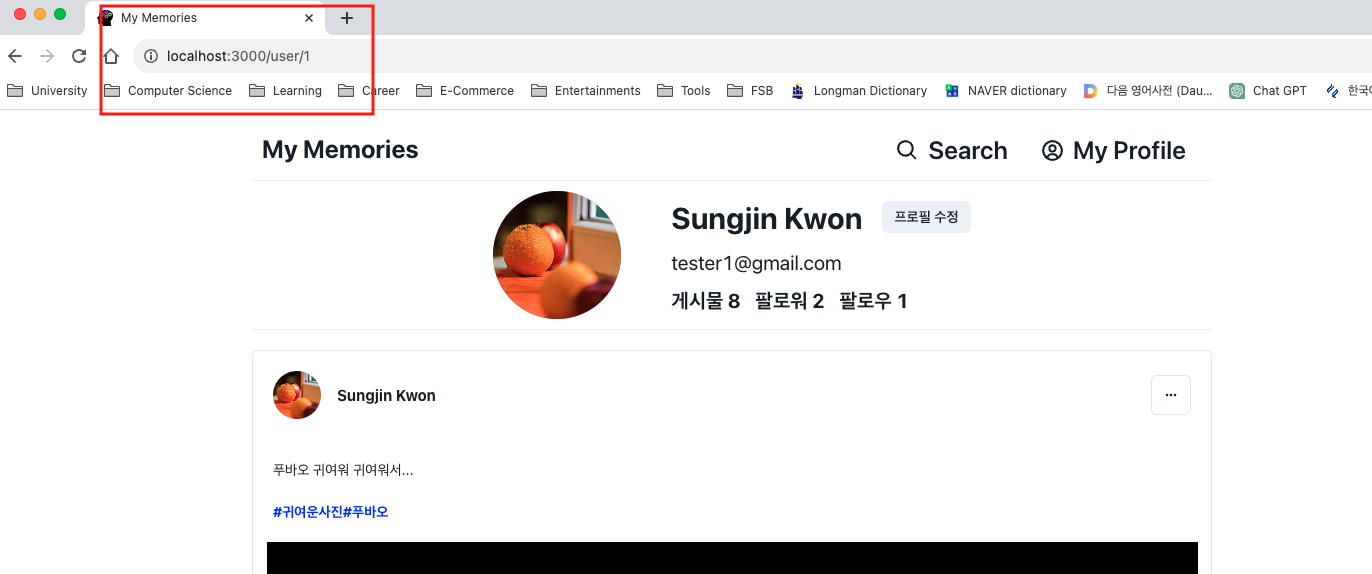
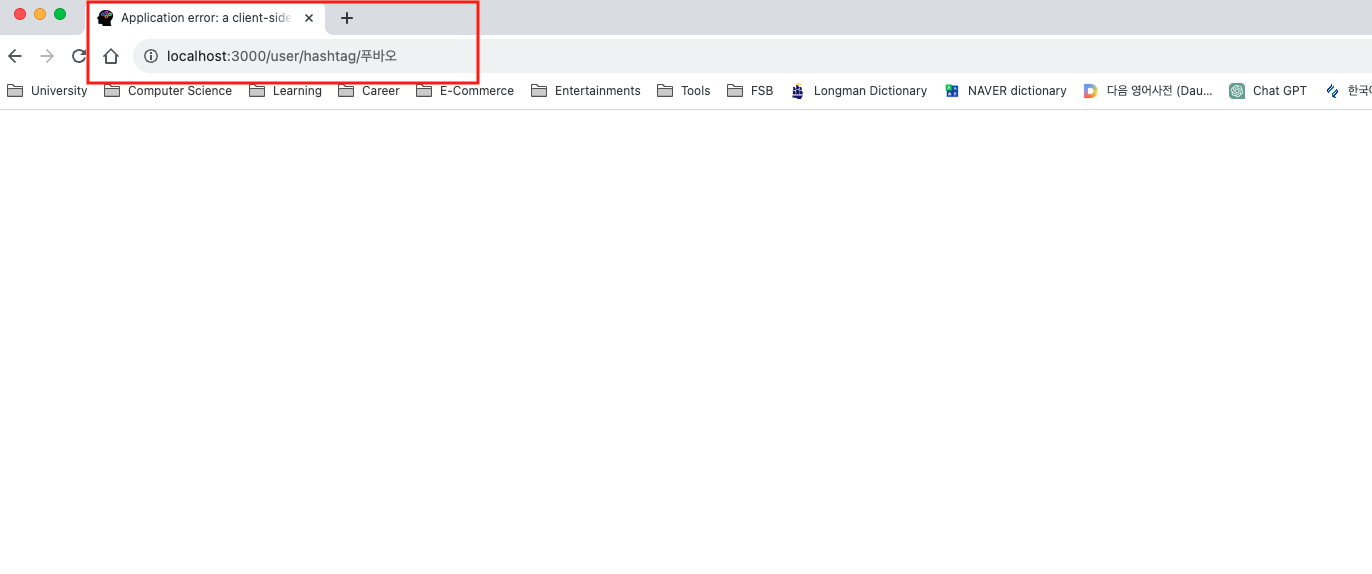
user/[id].js 페이지 안에서 hashtag/[tag] 페이지로 이동하는 버튼을 만들에 사용 하면 알맞은 페이지로 이동하는 것이 아니라 user/hashtag/[tag]로 이동하게 됩니다.
참고로, hashtag/[tag]로 이동하는 버튼을 Applayout에 추가 하고 user/[id]페이지에서 Applayout 컴퍼턴트로 감싸 줬습니다.

이 페이지에서 상단에 Search버튼을 누르면,
 이런 페이지로 이동합니다...
이런 페이지로 이동합니다...
import React,{useCallback} from 'react'
import {HStack, Input, Button, Modal, ModalOverlay, ModalContent, ModalHeader, ModalBody, ModalCloseButton, useDisclosure} from '@chakra-ui/react'
import {BiSearch} from 'react-icons/bi'
import { css } from '@emotion/react'
import Router from 'next/router'
import PropTypes from 'prop-types'
import useInput from '../hooks/useInput'
import Spacer from './CustomizedUI/Spacer'
const buttonCss = css`
:hover {
background-color: transparent;
color: #1890ff;
}
`;
export default function SearchButton({type, children}) {
const { isOpen, onOpen, onClose } = useDisclosure();
