-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
제이쿼리 탭메뉴 클릭 질문
23.09.20 23:45 작성 조회수 100
1
 개인 포트폴리오 웹 사이트 작업 중에 질문이 있습니다.
개인 포트폴리오 웹 사이트 작업 중에 질문이 있습니다.
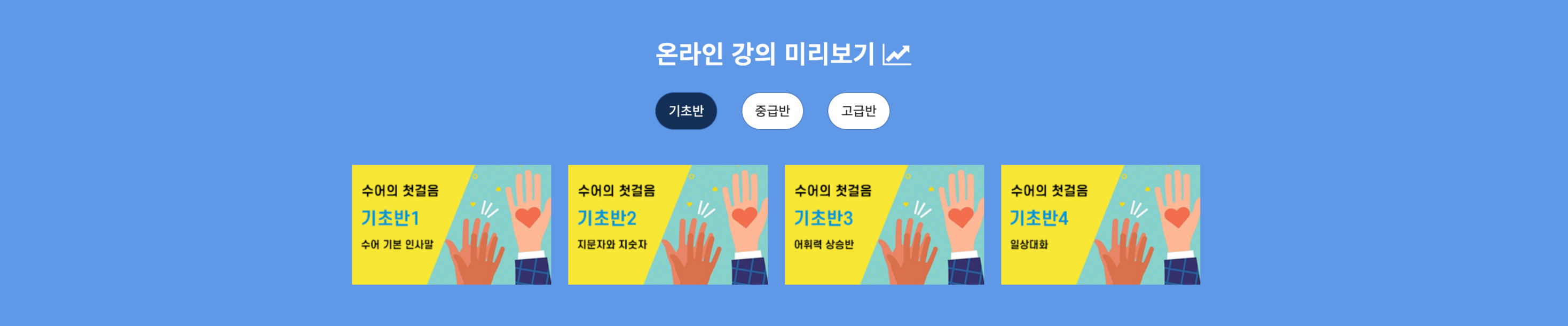
기초반 중급반 고급반 버튼 각자 클릭하면 색깔이 바뀌면서 아래에 4개의 사진들이 바뀌는 형태로 하고 싶은데 잘되지 않습니다.
html
<div class="online-inner">
<section class="online">
<div class="online-title">
<h2>
온라인 강의 미리보기 <i class="fa fa-line-chart" aria-hidden="true"></i>
</h2>
</div>
<div class="online-content">
<div class="online-btn">
<a class="active" href="#none">기초반</a>
<a href="#none">중급반</a>
<a href="#none">고급반</a>
</div>
<div class="online-tabs">
<div class="online-tab1">
<div class="online-tab-inner">
<a href="#none"><img src="images/tab1-img-01.jpg"></a>
<a href="#none"><img src="images/tab1-img-02.jpg"></a>
<a href="#none"><img src="images/tab1-img-03.jpg"></a>
<a href="#none"><img src="images/tab1-img-04.jpg"></a>
</div>
</div>
<div class="online-tab2">
<div class="online-tab-inner">
<a href="#none"><img src="images/tab2-img-01.jpg"></a>
<a href="#none"><img src="images/tab2-img-02.jpg"></a>
<a href="#none"><img src="images/tab2-img-03.jpg"></a>
<a href="#none"><img src="images/tab2-img-04.jpg"></a>
</div>
</div>
<div class="online-tab3">
<div class="online-tab-inner">
<a href="#none"><img src="images/tab3-img-01.jpg"></a>
<a href="#none"><img src="images/tab3-img-02.jpg"></a>
<a href="#none"><img src="images/tab3-img-03.jpg"></a>
<a href="#none"><img src="images/tab3-img-04.jpg"></a>
</div>
</div>
</div>
</div>
</section>
</div>
CSS
.online-inner {
background-color: #5f98e7;
}
.online {
width: 1300px;
margin: auto;
padding: 50px 0;
}
.online-title {
text-align: center;
}
.online-title h2 {
font-size: 35px;
font-weight: 600;
color: #fefefe;
}
.online-content {}
.online-btn {
text-align: center;
}
.online-btn a {
display: inline-block;
padding: 10px 18px;
margin-right: 30px;
border: 1px solid #295aa0;
border-radius: 30px;
background-color: #fff;
}
.online-btn .active {
background-color: #132f55;
color: #fff;
}
.online-tabs {}
.online-tab-inner {
padding-top: 50px;
text-align: center;
}
.online-tab-inner a {
margin-right: 20px;
}
.online-tab-inner a img {
width: 280px;
}
.online-tab1 {}
.online-tab2 {
display: none;
}
.online-tab3 {
display: none;
}
$('.online-btn button:nth-child(1)').click(function(){
$('.online-tab1').show()
$('.online-tab2').hide()
$('.online-tab3').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.online-btn button:nth-child(2)').click(function(){
$('.online-tab2').show()
$('.online-tab1').hide()
$('.online-tab3').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.online-btn button:nth-child(3)').click(function(){
$('.online-tab3').show()
$('.online-tab1').hide()
$('.online-tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
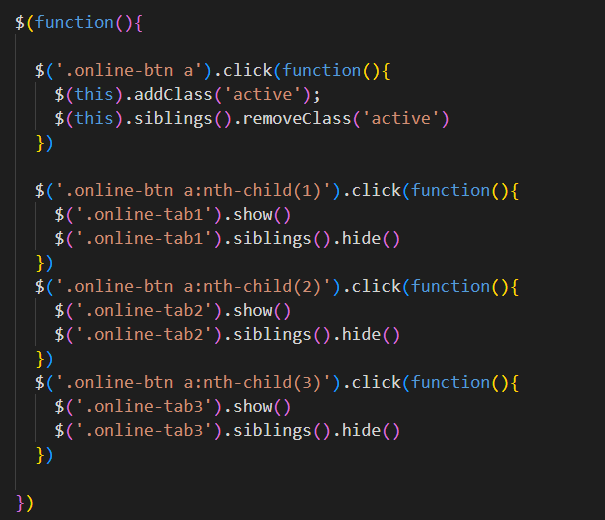
})마지막 jquery입니다. 웹디자인기능사 시험처럼 탭메뉴 2개일때는 됐는데 3개로 형태바꾸니까 잘되지 않습니다.
답변을 작성해보세요.
0






답변 1