-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
배경이미지 풀스크린 검색창 질문입니다.(background-attachment : fixed)
23.09.22 17:23 작성 조회수 276
1
강의에서 7분40초 쯤입니다!
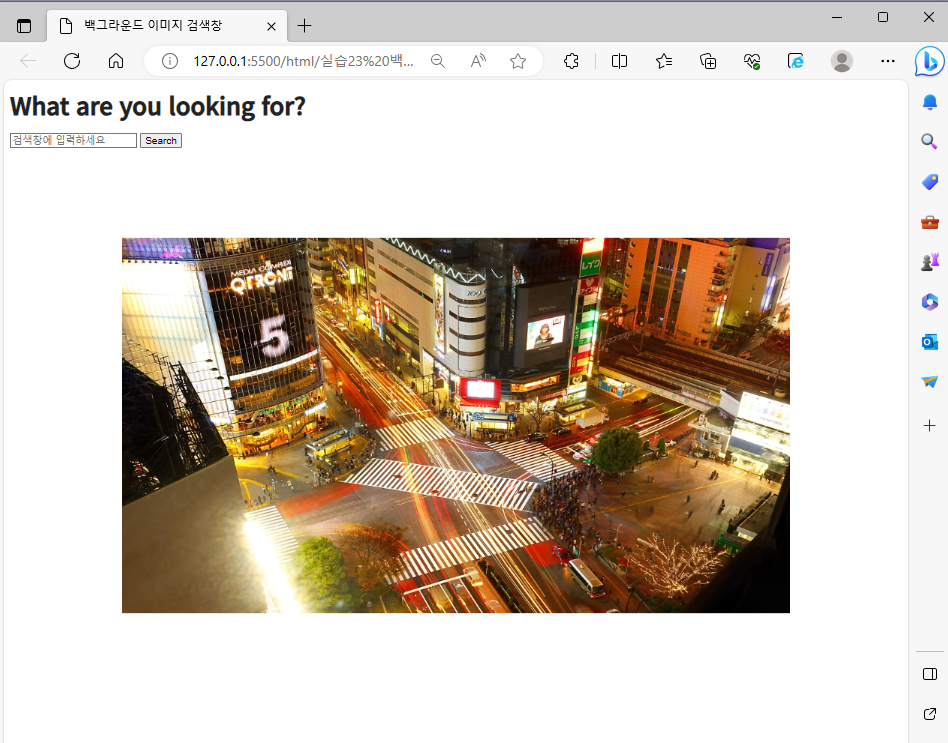
background-attachment: fixed; 를 적용했는데 이미지가 창에 꽉 차게 변하지 않습니다.
이미지 사이즈가 작아서 그런걸까요? 이미지 사이즈는 890 X 501 입니다.
아래 그림처럼 나옵니다.

body{
background-image: url(/Image/시부야01.jpg);
background-repeat: no-repeat;
background-position: center center;
/* background-size: cover; */
background-attachment: fixed;
}답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.09.25
현재 사용한 이미지의 너비는 640픽셀입니다.
background-size: cover 넣으면 브라우저에 가득찹니다.


0

임의균
질문자2023.09.25
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>백그라운드 이미지 검색창</title>
<link rel="stylesheet" href="/css/style32.css">
<style>
@import url('https://fonts.googleapis.com/css2?family=Exo+2:wght@300&family=Josefin+Sans:wght@300;400&family=Noto+Sans+KR:wght@500&display=swap');
body{
font-family: 'Exo 2', sans-serif;
font-family: 'Josefin Sans', sans-serif;
font-family: 'Noto Sans KR', sans-serif;
color: #222;
line-height: 1.5em;
font-weight: 300;
}
a{
color: black;
text-decoration: none;
}
</style>
</head>
<body>
<form class="search">
<h1>What are you looking for?</h1>
<input type="text" placeholder="검색창에 입력하세요">
<input type="submit" value="Search">
</form>
</body>
</html>
CSS
body{
background-image: url(/Image/시부야01.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}0

임의균
질문자2023.09.22
강의에도 background-size: cover 는 적용하지 않습니다.
첨부한 css 코드에 cover는 개인적으로 공부하다가 주석처리한것입니다.
0



답변 4