const [value, onChangeValue, setValue] = useInput('')
const onClickHandler = useCallback(()=>{
Router.push(`hashtag/${value}`);
},[value])
const ConditionButton = type;
return (
<>
<ConditionButton
variant="ghost"
aria-label="Search Button"
icon={<BiSearch />}
leftIcon={type === Button && <BiSearch />}
onClick={onOpen}
fontSize="25px"
css={buttonCss}
>
{children}
</ConditionButton>
<Modal isOpen={isOpen} onClose={onClose} size="md" isCentered>
<ModalOverlay />
<ModalContent>
<ModalHeader>Search</ModalHeader>
<ModalCloseButton />
<ModalBody>
<HStack>
<Input
type="text"
value={value}
onChange={onChangeValue}
required
/>
<Button onClick={onClickHandler}>Search</Button>
</HStack>
<Spacer />
</ModalBody>
</ModalContent>
</Modal>
</>
);
}
SearchButton.propTypes = {
type: PropTypes.elementType.isRequired,
children: PropTypes.node.isRequired,
}이것은 제가 만든 컴퍼넌트인데, 혹시 어디서 문제가 있는걸까요?
혹시나 해서 Chakra UI 상의 문제 아닐까 해서 antd로도 해봤는데, 같은 오류가 납니다.
신기한 오류라서 질문드립니다.
감사합니다.
답변을 작성해보세요.
1




답변 1